Markdown AIというツールを使って、(飲み会を盛り上げてくれるAIを搭載した)WEBアプリを作りました!
誰でも簡単にAIを取り入れたWEBアプリを作れる!! それが、Markdown AIと言うWEBツールになります。サーバーを持ってなくても自作のアプリを公開することができます、しかも無料で、AIモデルの作成から、育成、WEBへの導入(組み込み)まで完全無料です! 初心者の方からAIについて深い知識をお持ちの方まで楽しく学べるWEBツールです。
目次
1.はじめに
2.飲み会アプリ「リビールちゃん」の概要
3.飲み会アプリ「リビールちゃん」の制作背景
4.実装したコード(Markdown記法)とAI作成方法について
5.おわりに
1. はじめに
Markdown AIって何?
Markdown AIとはQiitaでも採用されているMarkdownの記述をするだけで、簡単にWebサイトを作成することができるwebアプリケーションです。Markdown記法をすでに知っている方は、2章へ進んでください!
Markdown(記法)って何?
Markdown記法というのは文章のスタイルを簡単に指定するための軽量な書き方(マークアップ言語)です。下の例を見てみましょう!
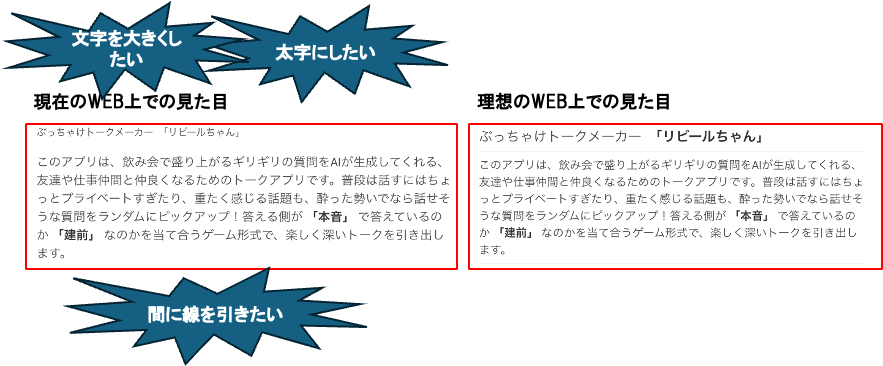
今あなたはWEB上でこんな感じにしたいという理想がありますが、見出しの部分がなかなかうまくいきません。しかしMarkdown記法というルールに沿って、web側(システム側)にお願いをすること表示が理想的になります。
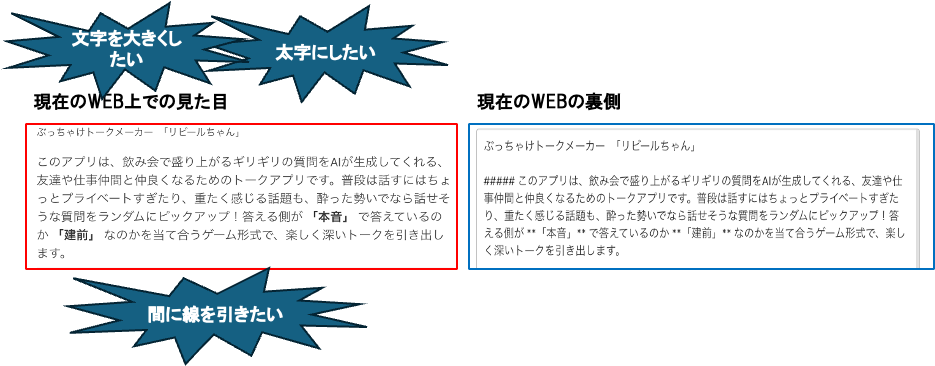
このWEB上での見た目の文字は、裏側であるルールに従って表現しています。具体的には、web側(システム側)が この文字をこのサイズくらいにしろってことだな!!かしこまりー! などと認識してくれれば良いですね!
青枠が実際の裏側のMarkdown記法になります。裏側のMarkdown記法によって、見ためが変わります。ここからわかることは、
- 「本音」と「建前」 という記述の仕方から、裏側で" ** 何かしらのテキスト ** "と記述すると " 何らかのテキスト "と太字になる!
