初めての投稿になります。
プログラミングに関する勉強を始めたばかりで学習途中ですが、学んだことを記録として残していこうと思い投稿しています。間違っている部分がありましたらコメントなどをください。
HTMLとは
HyperText Markup Languageハイパーテキストを記述するためのマークアップ言語の1つです。小なり記号(<)大なり記号(>)を使ったタグというもので構成されていきます。拡張子は.htmlになります。
基本の書き方と名称

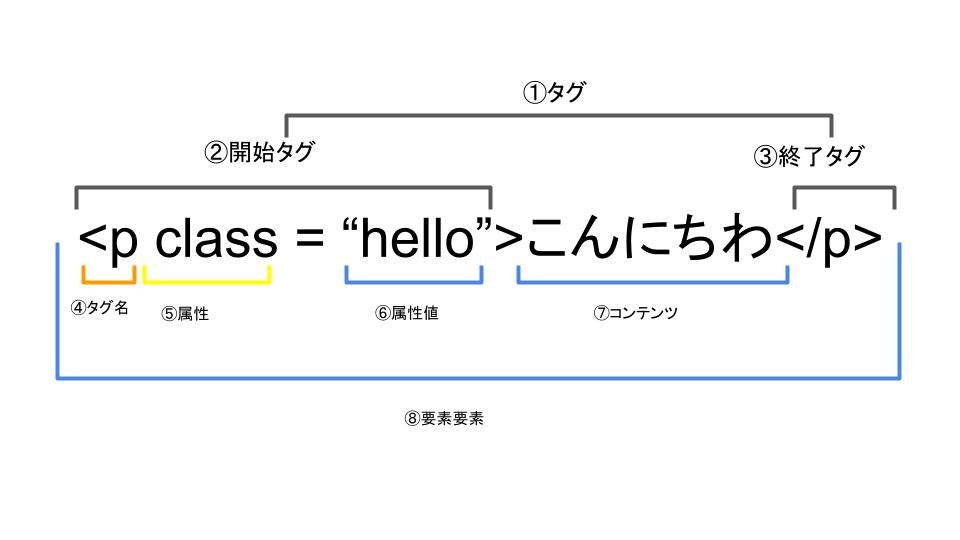
①タグ:小なり記号(<)大なり記号(>)で囲まれている部分をいう。②開始タグ、③終了タグ、④タグ名、⑤属性、⑥属性値、⑦コンテンツなどが含まれます。
タグの記述は基本的には半角でおこないます。タグには開始タグと終了タグがあります。終了タグにはバックスラッシュを使います。
さらに開始タグから終了タグまでを要素といいます。
空要素
タグは基本的には開始タグと終了タグがありますが、中にはコンテンツを持たない、終了タグがないタグもあります。そのタグを空要素といいます。
| タグ名 | 説明 |
|---|---|
| br | 改行に使う |
| img | 画像を挿入する |
| input | テキストフィールドなどのフォームの部品を表示する |
すべてのHTMLに共通するタグ
<!doctype html>DOCTYPE宣言といいます。ファイルにかいたHTMLのバージョンを宣言するものになります。
<html></html>HTMLには必ず出てくるタグになります。ルート要素と呼ばれ、すべてのHTMLタグの親要素になります。<html>タグには<head>タグと<body>タグの2つ含まれます。
HTMLドキュメントの基本構造
HTMLドキュメントンの基本構造は、大きくは<head>タグと<body>タグの2つのパートに分かれています。
<head></head>ブラウザウィンドウに表示されないが、HTMLドキュメント自体の情報が書かれている部分。
<main></main>ブラウザウィンドウに表示される見た目の部分。
サンプルコード
<!doctype html>
<html>
<head>
</head>
<main>
</main>
</html>
<head>タグの内容
<meta charset>メタデータと呼ばれる、HTMLドキュメントの情報を記述します。メタデータには、HTMLファイルの文字コード方式やページのタイトルなどが含まれるが、ブラウザウィンドウに情報が表示されることはありません。
<title>HTML自身の「タイトル」になります。ブラウザのタブに表示されたり、ブックマークや履歴のタイトルに使われます。
サンプルコード
<!doctype html>
<html>
<head>
<meta charset = "UTF-8">
<title>hoge</title>
</head>
<main>
</main>
</html>
まとめ
HTMLの基本をまとめてみました。
初めてのことなので間違っている部分がありましたらコメントよろしくお願いします。