VR開発の試み
VRアプリケーションの開発は、通常PCなりでコーディング、ビルドし、VR機器を被って確認という手順で行われます。OculusQuestやGoのようなモバイル機器の場合は、さらに機器の方にプログラムを転送するという工程が発生します。
HMDを被ったままコーディングして即VRで確認、という流れができるとめんどくさくないなーと思うのですが、WebVRでの開発ということならばそれが実現できそうなので、OculusQuestを使った環境構築を試みてみました。
Chrome remote desktopを使う
Oculus Quest/Goは現状物理キーボードは接続できないので、流石にソフトキーボードでは辛いのでコーディングはPC/Mac上で行うことにします。
この場合リモートデスクトップ機能で、PC/Macの画面をOculus Quest/Goに映して、PC/Mac側のキーボードでコーディングしようというわけです。
Oculus Quest/Goにはリモートデスクトップのクライアントアプリがいくつかありますが、いずれもWindowsのみの対応です。なのでここではChromeブラウザの拡張であるChrome remote desktopを使うことにします。
以下Macでの画面になりますが、 Windowsでも同様の事ができると思います。
Chrome remote desktopのセッティング
まず、Mac側は、ChromeアプリであるChrome remote desktopをインストールします。
このページの下の部分に、ホスト側の設定があります。まずここからホストのアプリをダウンロードしてインストールします。