- "##### このアプリは,..." と、シャープ(#)に続いてテキストを書くと、文字が大きくなる(厳密にいうとシャープの数で文字の大きさを調整できる)
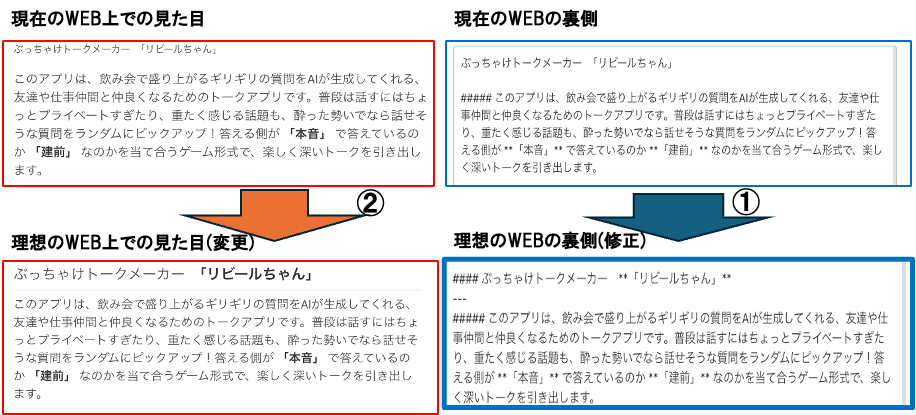
上記の二つの書き方はMarkdown記法です。よって①裏側の修正を以下の通りにすると、②うまく理想のWEB上での見た目への変更が実現できました!
2. 飲み会アプリ「リビールちゃん」の概要
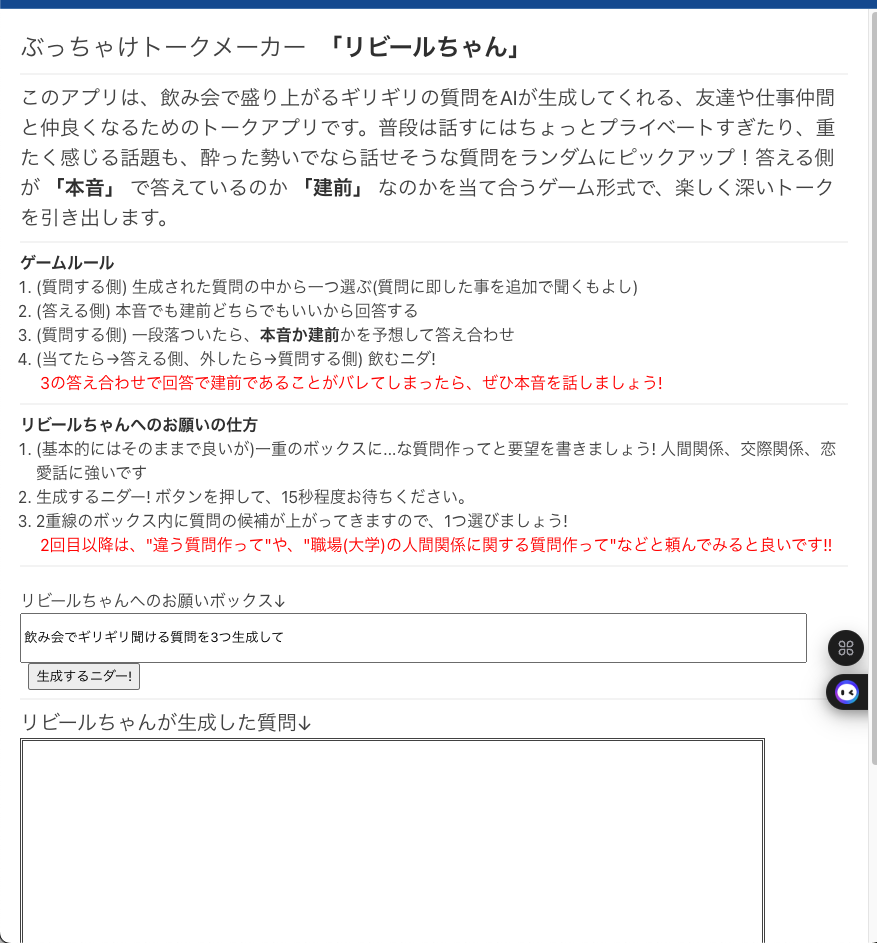
実際に生成AIの内部構成や仕組みを知らない私が作成したのは、下のようなWEBアプリになります。その名も "ぶっちゃけトークメーカー「リビールちゃん」" と名付けました(reveal: 暴露する)。
このアプリは、飲み会で盛り上がるギリギリの質問をAIが生成してくれる、友達や仕事仲間と仲良くなるためのトークアプリです。普段は話すにはちょっとプライベートすぎたり、重たく感じる話題も、酔った勢いでなら話せそうな質問をランダムにピックアップ!答える側が 「本音」 で答えているのか 「建前」 なのかを当て合うゲーム形式で、楽しく深いトークを引き出します。
→ ぶっちゃけトークメーカー「リビールちゃん」
ちなみにこのアプリはスマホにも一応対応しております

ゲームルール
- (質問する側) 生成された質問の中から一つ選ぶ(質問に即した事を追加で聞くもよし)
- (答える側) 本音でも建前どちらでもいいから回答する
- (質問する側) 一段落ついたら、本音か建前かを予想して答え合わせ
- (当てたら→答える側、外したら→質問する側) 飲むニダ!
