はじめに
2019年11月30日〜12月1日に開催していた『 JSConf JP 』に行ってきました。
そこでセッションを聞いて印象に残っている単語たちをここにまとめます。
注)あくまで単語の紹介であって、セッションの紹介ではありません。
Data Sketches
このサイトはデータを可視化して、それを公開しているサイトです。
データはただあるだけでは意味がなく、それをどのように表示するかが良く分かります。
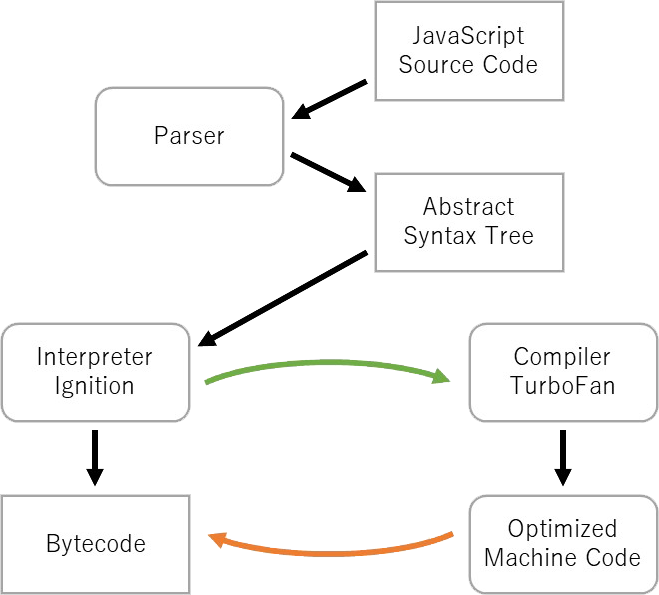
V8 engineのパイプライン
V8 engineの動作する全体の流れは以下の写真のようになっています。

JavaScriptのコードを読み込むと、パースを行い、抽象構文木( AST )を読み込みます。そして、コンパイルを行い、機械語に変換します。
基本的にはそのような動作をするのですが、同じような動作を何回も行っていると、最適化されてコンパイルせずとも機械語を取得できるようになります。
この最適化のおかげで、JavaScriptは高い性能を出せるようになっています。
Node.jsのStream
Node.jsが持っている Writable Streams や Readable Streams は、例えば以下に含まれています。
- 外部通信
- ファイル操作
- プロセス
- それ以外
FrontendのJavaScriptのStream
このStreamは Node.jsのStream とは全くの別物になります。
Streamは大きく分けて、 ReadableStream WritableStream TransformStream の3つがあります。
Streamを使うことで、随時処理を行えるようになるので、処理の待ち時間を減らすことができます。
リクエストを送信するための Fetch API や、Cacheから情報を取得できる Cache API などで返却される Response オブジェクトの中の body の要素が ReadableStream です。
Temporal(Dateオブジェクトの未来)
これまで日時を扱う処理は、 Date に始まり、 moment などの外部ライブラリを使ってきました。
それが再びJavaScriptの標準ライブラリに戻ってくるという流れができつつあります。
その標準ライブラリが Temporal です。
まだECMAScriptのStage2なので、実際に使えるようにまでには時間がかかるでしょう(2019/12/07現在)。
詳細は以下をご参考ください。
https://qiita.com/uhyo/items/5f34f5d6f33aa091a104
Date と Temporal の大きな違いは、そのオブジェクトが変更可能であるかどうかです。
Temporal では、オブジェクトを変更することはできないので、時間を変更したいときは新しくオブジェクトを作成することで行われます。
const startOfFourth = new CivilDateTime(2018, 12, 3, 18, 0);
const firstAnniversary = startOfFourth.plus({ years: 1 });
console.log(firstAnniversary.toString()); // "2019-12-03T18:00:00.000000000"
AssemblyScript
コンパイルしてWebAssemblyとして動作できるようにするためのスクリプト言語です。
基本的にTypeScriptのように書きますが、実際に扱える型はかなり限られていたり、使用するAPIが大きく異なったりするようです。
そのため、セッションの発表者的には、見た目TypeScriptで中身Cみたいだと感じているようでした。
Mozilla Specification Positions
Web関連の仕様をまとめている Mizilla が、新しいWebの仕様書について見解を述べているページが以下のページになります。
https://mozilla.github.io/standards-positions/
ここで大事なのは、Mozillaは一切その新しい仕様がWebでやりたいことに対して否定しないということです。
Mozillaがネガティブな反応を示しているのは、 defer と harmful のラベルが付いているものです。
ネガティブを示しているのは、『セキュリティに危険を孕む』『他の解決策がある』のどちらかです。
Webの使われ方の多様化を、新しいユースケースと仕様策定という関係性で表しているページでしょう。
Gatsby.js
データからサイトを作ることができるフレームワークです。
React や GraphQL を用いて拡張していくことができます。
Gatsby CLI から操作が可能で、プロジェクトの作成や起動など行うことができます。
静的なサイトであっても、Reactで他の動的なサイトと同様に作成することができ、それをGatsbyで本番に展開することで、静的なサイトの良さを潰さずに済みます。
これは、同じ組織の中で同様のノウハウが溜められるようになるため有用でしょう。
SVELTE
事前コンパイルを行い、そのコンパイル中にReactやVueがブラウザで行っている多くの作業を行っています。
特徴は以下の3点です。
- より少ないコードで記述できる
- 多くのコードを書くとそれだけバグが増える。
- コードを減らすと、最適化や便利な機能の開発に時間を割けるようになる。
- コード量が多くなると、よりコード管理に工数がかかる。
- 仮想DOMを使用しない
- 仮想DOMを使用するとしない場合に比べてオーバーヘッドが発生する。
- Reactなどで使用している仮想DOMでしていることを仮想DOMを使わなくてもできる。
- ビルド時のコンパイルで最適化
- ReactやVueがブラウザで行っている多くの作業をコンパイル中に行う。
- 実行時に行う作業を減らす。
- コンポーネントのスコープがクローズされる。
- 組み込まれた遷移エンジン
- 高いパフォーマンスを発揮できる。
- 美しいUIデザインを構築できる。
flutter
開発元はGoogleで、1つのコードからネイティブアプリ・ウェブページ・デスクトップアプリの全てを作ることができます。
- 高速のホットロード
- 1秒未満にリロードできる。
- UIや機能などの開発やデバッグを簡単かつ迅速に確認できる。
- 表現力豊かで美しいUI
- マテリアルデザインとiOSのデザインの両方を作れる。
- 豊富なモーションAPI・スムーズで自然なスクロール・プラットフォームの認識などの機能が使える。
- ネイティブアプリと同等のパフォーマンス
- プラットフォームの重要な違いを全て組み込んでいる。
- AndroidでもiOSでも同様のパフォーマンスが提供されている。