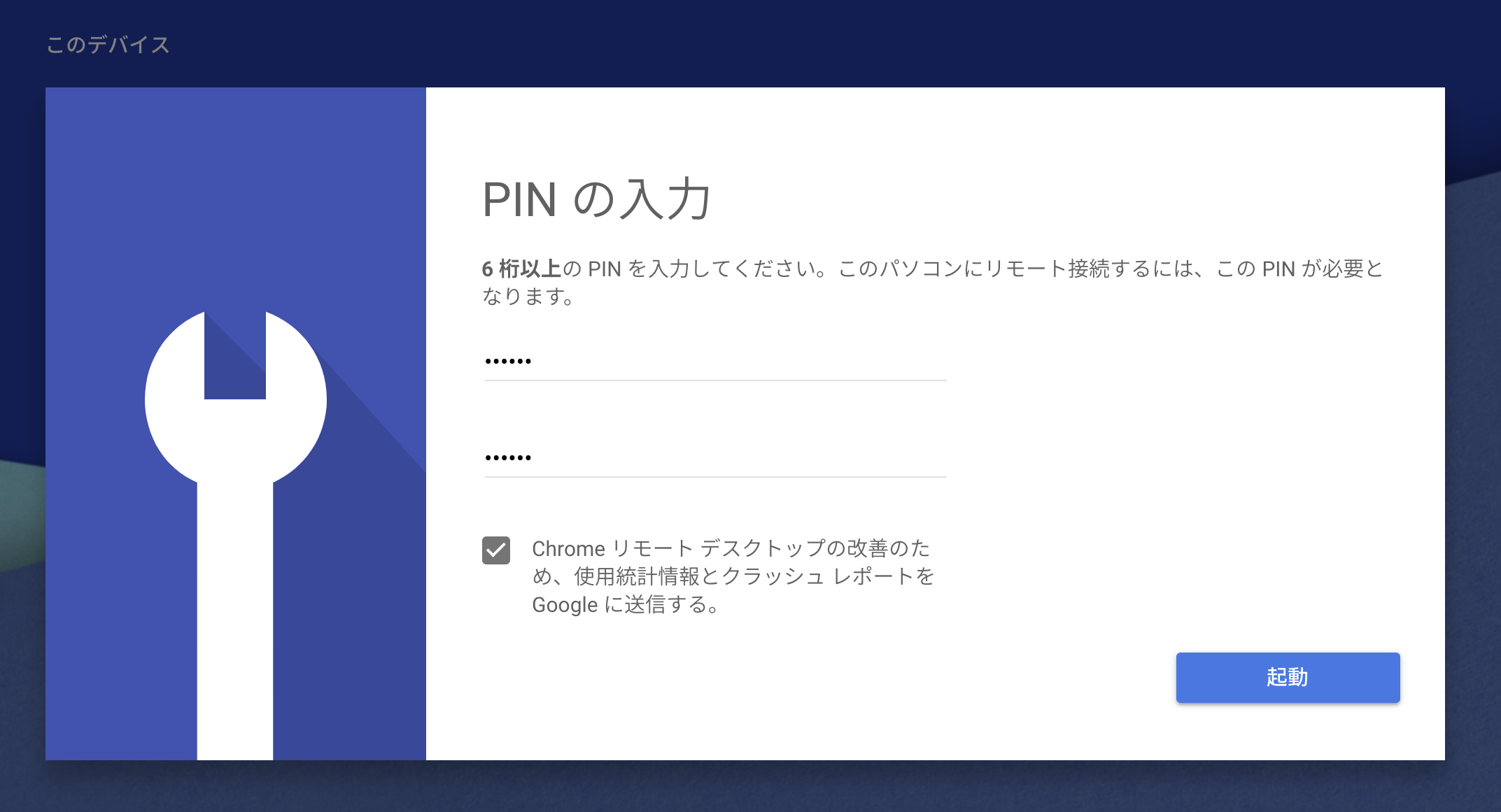
インストールして実行すると名前とPINコードの設定画面になります。クライアント側で接続時に入力するPINコード(6桁以上の数字)を設定しておきます。

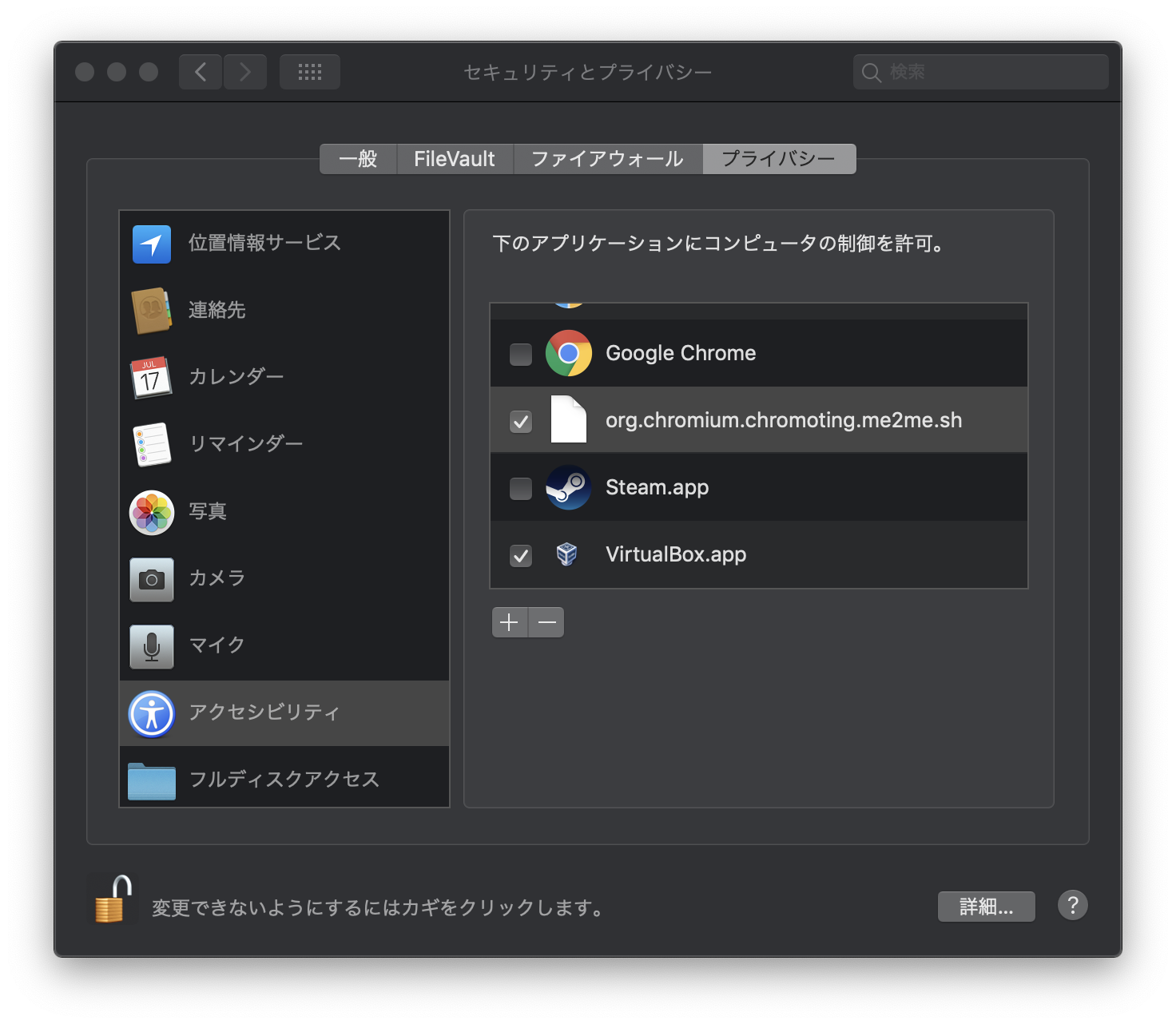
ホストのサーバが動き出すと、最初の一度だけ設定で動作の許可を行う必要があります。設定を促すポップアップのダイアログが出てきたところで、以下のようにプライバシーの設定で、サーバプログラムの動作許可を設定します。

これでMac側の準備は完了です。
次にOculus Quest/Go側ですが、次のページを開きます。このときOculuブラウザを「デスクトップモード」にしておく必要があります。そのままだとAndroidのアプリのページに飛ばされてしまいます。
Chrome remote desktopはgoogleのアカウントで紐付けをするので、Mac側と同じアカウントでログインしておく必要があります。
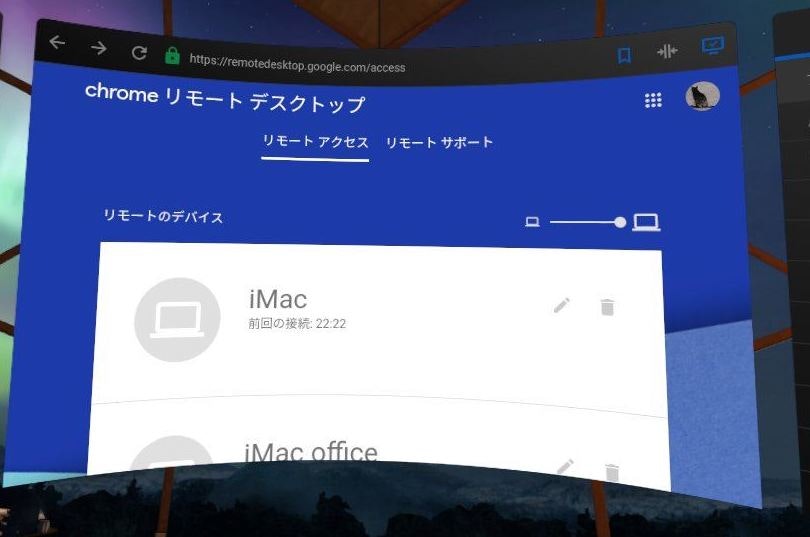
うまく紐付けができていれば、次のような画面になって、Remoteを有効にしたPC/Macがリストされているはずです。
ここで対象のMacの名前をクリックすると、ホストに接続しに行ってPINコードを聞かれるので、Mac側で設定したコードを入力すれば、ブラウザ画面にMacの画面が出てくるはずです。
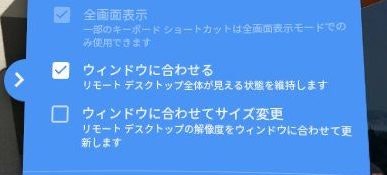
