ついにFlutterも正式版になり、これからどんどん広がっていくといいなと思っています。
そんなFlutterとFirebaseをつなげて遊んでみたら面白いのではないでしょうか?
Flutterとは
Googleが開発しているAndroidとiOS上で動くクロスプラットフォーム開発フレームワークです。
「React Native」や「Xamarin」と同じようなものです!
つい先日の12/4にカンファレンスがあり、そこで正式版がリリースされました。
https://flutter.io/
FlutterとFirebase
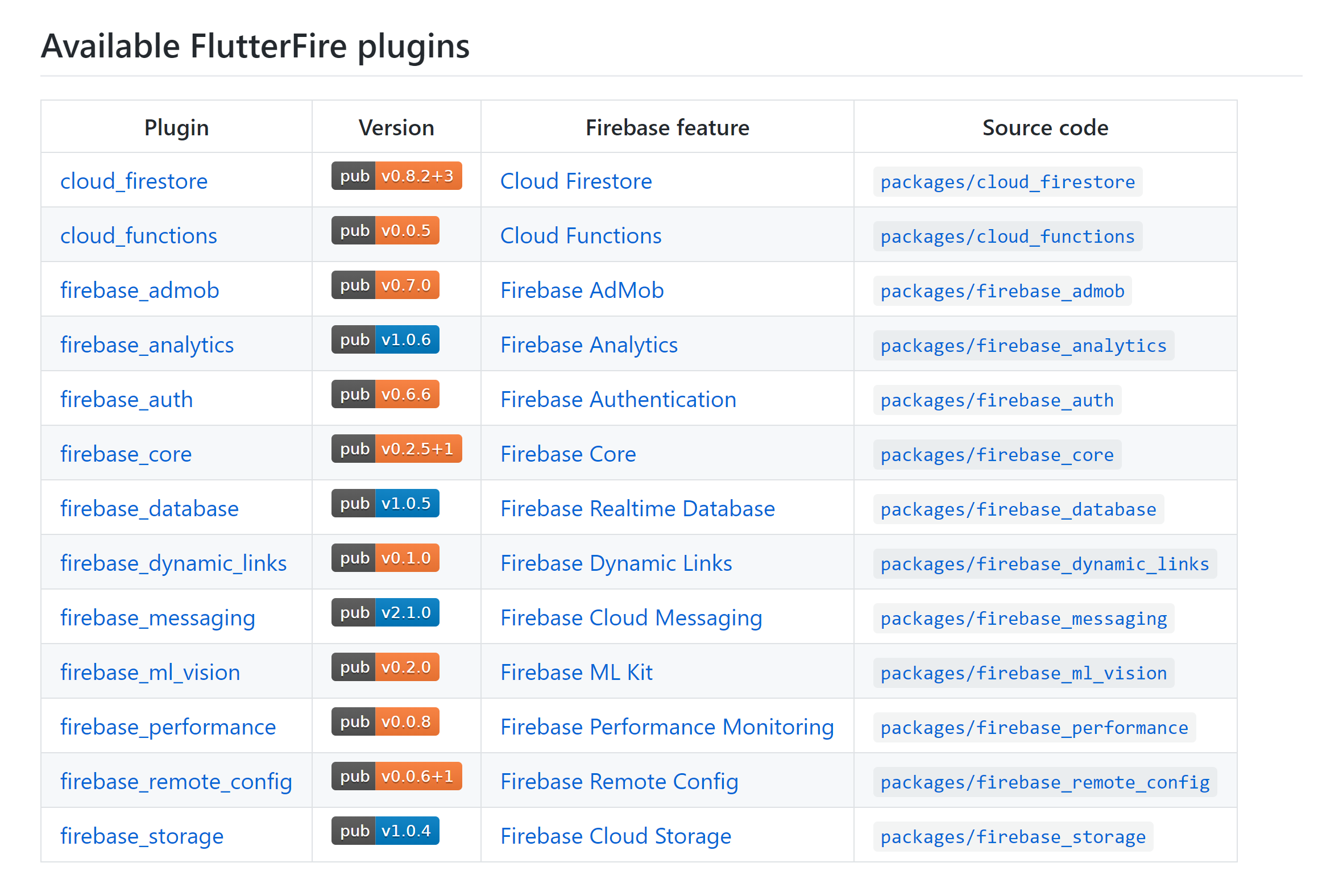
Flutterでアプリを開発する際にはプラグインを活用するのが基本だと思います。
Firebaseのだいたいの機能についてはライブラリが公開されており、やりたいことは簡単に実現できるようになっています!
