初めに
本記事では、アプリケーション開発がどのような工程で進んでゆくのかを簡単にご紹介いたします。
開発エンジニアとはどういう作業をしているのか?ご理解いただくことを目的としておりますので、今回の内容でアプリケーション開発の流れがイメージできるようになればと思います。
1. 要件定義
「要件」とは、「必要な条件、重要なポイント」のような意味を持ちます。
すなわちシステム開発における要件定義とは、開発物に必要となる機能や仕様などを定めることとなります。
1-1. 要求の確認
システムに求められる要件を定めるにはまず「要求」を確認する必要があります。
「要求」とは文字通り「何が求められているか?」ということであり、
システム開発における要求元は利用ユーザであることが多いです。
今回の要求は以下の通りとします
- 画面操作で使いたい
- 指定した内容の画像を表示してほしい
- サーバを用意せずにアプリケーションを公開したい
1-2. 要件の整理
集めた要求をもとに要件を定めます。
(要求)「画面操作で使いたい」
→ (要件)Webアプリケーションを作成する
(要求)「指定した内容の画像を表示してほしい」
→ (要件)AIによる画像生成を取り入れる
(要求)「サーバを用意せずにアプリケーションを公開したい」
→ (要件)クラウド上でアプリケーションを運用できるサービスを使う
要件まとめ
- Webアプリケーションを作成する
- AIによる画像生成を取り入れる
- クラウド上でアプリケーションを運用できるサービスを使う
2. 機能設計
要件が整理できましたね。
ここまでで「AI画像生成できるWebアプリケーションをクラウド環境上で稼働」が良いのでは?という方針が立ちます。
それをもとに設計をしていきます。本来は設計のドキュメントを書いたりしますが、今回は長くなるので省きます。
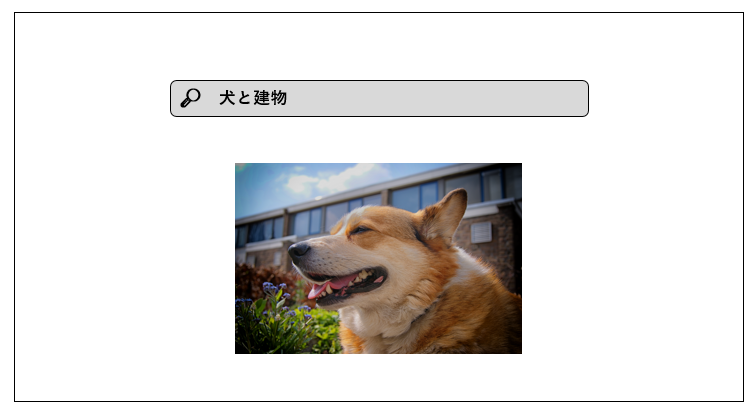
作成するアプリケーションのUIイメージだけ、下記のように作成しました。

3. 環境設定
3-1. GitHub
GitHubはソースコードを管理するグローバルなサービスです。
今回もGitHubを使っていきます。
もしアカウント登録がまだの場合は下記などを参考に実施してください。
リポジトリ作成
GitHubの「リポジトリ」とは、ソースコードを保管しておく場所のようなものです。
通常、1つのアプリケーションごとに名前を付けて作成します。
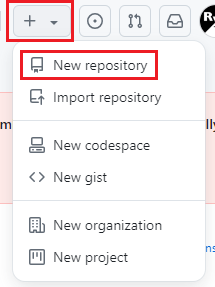
右上の「+」メニューから「New Repository」をクリック

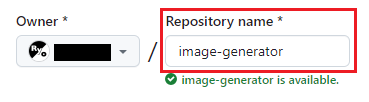
リポジトリ作成画面に入りましたら、任意のリポジトリ名を指定します。
今回は「image-generator」としておきます。

「Public」「Add a README file」にチェックを入れます。

最後に「Create Repository」をクリックしリポジトリを作成しましょう。

このリポジトリに、今回のアプリケーションを格納していきます。
3-2. AWS
AWS(Amazon Web Services)はAmazon社が提供しているクラウドコンピューティングサービスです。
「クラウド」とはインターネット経由で利用者にサービスを提供する技術、
「コンピューティング」とは、皆さんのPCのようなコンピュータが行える処理、機能のことを指します。
つまり、AWSは「インターネット経由でコンピュータの処理・機能を提供するサービス」ということですね。
AWSでは多数のサービスを利用することができますが、今回は「アプリケーションを配置する、動かす、ユーザにアクセスさせる」といった役割を担ってもらいます。
※今回、登録手順はご案内しませんので登録がお済みの前提で進めます。
AWSログイン(サインイン)
AWSのHPなどからサインインページへ進みます。
IAMと呼ばれる、自身のAWSユーザの情報を入力し、「Sign in」をクリック

