はじめに
これは、Minecraft Advent Calendar 2017用に書いた記事です。この記事を書くために初めてMakeCodeを触ったので間違ったことを書いているかもしれません。
だいぶ変わり種です。
最近Minecraftを通したプログラミング教育用のツールが出てきています。今回は以前までEducationEditionのみでしか使うことが出来なかったCode ConnectionがMinecraft for Windows10でも使えるようになったということで試してみました。
書くこと
- Code Connection for Minecraftの導入方法について
- サンプルスクリプトの実行方法
- 触ってみた感じと感想
必要なもの
- Minecraft for Windows10 Ver1.2.8
Code Connection for Minecraftの導入方法
https://education.minecraft.net/get-started/download/ から、Code ConnectionのWindows10版をダウンロードしてください。次にダウンロードしたインストーラーを起動し、誘導に従って、インストールしてください。
これだけです。
サンプルコードの実行
まずはMinecraft for Windows10を起動します。次にチートを有効にしたワールドを新規に作成します。今回は、スーパーフラット(ゲーム上では気の抜けた)のワールドを生成しました。
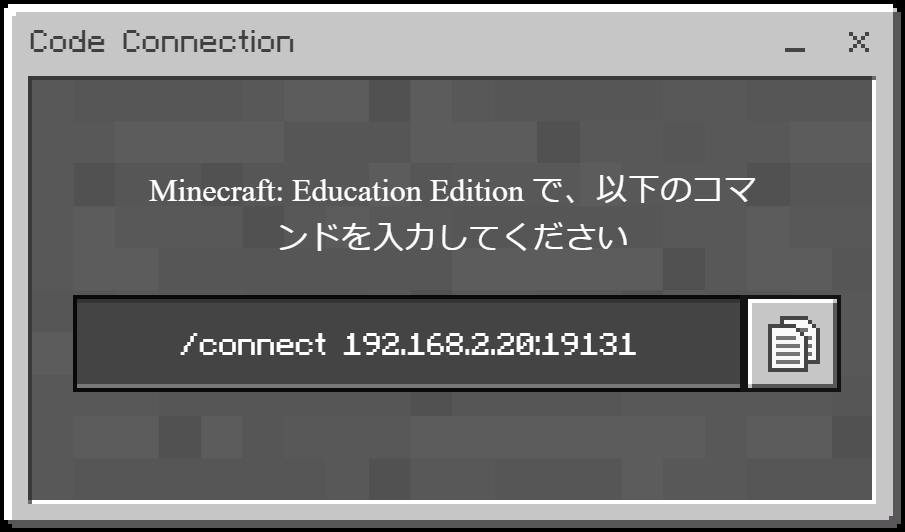
次にCode Connection for Minecraftを起動します。

(Minecraft:Education Editionってなってますが、Windows10用です。)
画像のようなAgentがスポーンします。後々これを動かしたりもします。
そしてCodeConnection側には次の画像のようにボタンが並ぶと思います。
今回はMakeCodeを使用するためMakeCodeのボタンをクリックしてください。ここでは取り上げませんが、他にもCode.org,Scratch,Tynkerを使ってプログラミングすることもできます。

