作ったものをふと見直せるように
あなたが作ったファイル群は、「振り返り」に耐える管理がされているでしょうか?去年の今頃、あなたはどんな作業をしていたのか、引っ張り出せますか?
特に画像ファイルって、自分で作っておきながら一期一会なことも少なくなくて、出すとこに公開すればあとは投げっぱなし。ちょっと修正が入ったら末尾に「02」だの、それならまだいいけど「新」だの「提出稿」だの付けて、急いでるからデスクトップに放り投げたり…
それっていつ何のために作ったのか、後で思い出せるのか!?
ファイル付随の作成日なんかはディスク移動してるうちにいつの間にか吹っ飛んでてアテにならなかったりするし… 単に振り返りたいだけなら、日程別でフォルダに叩き込めば見直し易いんだよね。
じゃ、そんな感じに保存してくれるようにしよう。 … Adobeソフトで !!
Adobe JavaScript
AdobeソフトウェアにはJavaScript(jsxファイル)でオレオレ機能が仕込めるらしいと最近知ったのでやってみます。今回は普段使いできそうなファイル管理機能を組んでPhotoShopで運用してみるということで。
- PhotoShopからある程度簡単に運用できる
- いつ作ったか後でfinderやエクスプローラで辿れる感じの(私に嬉しい)フォルダ構造に保存する
- 私は月に10枚前後のファイルを作成するので、今回の「見直しやすい構造」目的なら、月単位でフォルダが切られれば十分
- 時間・日付情報をユーザが意識する必要なし
と、要件は曖昧低姿勢。
バージョン情報
Adobe Photoshop CC にて検証(2016/12/05)
とりあえず実行
先人の知恵をお借りして、それっぽいのができてきました。叩いてみます。
①jsxファイル配置。参照できればどこでもOK
// アクティブなファイル名の取得
var getActiveFileName = function(){
var master_file_path = app.activeDocument.fullName.fsName.toString();
var split_master_file_path = master_file_path.split('/');
// パスを取り除いたファイル名
return split_master_file_path.pop();
};
file_name = getActiveFileName();
// アラートで提示
alert(file_name);
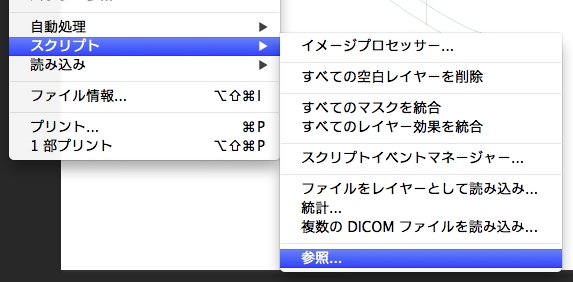
②ファイル>スクリプト>参照 から、jsxファイルを選択
④ すると即実行
うわ簡単、しかも想定以上にJSライク、というかJSそのもの?
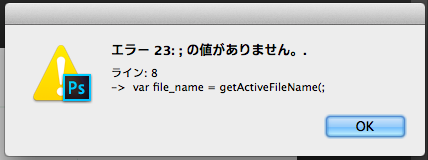
しかも構文エラーあるとご丁寧にアラート出してくれます。
有難い。
では本腰入れて実装。
ソースコード
// アクティブなファイル名の取得
var getActiveFileName = function(){
var master_file_path = app.activeDocument.fullName.fsName.toString();
var split_master_file_path = master_file_path.split('/');
return split_master_file_path.pop();
};
file_name = getActiveFileName();
// 1.フォルダ作成先設定
var backup_path = 'path/to/backup/folder/psd_backup/';
// 2.フォルダ名
var date = new Date();
var forlder_name = date.getFullYear() + '_' + (date.getMonth() + 1);
// 絶対パス
var full_path = backup_path + forlder_name;
var folder = new Folder(full_path);
var message = "";
// フォルダ作成
folder.create()