3-3. 作業環境(コンソール)
開発を行うには、コマンドを実行したりする作業環境が必要ですね。
自分のPCに入っているコマンドプロンプトやPower Shellでも開発できますが、今回はLinux環境を使用します。
自身のPCでLinux作業環境を用意できればそれが一番ですが、今回はサクッと作業していただくために手軽な方法を使用します。
GitHubコンソールの使用
先ほど設定したGitHubのリポジトリページから、簡易的なコンソールを使用させていただくことができます。
主要な開発環境ではありませんが、今回はそれを使用しましょう。
「image-generator」のリポジトリページから「Code」をクリック

開いた画面から「Codespaces」を選択し、「Create codespace on main」をクリック。

次のような画面が出て、ターミナルが使えるようになればOKです。

デフォルトで「image-generator」というディレクトリにいますね。
ここにはリポジトリ内のファイルが格納されており、編集が可能となっております。
4. システム構成チェック(テスト開発)
設計も行い、開発環境の設定も完了したらいよいよ開発フェーズです。
それではアプリケーションをゴリゴリ開発していこう!
...としても良いのですが、今回は完全新規のシステム構成を使用するので、まずは最小構成で自身の想定した環境が整合性取れているかチェックを行いたいです。
既に稼働中のプロジェクトで追加開発をする場合などはこの工程を飛ばしても構いませんが、初回開発となるシステム構成では最初のうちに動作チェックするのがおすすめです。
開発の最終盤で、想定していた構成に問題があると分かっても軌道修正が大変ですので。
4-1. テスト開発
ということでまずは最小構成での開発を行います。
今回はNode.js + Reactの最小構成でアプリケーションが実際に動くところまで見届けます。
Node.js開発用コマンドの準備
Node.js(JavaScriptのバックエンド実行環境)を使用した開発には下記のようなコマンドを使用します。
node-
npmもしくはyarn
通常、ご自身の開発環境にインストールする作業が発生しますが、
今回使用するGitHubコンソールには最初からインストールされているので特に準備はいりません。
コンソールのターミナル上で下記のようなコマンドを実施し、コマンドのバージョンが出力されればnodeやnpmが使用可能であるとわかります。
# nodeコマンドのチェック
$ node -v
v20.16.0
# npmコマンドのチェック
$ npm -v
10.8.1
Reactアプリケーションの生成
Reactアプリケーションには様々な構成要素がありますが、それらを1つずつ開発者が用意せずとも簡単にReactアプリケーション開発の準備をする方法があります。
ceate-react-appというコマンドを使用することで、Reactアプリケーションを1コマンドの実行のみで生成することができるため、早速実行してみましょう。
コンソール上で下記のように実行してください。
# 作業場所のチェック ※/image-generator にいること
$ pwd
/workspaces/image-generator
# アプリケーションの作成
# usage: create-react-app <アプリケーション名>
# 今回はすでにアプリケーション名(image-generator)のディレクトリができているので、
# アプリケーション名の代わりにカレントディレクトリ「.」を指定します。
$ npx create-react-app .
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y # ←「y」を入力しEnter
create-react-appの前についているnpxは、詳細は省きますがcreate-react-appコマンドが自環境にインストールされていなくても使用できるようにするコマンドです。
実行後ずらずらと出力があった後、作成成功時は「Happy Hacking!」と出力があります。
### 省略 ###
Creating a new React app in /workspaces/image-generator.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
### 省略 ###
Success! Created image-generator at /workspaces/image-generator
Inside that directory, you can run several commands:
### 省略 ###
We suggest that you begin by typing:
cd /workspaces/image-generator
npm start
You had a `README.md` file, we renamed it to `README.old.md`
Happy hacking! # ←作成完了
### 省略 ###
これでReactアプリケーションを自動で構築することができました。
アプリケーションの起動
ログ中の「We suggest that~」以下にある通り、npm startを実行することでアプリケーションを起動することができます。
早速実行してみましょう。
# 作業場所のチェック ※/image-generator にいること
$ pwd
/workspaces/image-generator
# アプリケーションの起動
# 起動成功で Compiled successfully! 表示が出ます。
$ npm start
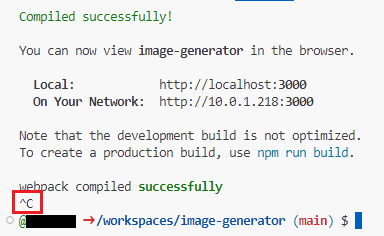
Compiled successfully!
You can now view image-generator in the browser.
Local: http://localhost:3000
On Your Network: http://10.0.1.218:3000
### 省略 ###
おそらく自動でブラウザの別タブが立ち上がり、下記のようにアプリケーションが表示されたかと思います。
非常に簡単でしたね。

