Milkcocoaの歩き方で紹介していただいたMilkcocoa界隈の強い人こと、わみです。
今回はMilkcocoaであそんでみたのでそれを紹介していこうと思います。
きっかけ
東京で開催されたMilkcocoaハンズオンでMilkcoocaのドット絵とNefryを使ってデバイスとWebを連動させるハンズオンが開催されました。
私もお手伝いに行ったのですが、Nefryに反映されるLEDは一つしかない!それはちょっと寂しい!!
別件でせっかくLEDパネルを手に入れたのでそれをつかってMilkcocoaのドット絵を表示してみます!
作ってみよう!
Nefry
フリスクサイズのIoTデバイスでUSBに直接繋げられたり、Webページ上でWiFiの設定やESP8266の端末設定ができるようになっていたりとESP8266をより簡単に扱えるものになっています。
詳しくはLigブログで記事をいくつか載せていますのでご覧ください。
自作したオリジナルIoTデバイス「Nefry」とインターネットを繋いでみた
Webサービス同士を連携できる「IFTTT」と自作IoTデバイスを繋いで生活を便利にしてみた
dotstudioさんにて販売中です!!
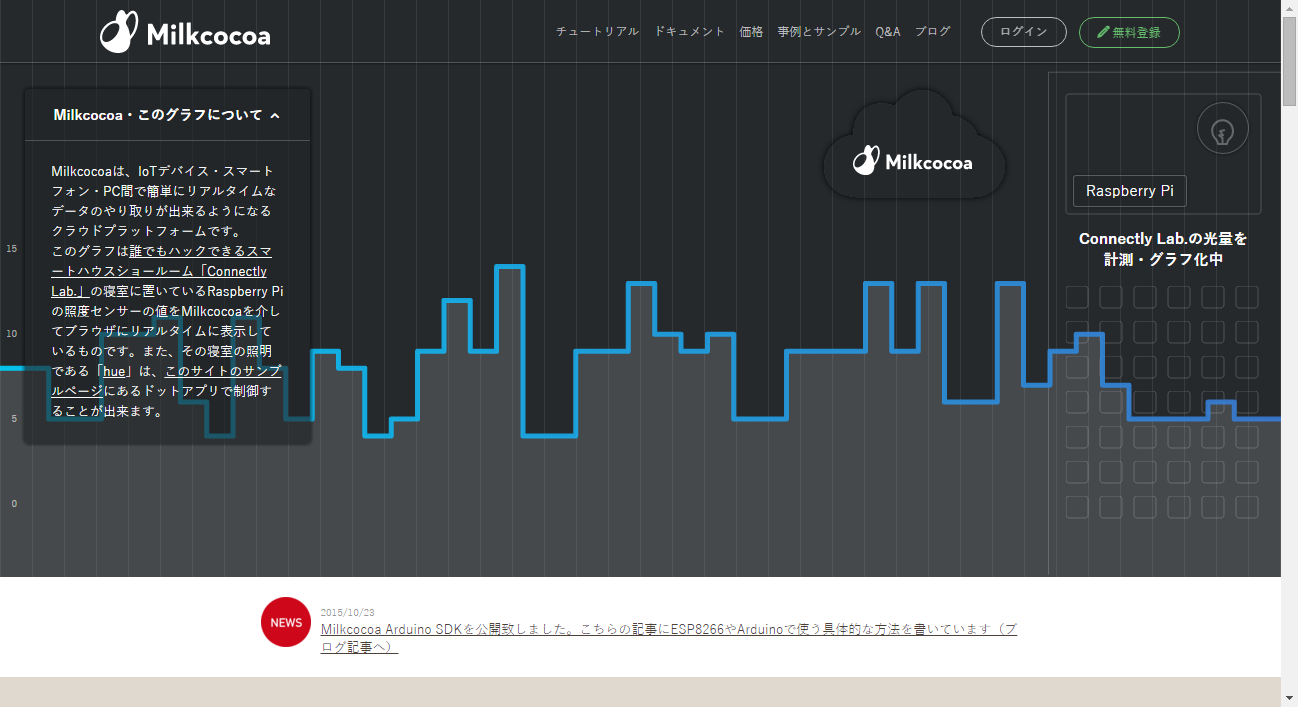
Milkcocoa
Uhuru Technical Rockstarsさんが開発している、リアルタイム通信やハードウエアとwebの接続などが簡単にできるようになるバックエンドサービスです。
MilkcocoaとNefry向けに情報を変換しよう
https://milkcocoacolor.netlify.com/
ホスティングされているのはこちら
dotstudioのハンズオン記事をベースに作られています。
実際に試す時にはhttps://github.com/wamisnet/Milkcocoa_Nefry_Panel のapp.jsの30行目にある``` new Milkcocoa``のAPPIDをご自身のデータに変更してください。`
//Nefry側のアプリ&データストア
let milkcocoa2 = new MilkCocoa(`readidztqm2w.mlkcca.com`);
const nefry_ds = milkcocoa2.dataStore('nefry');
Nefryにプログラムを書こう!