message = message + "フォルダ[" + full_path + "]\n";
// 3.PSDファイル保存
file = new File(full_path + "/" + file_name);
psd = new PhotoshopSaveOptions();
psd.alphaChannels = true;
psd.annotations = true;
psd.embedColorProfile = false;
psd.layers = true;
psd.spotColors = false;
activeDocument.saveAs(file, psd, true, Extension.LOWERCASE);
message = message + "バックアップファイル[" + file_name + "]を保存しました\n";
// 確認メッセージ
alert(message);
- ハードコードでどこにフォルダを作るか設定
- 生成するフォルダ名は「YYYY_MM」形式
- ファイル形式はとりあえず常時PSD固定(情報量多いほうがいいよねという安直な考え)
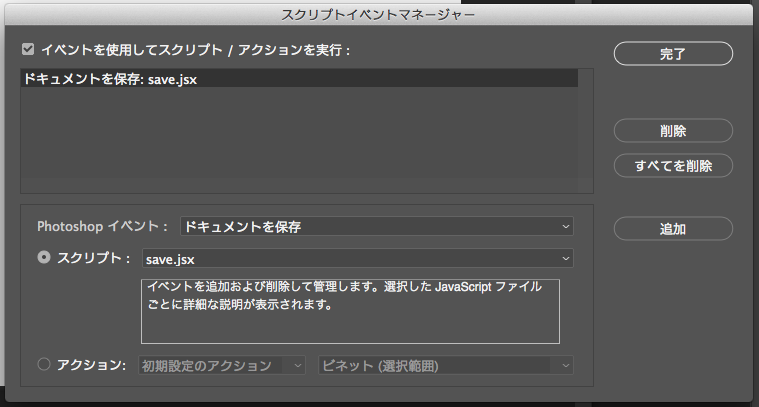
スクリプトはイベントに設定できる
PhotoShopはスクリプトを手動実行させることが上記の通り可能ですが、実行させるイベントを設定することで、ユーザが都度意識する必要なくイベントのついでにスクリプトを実行させることができます。
(但しこの場合だとエラーアラートは出てくれないっぽい)
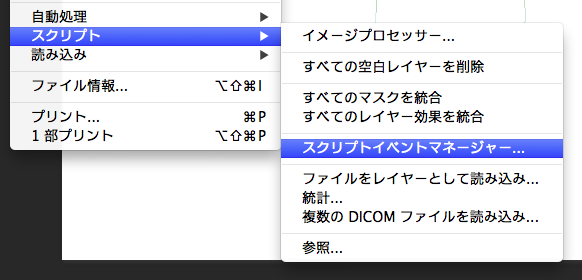
ファイル>スクリプト>スクリプトイベントマネージャー より
今回は上記のように「ドキュメントを保存」イベント時に設定することにします。
このイベントは、Photoshopがもつ固有の保存イベント。ここで保存するのが普段の保存ファイル、そして今回のスクリプトで保存するものは、バックアップファイルのようなものになりますね。
(これ設定した段階で「あ、副次的なバックアップ機能にしよう」と方向転換しました)
動作
イベントに設定しました。では、ファイルを作って保存。
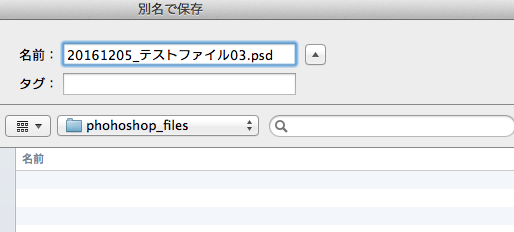
新規作成ファイルの場合は保存ダイアログが出ます。イベントを「ドキュメントに保存」に設定すると、この直後にスクリプトが実行されます。
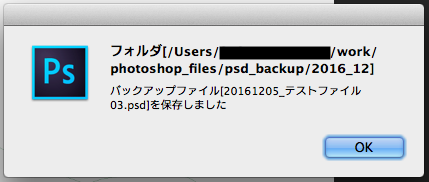
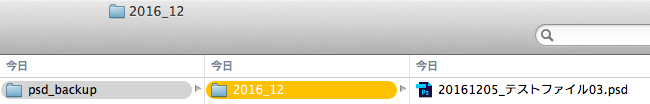
アラートが無事出ました。フォルダを確認
無事出力されましたね。同名であれば上書きになり、別名保存時にもそのファイル名で保存するよう処理されます。
これで、保存すれば同時に日程のバックアップフォルダとバックアップファイルをモリモリ吐いてくれるスクリプトが完成しました。
おわりに
初めは「自動でフォルダ作ってそこに保存できたらいいなー」と考えていたんですが、保存イベントに仕込んだり、開いてるファイル名を拾ったりと処理を補填した所、意外と自然な感じのバックアップ機能になりました。マスタデータの保存構造がトピックベースじゃないというのも、それはそれで参照しにくいですしね。
フォルダの設定、出力形式の選択とか、ユーザに優しい拡張はいくらでも乗せられそうです。
より密なバックアップ方向に倒すなら、日付フッタ付与して毎回別名保存する動きにしても良かったです。
それか、出力がなんだかアルバムっぽいので、バックアップというより、見直しファイル群として見切りをつけて運用するのも良さそう。出力形式をすべて画像データ(JPG,PNG)に傾けて軽量化し、年末になったら時系列構成のポートフォリオにして出力させるとか。
今回は、私が直近で主だってPhotpShopを触っていないのもあり、相当に汎用的な機能になりましたが、レイヤ制御やドロー機能を絡めてグラフィカルな主機能を拡張することにも挑戦してみたいですね。
参考にしたもの
Adobe Photoshop CC自動化作戦
http://www.openspc2.org/book/PhotoshopCC/