ターミナル上にLocal: http://localhost:3000とある通り、通常の開発環境ではデフォルトでhttp://localhost:3000がアプリケーションのURLとなりますが、今回はGitHubのコンソール上で作業しているため、GitHub特有のURLが発行されているかと思います。
https://hogehoge-fugafuga-xxxxx-3000.app.github.dev/
これで最小構成でのアプリケーション起動は確認できましたので、アプリケーションは停止させてしまいましょう。
アプリケーションの停止はターミナル上でCtrl + Cキーを実行してください。
プロンプトが戻ってくればアプリケーションの停止は完了です。
4-2. GitHub上のソースコードを更新
コンソール上でReactアプリケーションの生成を行い、様々なファイル群やディレクトリが作成されました。しかし、これはあくまでまだ「コンソール上のみでの変更」であり、GitHubにて管理するソースコードは更新されていません。
ですので、先ほど作成したReactアプリケーションのソースコードをGitHubのリポジトリへ反映させましょう。
ターミナル上で下記のように実行します。
# 変更をステージする (-A: すべてのファイルを選択)
$ git add -A
# 変更を確定する (-m: コミットメッセージ)
$ git commit -m "Reactアプリケーション作成"
# 変更をGitHubへ反映させる
$ git push origin main
gitコマンドの仕様は初学者にとってわかりにくいかもしれませんが、今回は詳しい説明は省きます。
基本的には下記のような流れを繰り返して開発を行います。
- アプリケーションの編集をする
-
git add <ファイル名>で変更内容を確定(commit)したいファイルを選択(ステージ)する -
git commit -m "<コミットメッセージ>"でステージしたファイルの変更内容を確定する -
git push origin <ブランチ名>で変更内容をGitHubへ反映させる
ブラウザでリポジトリの画面に再度アクセスしてみましょう。
下記のように、先ほど生成したファイル群が登録されていればOKです。

4-3. テストデプロイ
デプロイとは、「開発したアプリケーションを配置して使用できる状態にする」というような意味です。
今回は事前にAWS上でアプリケーションを稼働させると決めていますので、先ほど作成した最小構成のReactアプリケーションをAWS上へお試しデプロイしてみましょう。
AWS Amplifyの使用
AWS上へアプリケーションを配置する方法はいくつかありますが、今回は「AWS Amplify」というサービスを使用してみます。
AmplifyではユーザのGitHubリポジトリと連携することができ、保管してあるソースコードをAWS上へ簡単にデプロイすることが可能です。
その際、アクセス用のURLも自動発行してくれるため、お手軽に自作のアプリケーションを公開することが可能です。
まずはAWSのマネジメントコンソール上部にある検索ボックスに、「amplify」と入力しましょう。
「サービス」の欄に「AWS Amplify」がサジェストされますので、こちらをクリックします。

Amplifyの画面に遷移したら、右上の「新しいアプリの作成」をクリック。

連携サービスの選択画面に飛ぶので、「GitHub」を選択し「次へ」クリック。

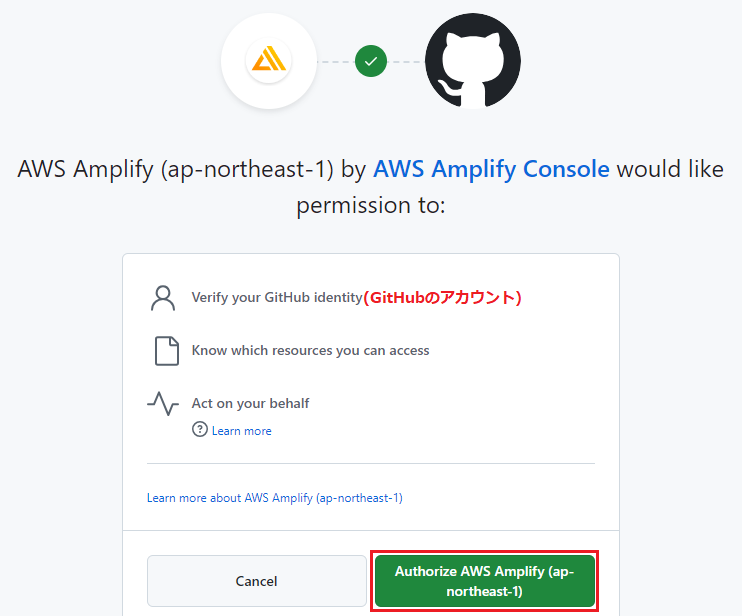
GitHub未連携状態だと、連携を許可するかどうかの確認画面が発生します。アカウントが正しいことを確認して緑色の「Authorize~」をクリック。