それではさっそく256個のLEDを制御するプログラムをNefryに書き込みましょう!
細かいNefryMilkcocoaライブラリについてはこちらの記事を参考にしてください。
# include <Adafruit_NeoPixel.h>
# include <Nefry.h>
# include <Nefry_Milkcocoa.h>
Nefry_Milkcocoa *milkcocoa;
void onpush(DataElement *elem);
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(256,D0,NEO_GRB);
void setup() {
pixels.begin();
milkcocoa->print();//Setup ModuleにAPPIDの表示をする
milkcocoa = Nefry_Milkcocoa::begin();
Nefry.println( milkcocoa->on( "nefry", "push", onpush) ? "Milkcocoa onPush OK" : "Milkcocoa onPush NG" );
for(int i=0;i<256;i++){
pixels.setPixelColor(i, pixels.Color(0,150,0));
pixels.setBrightness(10);
}
pixels.show();
Nefry.ndelay(500);
for(int i=0;i<256;i++){
pixels.setPixelColor(i, pixels.Color(0,0,0));
pixels.setBrightness(10);
}
pixels.show();
}
void loop() {
milkcocoa->loop(10000);
Nefry.ndelay(500);
}
void onpush(DataElement *elem) {//MilkcocoaのOn関数と同一
int pss=elem->getInt("ps");
Nefry.println(pss);
pixels.setPixelColor(pss, pixels.Color(elem->getInt("r"),elem->getInt("g"),elem->getInt("b")));
pixels.setBrightness(10);
pixels.show();
Nefry.setLed(elem->getInt("r"),elem->getInt("g"),elem->getInt("b"));
}
プログラムを書き込んだら、NefryにWiFiを設定したり、Milkcocoaの情報を設定してください。
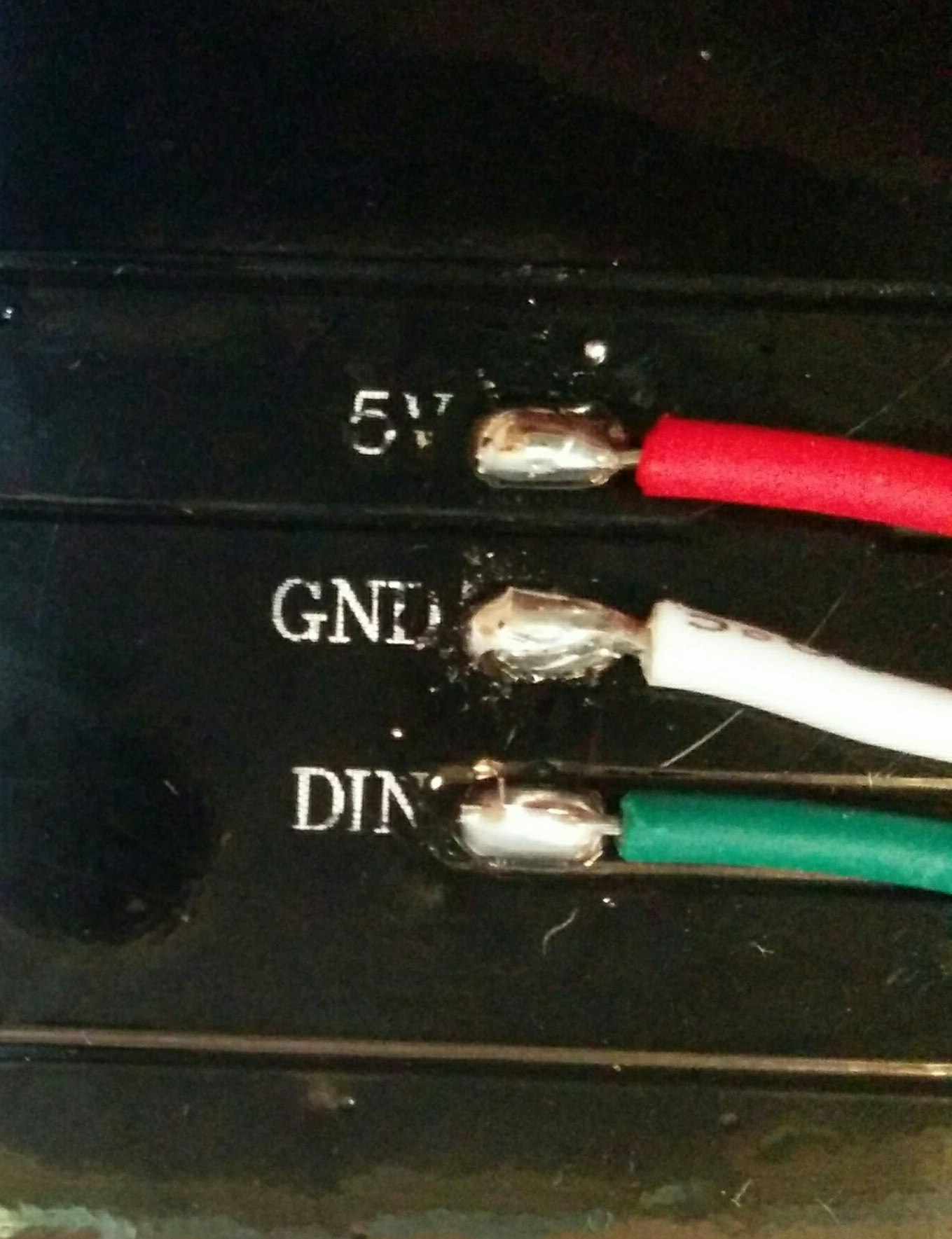
NefryとLEDパネルをつなげよう!
下の図のように接続してください。
(Nefry V2以前の端末ではVINがありません。)
| LEDパネル | Nefry v2 | |
|---|---|---|
| 5v | ---- | vin |
| GND | ---- | GND |
| DIN | ---- | D0 |
買ったときについてきたケーブルが色が途中で変わっていたので注意が必要ですね
はんだ付け必要なのでちょっと手間がかかりますね…
動かしてみよう!
問題なく接続できたら、NefryをUSBに繋いでください。
1.5A以上流せるUSBポートじゃないとうまく動かないので注意を…(´・ω・`)
ACアダプタで5V供給するのでも大丈夫です。
Milkcocoa×Nefry×フルカラーLEDパネルであそんでみた!
— わみ (@wamisnet) 2016年12月10日
ぐるぐる色が変わるよ!#nefry #mlkcca pic.twitter.com/xcKwSnXteY
まとめ
今回、Milkcocoaとハードウエアを繋げてみました!
これだけリアルタイムに色が変わっていけばみんなで落書きして遊ぶこともできます!
文字を表示したり、ドット絵を表示したりできるのでぜひ遊んでみてください!