3の答え合わせで回答で建前であることがバレてしまったら、ぜひ本音を話しましょう!
3. 飲み会アプリ「リビールちゃん」の制作背景
1. Markdown AIの良さを存分に使いたかったから
Markdownでwebアプリを作成できるツールと言う部分よりも簡単にAIをwebアプリに導入できるという部分がMarkdown AIの魅力だと感じました。その魅力を活かすためにこのアプリを制作しました。
2. 人がなかなか踏み込めない領域にAIを活かしたかったから
飲み会はリラックスできる場でもありますが、誰かにちょっと聞いてみたいことや本音のトークは、なかなか自分からは切り出せないことが多いですよね。 たとえば、プライベートな話題や普段は話せないような質問などがあると、場がさらに盛り上がるのに、それができないことで会話がマンネリになりがちです。
そこで「リビールちゃん」は、AIを活用して、飲み会で話題のきっかけを提供するアプリとして開発されました。このアプリがあれば、「こんな話してみたかった!」と思えるような質問がAIによって自然に生成され、みんなが気軽に楽しめる場をつくれます。また、プライベートすぎて自分からは話しづらいけど「誰かが聞いてくれたら答えたい」といった絶妙なトピックが会話のきっかけになるため、ただの雑談ではなく、少し「本音」に近いトークができるのも魅力です。
4. 実装したコード(Markdown記法)とAI作成方法について
実際の実装コードについて下に掲載します。また、生成AI作成から導入に関しては後日別記事にまとめたいと思います(記事を書きましたので、下をご覧ください)。
→生成AIを使いこなす!初心者向け導入手順とプロンプト作成のポイント
#### ぶっちゃけトークメーカー **「リビールちゃん」**
---
##### このアプリは、飲み会で盛り上がるギリギリの質問をAIが生成してくれる、友達や仕事仲間と仲良くなるためのトークアプリです。普段は話すにはちょっとプライベートすぎたり、重たく感じる話題も、酔った勢いでなら話せそうな質問をランダムにピックアップ!答える側が **「本音」** で答えているのか **「建前」** なのかを当て合うゲーム形式で、楽しく深いトークを引き出します。
---
###### **ゲームルール**
1. (質問する側) 生成された質問の中から一つ選ぶ(質問に即した事を追加で聞くもよし)
2. (答える側) 本音でも建前どちらでもいいから回答する
3. (質問する側) 一段落ついたら、**本音か建前**かを予想して答え合わせ
4. (当てたら→答える側、外したら→質問する側) 飲むニダ!
<font color="Red"> 3の答え合わせで回答で建前であることがバレてしまったら、ぜひ本音を話しましょう!</font>
---
###### **リビールちゃんへのお願いの仕方**
1. (基本的にはそのままで良いが)一重のボックスに...な質問作ってと要望を書きましょう! 人間関係、交際関係、恋愛話に強いです
2. 生成するニダー! ボタンを押して、15秒程度お待ちください。
3. 2重線のボックス内に質問の候補が上がってきますので、1つ選びましょう!
<font color="Red"> 2回目以降は、"違う質問作って"や、"職場(大学)の人間関係に関する質問作って"などと頼んでみると良いです!!</font>
---
<div >
<div>リビールちゃんへのお願いボックス↓</div>
<input type="text" id="text-1731551712" style="width: 95%; height: 50px; white-space: normal;" value="飲み会でギリギリ聞ける質問を3つ生成して">
<button type="button" id="button-1731551712" style="padding-top: 10px; width: 250px; height: 150px;">生成するニダー!</button>
</div>
---
##### リビールちゃんが生成した質問↓
<div style="width: 90%; height: 400px; border-style: double; ">
<div id="answer-1731551712">
</div>
</div>
<script>
(() => {
const button = document.getElementById('button-1731551712');
button.addEventListener('click', async event => {
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1731551712').value;
const answer = await serverAi.getAnswerText('f8SmqutThFLZSbYGdGVxD1', '', message);
document.getElementById('answer-1731551712').innerText = answer;
button.disabled = false;
});
})();
</script>
5. おわりに
最初は軽く開発してみようと思ったものの、AIの解答が良くなるにつれてもっと良くしていきたいという気持ちが高まりました。結果として朝4時までこだわってしまっていました。Markdown記法やMarkdown AIの使い方について質問がある方はコメントしていただけると幸いです。生成AIの作成から導入手順に関する記事を書きましたので、下の続編を是非ご覧ください
→生成AIを使いこなす!初心者向け導入手順とプロンプト作成のポイント