Mac側の画面サイズは、デフォルトではクライアント側のサイズに合わせて自動的に変更されるようになっていますが、これだと解像度が足りないので固定に設定します。
右の青い丸をクリックするとメニューが出ます。ここの設定で「ウインドウに合わせてサイズ変更」のチェックを外しておけば、Mac側の解像度のまま、OculusGo側のブラウザに収まるように表示されます。
Remote Desktopの画面はブラウザの1画面なので、タブで他のページと即座に切り替える事ができます。これによって、Mac側でキーボードを使ってコーディングをし、Oculus Quest/Go側でWebVRの動作確認をする、と言う流れが、Oculus Quest/Goを被ったまま実現できました。
Mac側のマウスポインタは、Mac側のマウスやトラックパッドでも、Oculus Quest/Go側のコントローラによるポインタでも動かす事ができますが、Mac側で動かしたものはポインタが見えません。また、スクロールやドラッグはMac側の方がやりやすいので、コントローラとMac側のマウスをうまく併用すると良いでしょう。
エディタを使ってコーディング
これでMac側では、普段慣れた環境で、WebVRのコーディングをして、サーバにファイルをアップするか、ローカルのWebサーバに置くかして、Oculus Quest/Goで動かすものを作って行けば良いわけです。
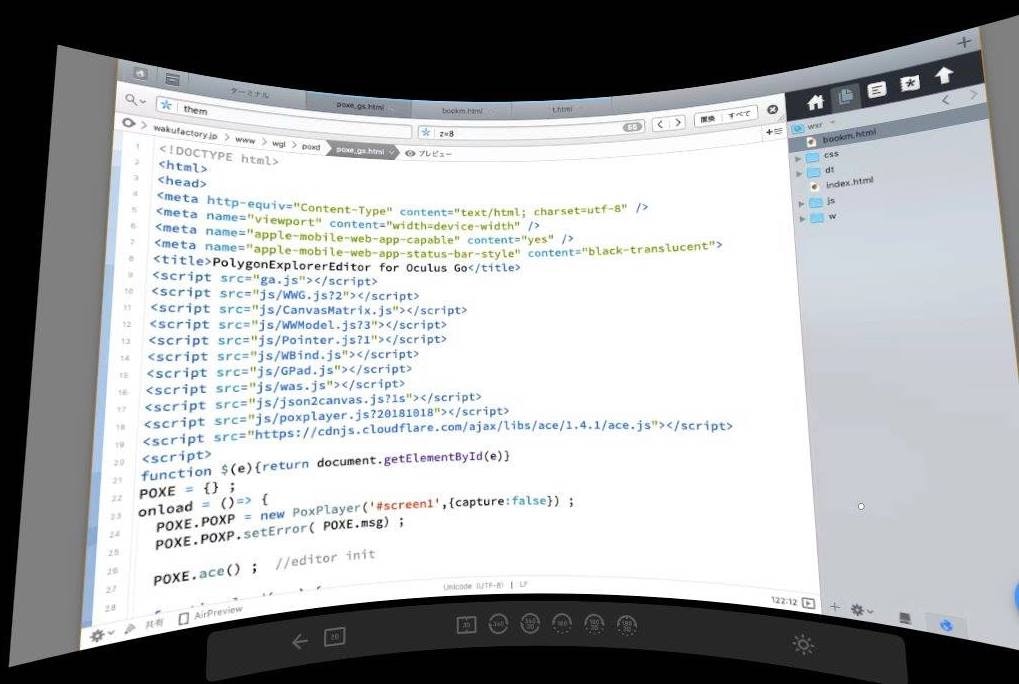
私が普段使っているMacのエディタ Coda の画面です。全画面化するとサイズも大きくなり操作もしやすいと思います。
ブラウザにカーソルを表示する
