日本での発売から一年がたち多数の作例が出てくる「ESP8266」(ESP-WROOM-02)をもっと使いこなしてみませんか?
今回はWebServer上で動くArduino簡易エディタを実装したのでその話をしてみようと思います。
まだGithubで実装途中なので、よければプルリクしてもらえるとうれしいです。
基本的にはNefryベースですが、普通のESP8266でも動くのでぜひためしてみてください。
ちょこっと宣伝
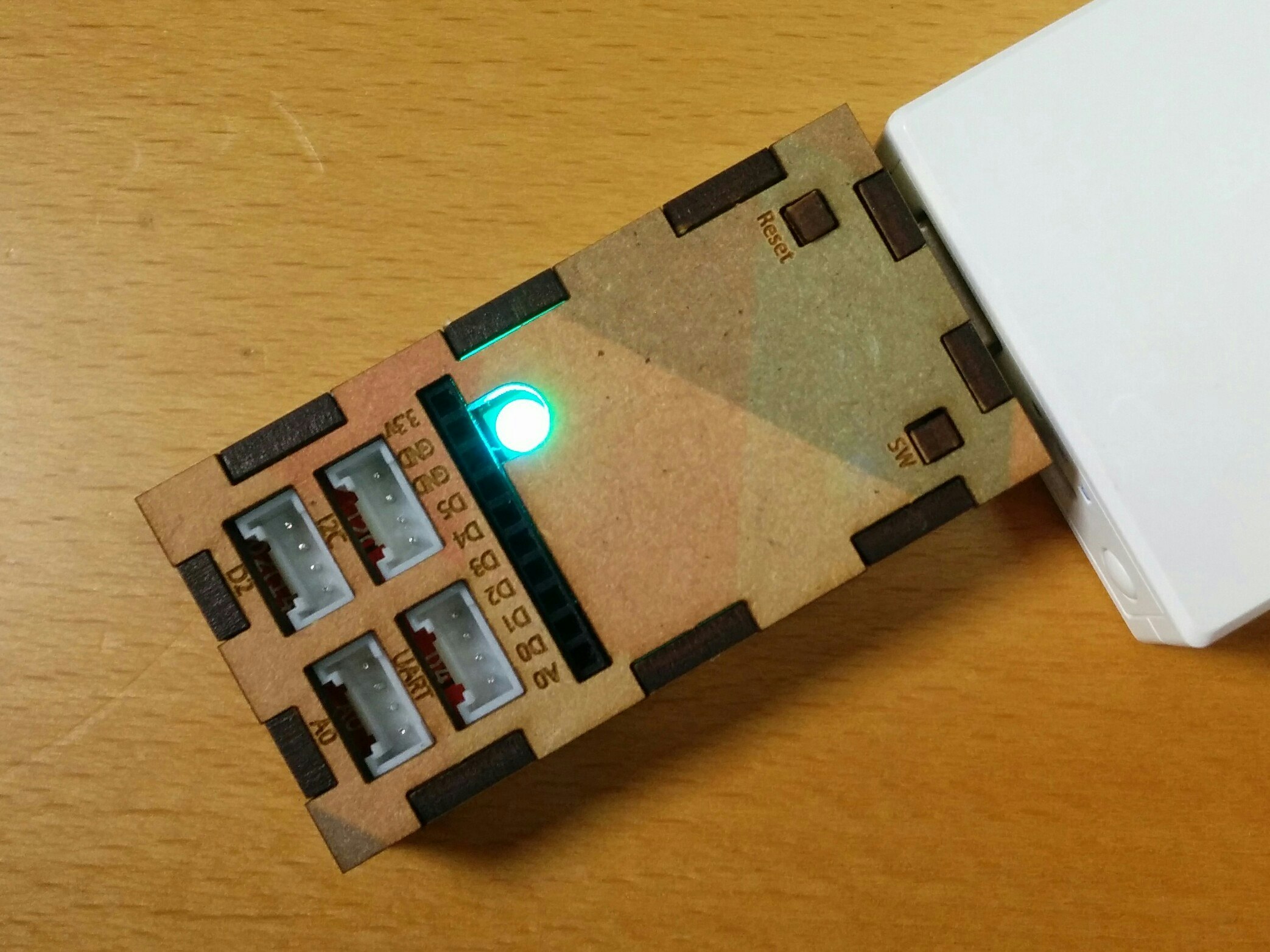
ところどころで出てくるESP8266の基板ですが、私が作成した「Nefry」(ねふりー)という基板を使っています。
dotstudioさんにて販売中です!!

USBに直接繋げられたり、Webページ上でWiFiの設定やESP8266の端末設定ができるようになっていたりとESP8266をより簡単に扱えるものになっています。
詳しくはLigブログで記事をいくつか載せていますのでご覧ください。
自作したオリジナルIoTデバイス「Nefry」とインターネットを繋いでみた
Webサービス同士を連携できる「IFTTT」と自作IoTデバイスを繋いで生活を便利にしてみた
どんなことができるの?
Arduinoで一般的なdigitalRead,digitalWrite,analogRead,analogWrite,delayをWebページで入力すると実際のハードウエアを動かすことができるようになります。
NefryだとNefry.setLed関数が追加で使えるようになります。
具体例としてこんなイメージです。下のプログラムをWebページで入力すると…
digitalWrite(D5,HIGH);
delay(1000);
digitalWrite(D5,LOW);
delay(1000);
digitalWrite(D5,HIGH);
delay(1000);
digitalWrite(D5,LOW);
delay(1000);
#Nefry (esp8266内蔵)のwebserverでプログラムの簡易エディタ作ってみた!
— わみ (@wamisnet) 2016年10月20日
ちゃんとwebページでコードを変更すると動作が変わるようになってる
digitalwriteでピンを変更するとledの光り方をかえられる! pic.twitter.com/3ox5HSCkYd
といった風に手軽にプログラムを書き換えて遊ぶことができるようになっています。
for文などの繰り返し文の実装がまだのため、あまり良い書き方ではありませんが、今後の実装で対応していこうと思います。
ArduinoIDEでの書き方
ライブラリとして作成したので簡単に説明していこうと思います。使い方としては、easyEditerで書いたプログラムが動いてしてほしいところにediter.setTrigger();を置くイメージですね。
ESP8266:https://github.com/wamisnet/easyEditor
Nefry:https://github.com/Nefry-Community/easyEditor
# include<easyEditer.h>
easyEditer editer;
/*
easyEditerを試してみるサンプルプログラム
2016/10/20
*/
void setup() {
editer.begin("NefryEditer");//easyEditerを使えるようにします。
}
void loop() {
if (Nefry.push_SW()) {
//NefryのSWを押したときにeasyEditerを実行します。
editer.setTrigger();//easyEditerを使えるようにします。
}
}
beginでWebページを作成します。beginの引数はページの名前になります。
今回のプログラムはNefry専用のものとなっています、SWを押したときにeasyEditerで書いたプログラムが動作するようになっています。
まとめ
簡易エディタをつくってみて、この手軽に試せる感じはすごくいいなと思いました。
まだまだ発展途中ですが、応援していただけるとありがたいです。