Cloud Firestoreを例にもう少し細かいところまで見てみようと思います。
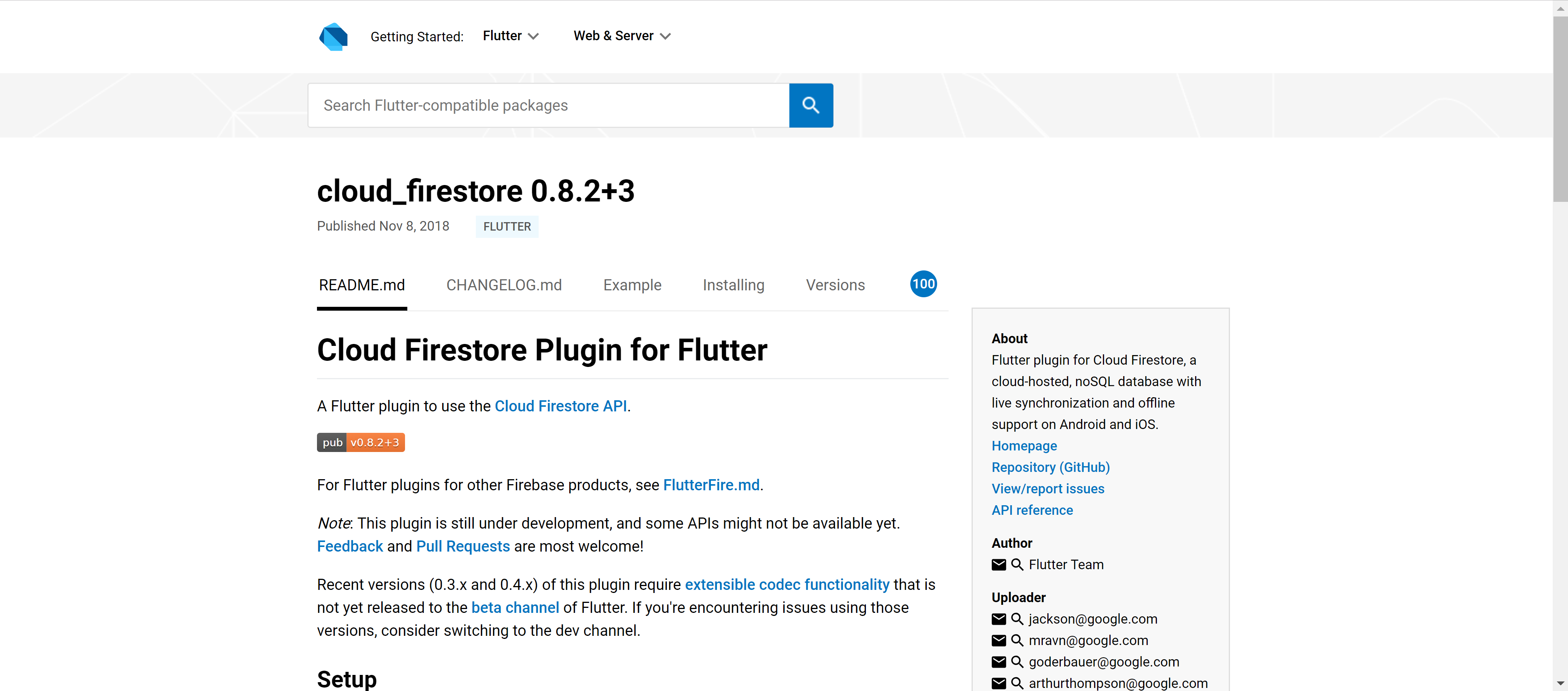
Cloud Firestore

https://pub.dartlang.org/packages/cloud_firestore
Flutterのライブラリは上記のサイトにまとめられており、このサイトをみることで他のライブラリでも使いかたが大体わかるはずです。
「Installing」のタブをクリックするとインストール方法が記載されているのでそれを参考にするだけで準備できます。
コードをみてみよう
Github上にサンプルプログラムがあります。
それをベースにコードを見てみようと思います。
取得
return StreamBuilder<QuerySnapshot>(
stream: firestore.collection('messages').snapshots(),
builder: (BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot) {
if (!snapshot.hasData) return const Text('Loading...');
final int messageCount = snapshot.data.documents.length;
return ListView.builder(
itemCount: messageCount,
itemBuilder: (_, int index) {
final DocumentSnapshot document = snapshot.data.documents[index];
return ListTile(
title: Text(document['message'] ?? '<No message retrieved>'),
subtitle: Text('Message ${index + 1} of $messageCount'),
);
},
);
},
);
}
ListViewでFirebaseに保存されたメッセージを表示するサンプルプログラムになります。
stream: firestore.collection('messages').snapshots(),でFirestoreのどの場所からデータを取ってくるのか指定をします。
if (!snapshot.hasData) return const Text('Loading...');でデータの取得が完了するまで「Loading...」という表示を行います。
title: Text(document['message'] ?? '<No message retrieved>'),で取得したメッセージを表示します。Nullの場合は「No message retrieved」を表示します。
保存
https://github.com/flutter/plugins/blob/master/packages/cloud_firestore/example/lib/main.dart#L58-L65
https://github.com/flutter/plugins/blob/master/packages/cloud_firestore/example/lib/main.dart#L75
サンプル通りだと上記の個所なんですが、ちょっとぱっと見分かりにくいなと思ったので別の書き方で進めてみます。
firestore.collection('messages').document().setData({
'message': 'Hello world!',
'created_at': FieldValue.serverTimestamp(),
});
これを実行すると裏側で非同期でFirestoreにデータを保存します。
まとめ
簡単にですが、FlutterとFirebaseについてまとめてみました。難しくない…とおもうのでぜひFlutterを始めてみましょう!