マウスポインタは、Mac側とOculus Quest/Go側どちらでも動かす事ができますが、Mac側で動かしたマウスカーソルが表示されないのが難点です。
そこで、ブラウザのページ上に独自のマウスカーソルを出してしまう事でこの問題を解決できます。上記のPoXEditorにはすでにマウスの動きに応じて、独自のカーソル(実体はDOMエレメントの文字)を出す機能を組み込んであります。
ここでは任意のページで使える、ブックマークレットを紹介しておきます。
javascript:{let b=document.createElement('button');b.innerHTML='FULLSCREEN';b.style.position='absolute';b.style.top=0;b.style.left=0;b.style.zIndex=1000;b.onclick=function(ev){document.body.webkitRequestFullscreen()};document.body.appendChild(b)}
このbookmakretをMac側のページで実行すれば、マウスに追従したカーソルが表示されるようになります。ページ遷移があると消えてしまいますが、WebエディタやシングルページWebアプリでは有効でしょう。
おまけ
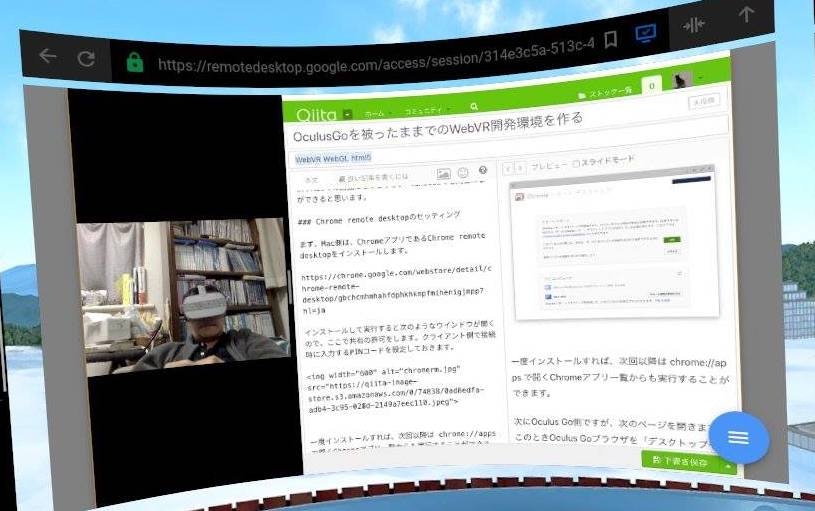
QuicktimePlayerでムービー録画を出して置くと、MacBook内蔵カメラを通して、Oculus Quest/Goを被ったままで周囲の状況が確認できます。