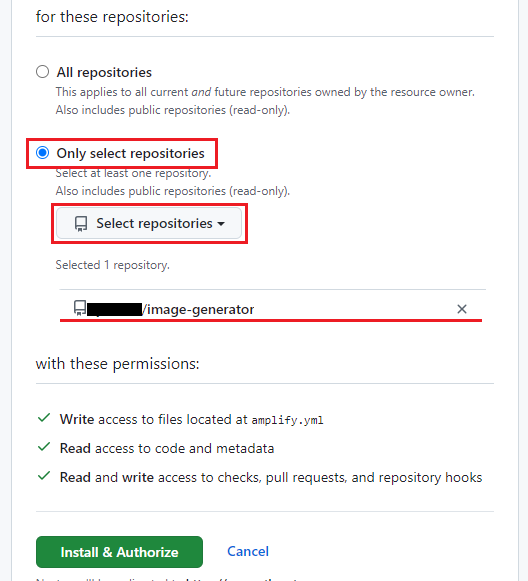
続いてどのリポジトリをAmplifyに連携するか聞かれます。
今回は1個だけでいいので「Only select repositories」を選択し、「Select repositories」から「<あなたのアカウント>/image-generator」だけ選択します。

最後に下部の「Install & Autorize」をクリックしましょう。(パスワードが求められます)
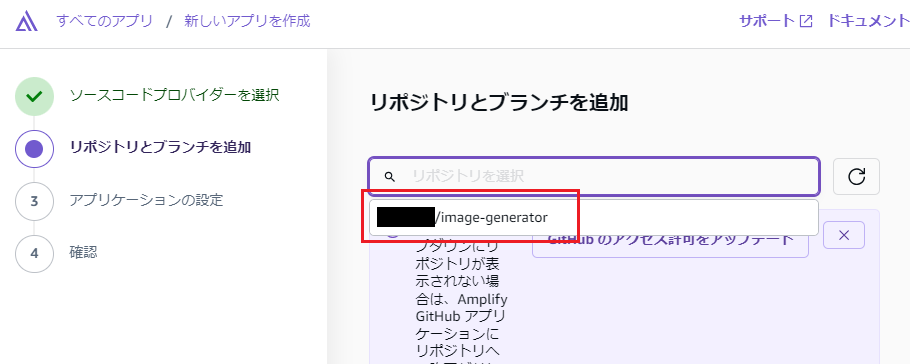
AWSのブラウザに戻ると、下記のような画面になってます。
先ほど連携した「image-generaor」が選択肢に出るので、選択しましょう