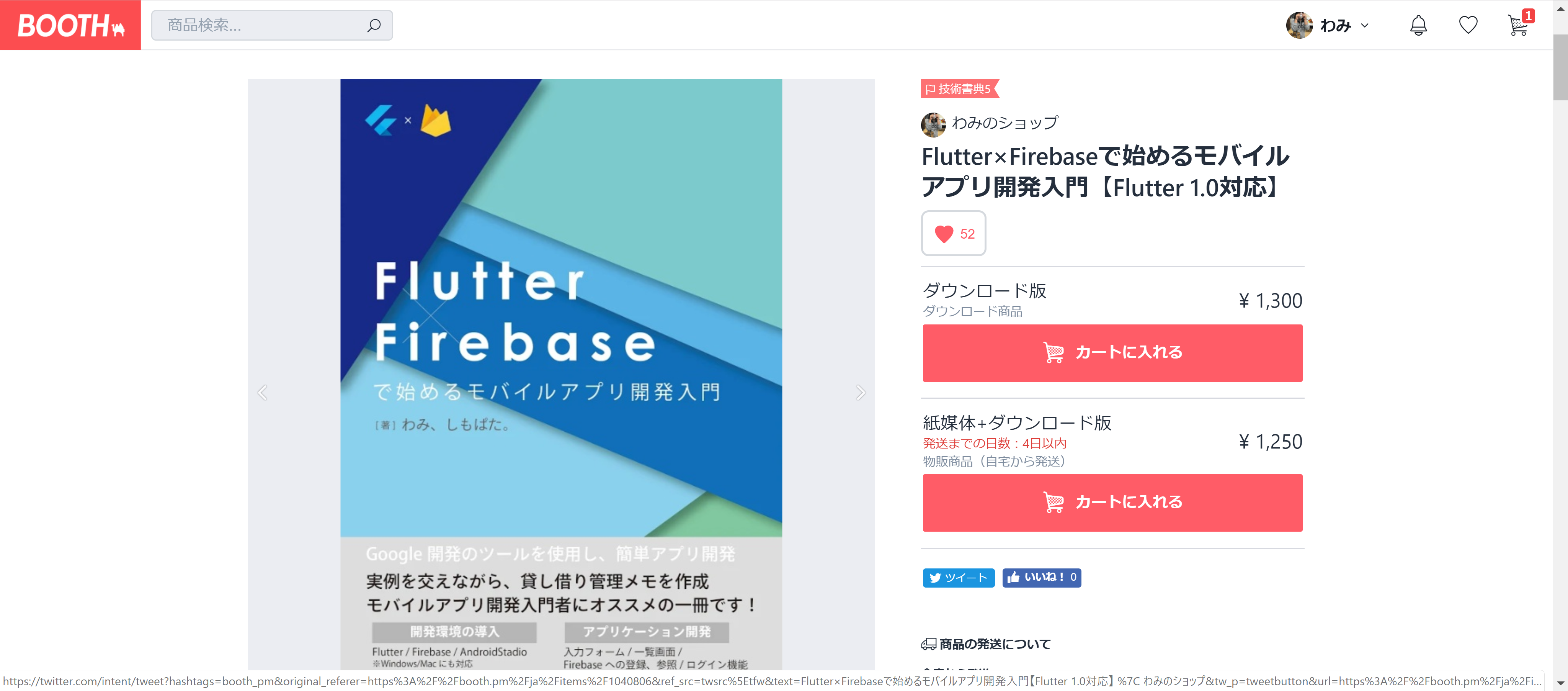
最後に宣伝ですが、Flutterの入門本を作成しているので興味がある方はぜひ!
Flutterでの詳しいFirebaseの設定やアイコンの設定、多言語対応などおこなっております!

https://booth.pm/ja/items/1040806