micro:bitのMakeCodeを使っていると関数というより新たにつける基板の拡張のブロックを作りたい時があります。ここではカスタムブロックを作り、そのカスタムブロック自体を公開せず組み込んだコードだけを共有し他人に使ってもら得る方法を説明します。
全体の流れ
- MakeCodeで[ブロック]を[JavaScript]に変更する
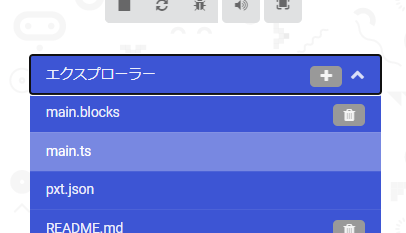
- 左下にあるエクスプローラーを開き[+]をクリックする
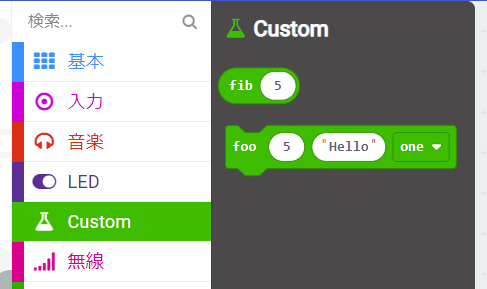
- [ブロック]に戻し[Custom]という項目に[fib]と[foo]のブロックができているのを確認する
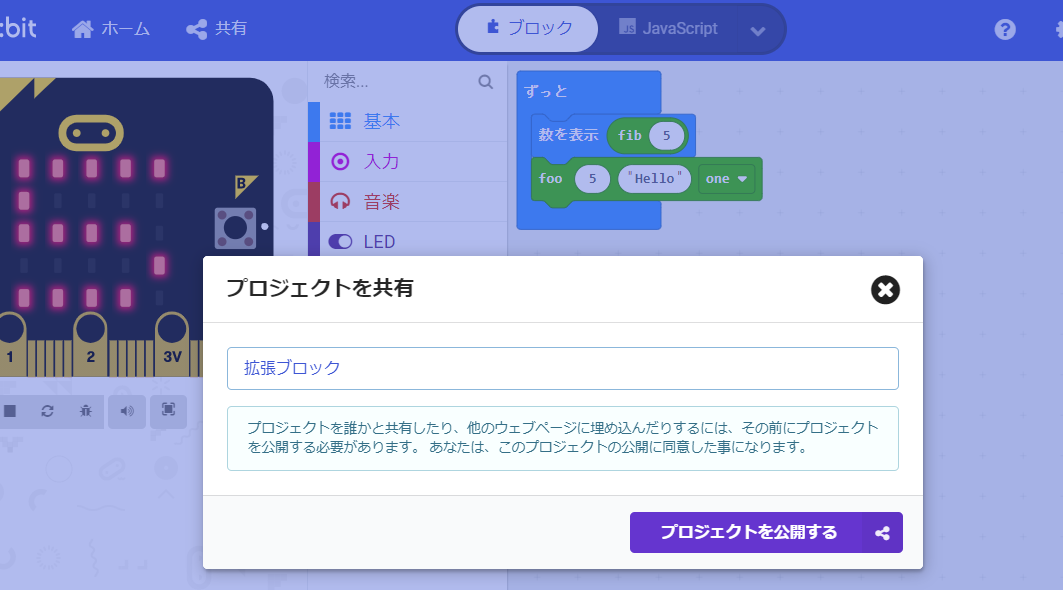
- プログラムに組み込み左上の[共有]を押しURLで他人と共有する
カスタムブロックの(雛形の)作り方
まずはカスタムブロックを作ります。
上部にある[ブロック]を[JavaScript]に切り替えコードを書く状態にします。
micro:bitのエミュレータの左下に表示されている[エクスプローラー]をひらきます。

そこに表示されている[+]をクリックするとカスタムブロックを作成する雛形を作れます。
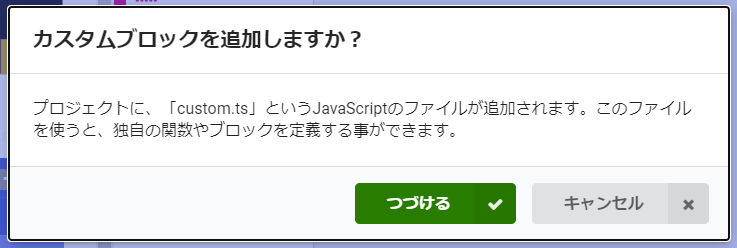
クリックするとプロンプトが表示されますので[つづける]をクリックします。

画面全体がリフレッシュされエクスプローラーに[custom.ts]が追加されそれが開いている状態になります。

この状態で[ブロック]に戻すとリフレッシュされカスタムブロックが追加されてるのがわかります。

※ブロックに戻すことで反映されて表示されます。
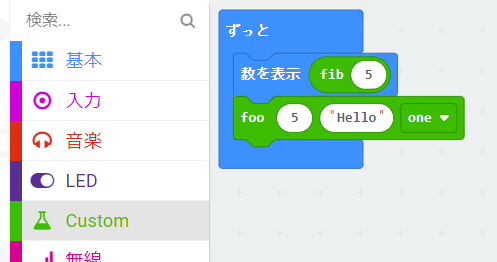
そのカスタムブロックを適当に配置することができます。どういう動作をするかはcustom.tsの中を確認してください。

この作られたブロックは作ったカスタムブロックが含まれる状態で共有が可能です。
通常通り共有してみてください。

これで他人も触れるカスタムブロックが完成しました!
これ以降は何を・・・
基本的にカスタムブロックは他のブロックなどgithub上に存在してるので、その中身を参考にしたりしながらコードを改造します。
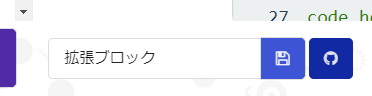
ある程度出来上がってきたら保存の横にあるgithubアイコンをクリックすると自身のgithubにカスタムブロックを公開できます。

ただし公式のものとは違い拡張機能から検索する場合にはgithubのURLをいれる必要があります。