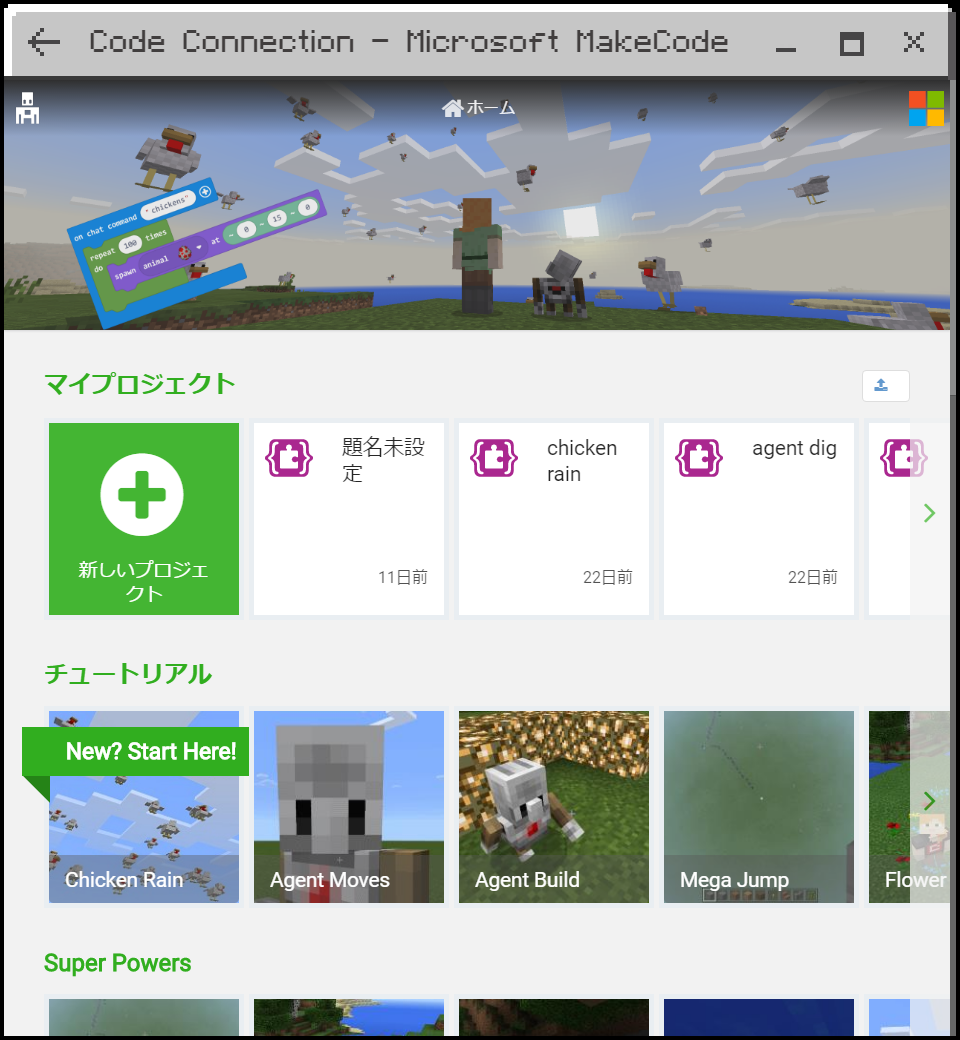
MakeCodeのボタンをクリックするとこのような画面が出ると思います。色々なサンプルが並んでいますね。今回はSuper Powersの中にあるMega Jumpを選択しましょう。
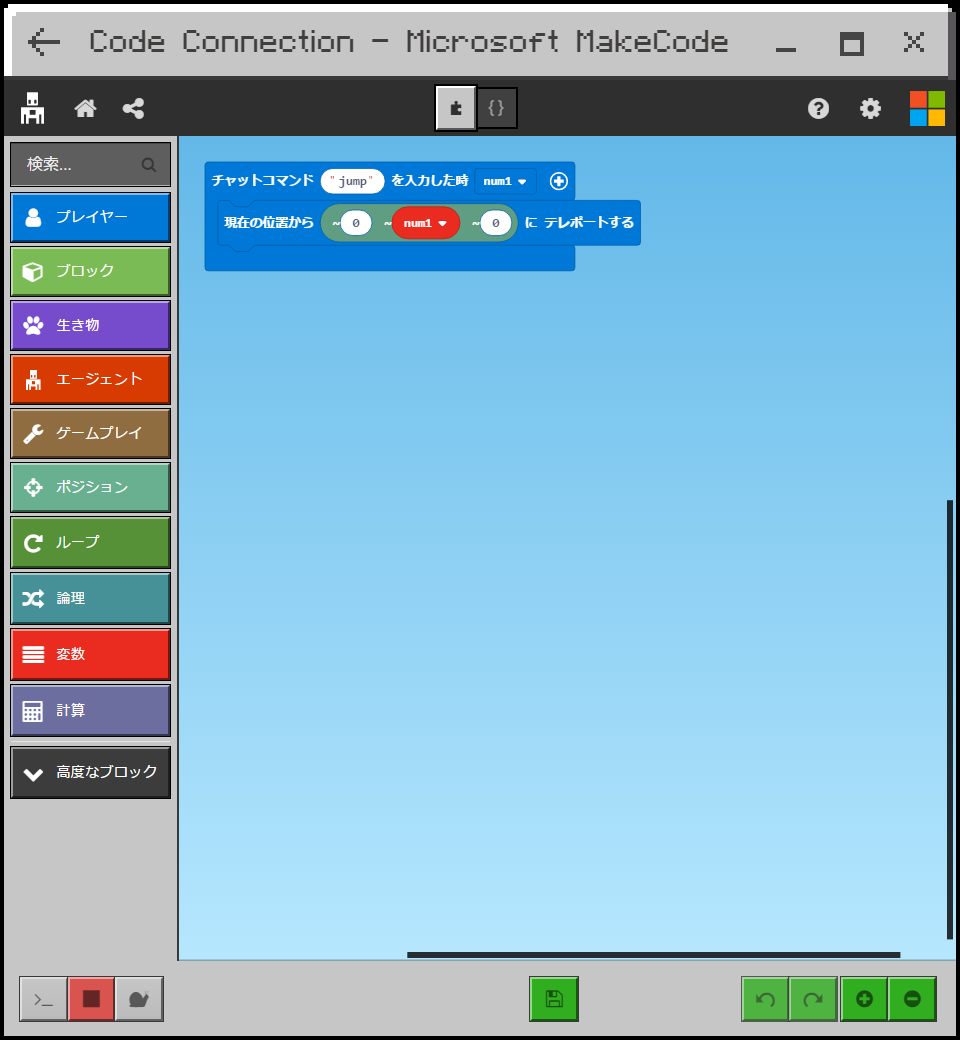
すると、このようにブロックプログラミングの画面が表示されます。
見ただけでなにやってるか大体察せるかもしれません…。
それではゲームに戻ってjump 20とチャットをしてみてください。すると…今のy座標+20のところにテレポートします。だけです。何がMega何だろう…
このようにマインクラフトの中でコードを実行することが出来るのがCodeConnectionです。
それでは自分でも触ってみましょう。
先ほどの画面の左上にある家のボタンを押すとMakeCodeのホーム画面に戻ります。
新しくプロジェクトを作ろうと思うので、マイプロジェクトから新しいプロジェクトを選択し、プログラミングを始めてみましょう…。
触ってみた結果と感想
ちょっと触ってみました。その結果spreefのような何かが出来上がりました。
下の動画を見ていただければ、分かっていただけるかと思います。
https://youtu.be/9kzfkPXqEZs
1時間くらいかけて作り上げた感想ですが、初めてプログラミングに触れるのにちょうどよさそうだな、と感じました。modやプラグインと比べたら、もちろんできることが少ないのですがエージェントを動かしたり、ブロックを設置したり、エンティティをスポーンさせてみたりと、普段遊んでいるゲームの中で手軽にプログラミングが体験できるのは面白いなと思いました。
今回は全く触りませんでしたがMakeCodeはJavascriptにも対応しているので、ちょっと応用みたいなこともできるかもしれません。ここまで読んでいただきありがとうございました。
参考資料
MakeCodeのwebドキュメント
https://minecraft.makecode.com/setup