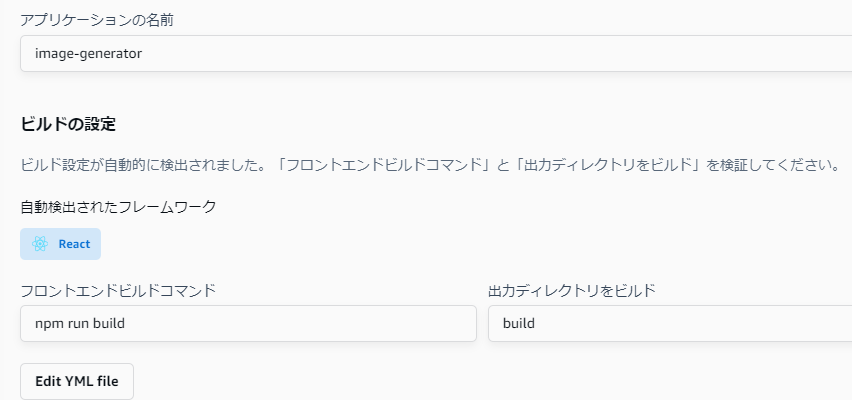
今回はデフォルトの設定で問題ありませんので、下部の「次へ」をクリック。

「確認」画面へ遷移します。下部の「保存してデプロイ」をクリック。

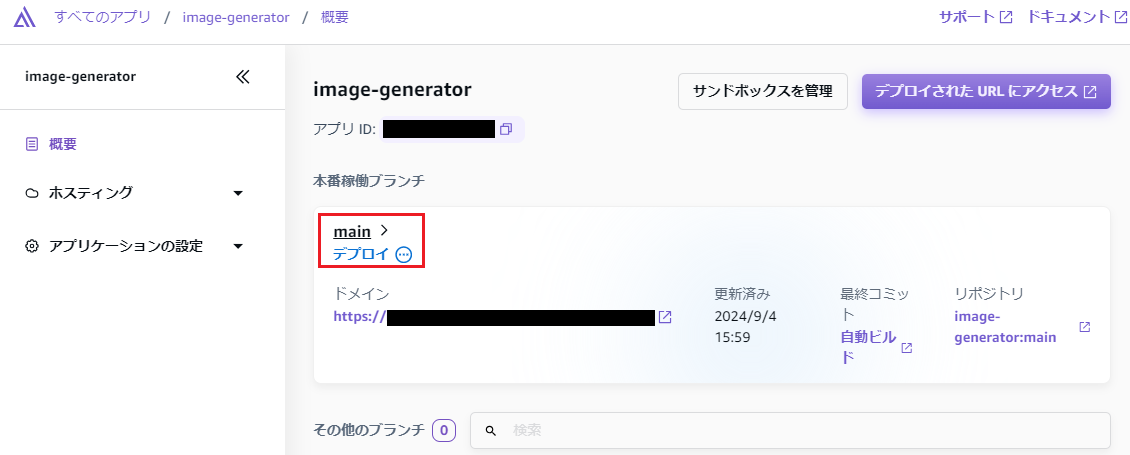
少し待つと、下記のようにデプロイしたアプリケーションの概要画面に遷移します。「main」もしくは直下のデプロイステータスをクリックしてください。

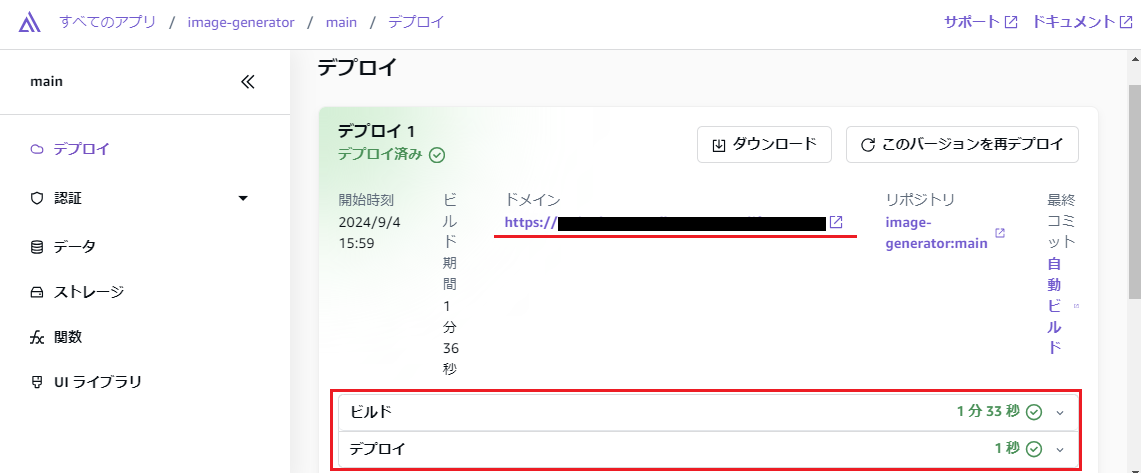
デプロイ状況が見れる画面へ遷移します。
下記のように、「ビルド」「デプロイ」がともに緑チェックになっていればデプロイは成功です。

「ドメイン」と書かれている箇所がAWS上にデプロイされたあなたのアプリケーションのURLです。クリックしてアクセスしましょう。
テスト開発フェーズで見たのと同じ、Reactのテスト画面が表示されれば無事アプリケーションのデプロイテストは完了です。

コラム【CI/CD】
CI/CD(Continuous Integration / Continuous Delivery)とは、開発作業における自動化の手法です。
CIとは簡単に言うと「テストの自動化」です。記述したコードの「構文が正しいかどうか」や、「処理が正常に動くかどうか」を自動でテストさせます。
CDとは「デプロイの自動化」です。記述したコードを開発者が手動デプロイするのではなく、システマティックに自動でデプロイして運用開始されるように構成を組みます。
今回使用したAWS Amplifyは、GitHubリポジトリへの変更をトリガーに自動で再デプロイを実施してくれます。つまり、AmplifyはCDツールであるといえるわけです。
CI/CDを開発フローに導入することは、コーディングを楽にするほか、システムの安定性にもつながりますので、積極的に取り込んでいただきたい要素となっています。
次回予告
それではここから本格的に開発をしていきましょう。
下記の資料より続きの実施をお願いします。