はじめに
この記事は 法政大学情報科学部 Advent Calendar 2021 22日目の記事です。
こんにちは、情報科学部の waigoma です。もうすぐ年が変わりますね。とても早いです。
今回は、初めて書く記事ということもあり、自分に一番なじみのある、Spigot の Plugin 開発について解説していきたいと思う。
Java 版 Minecraft サーバーの Plugin を作って Kotlin を勉強しよう!
今回、Plugin を作る!と言っても、超簡単なことで超初心者向けである。ということを先に記しておく。
ここで、Kotlin って何?っていう人もいると思うの超簡単に説明しておく。Kotlin は、Java と完全互換性を持つ言語で、コードを簡潔に書くことができる。しかし、比較的新しい言語なので調べてもあまり出てこないというのが欠点である。
今回作成したプロジェクトは、この Github にあげておく。
それでは早速開発してみましょう!
環境
- Spigot 1.18.1
- Intellij IDEA Ultimate 2021.3
- JDK 11.0.11
このような環境を使う。導入方法などはここでは解説しないので、各自調べて導入しましょう!(調べる力も大事!)
Minecraft Development プラグイン導入
-
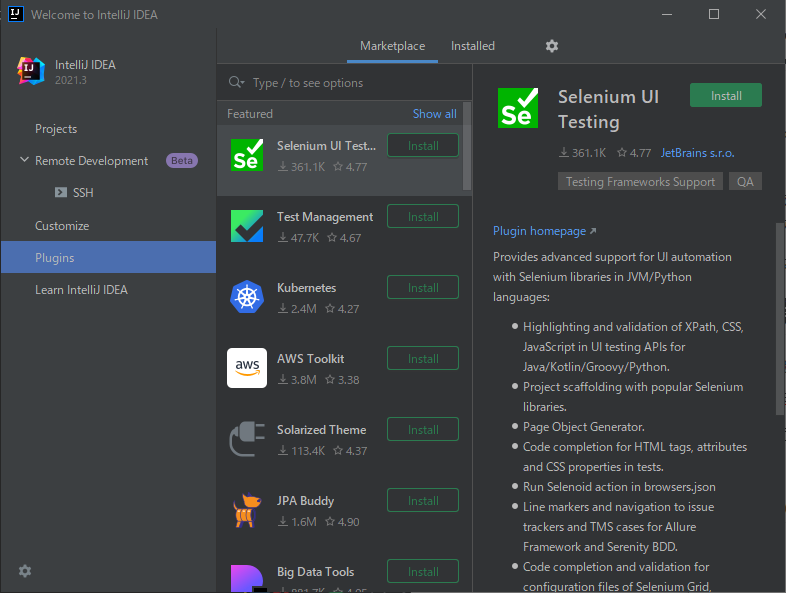
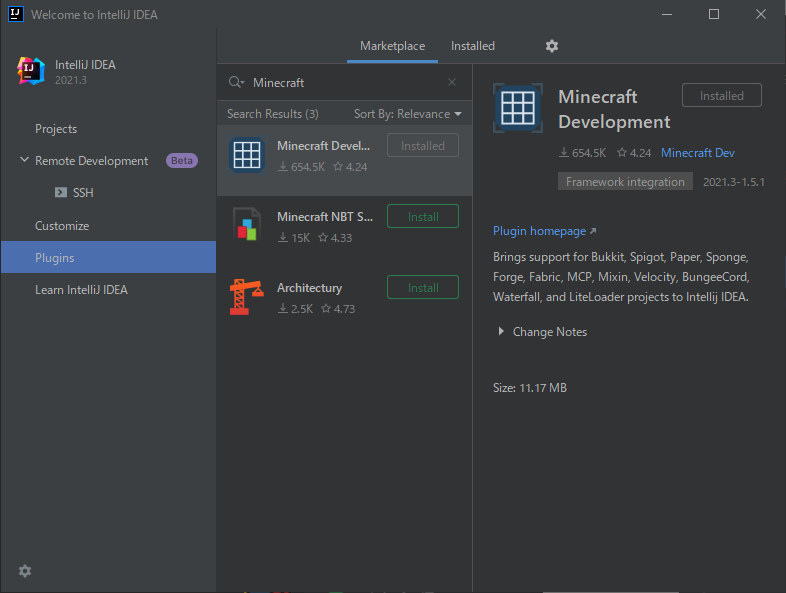
Type / to see optionsと書かれている検索ボックス内に "Minecraft" と入力する。すると、"Minecraft Development" という Plugin が表示されるので、これをInstallする。(この画像はインストール後)

これで、Minecraft Development プラグインを導入することができた。
開発スタート!
必要なものはそろったので実際に開発を始めていく!
プロジェクトの作成
-
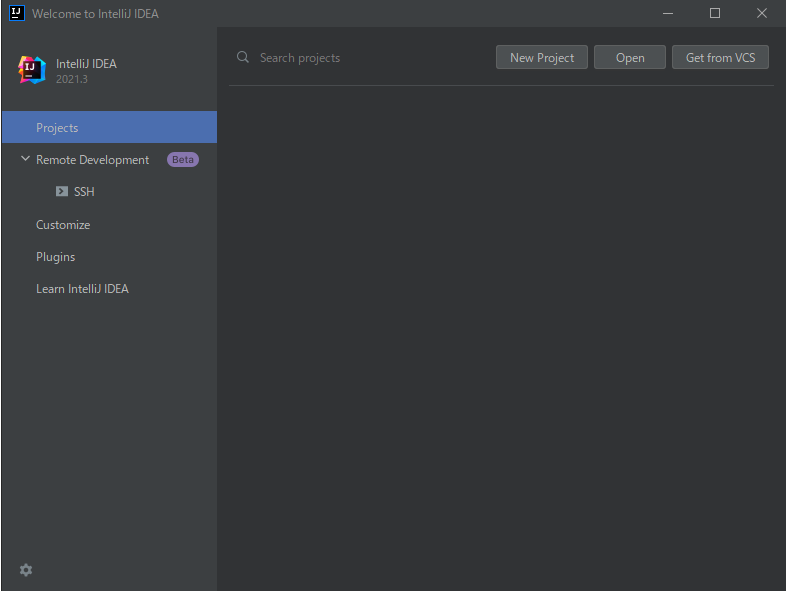
Intellij IDEA の左側のタブから
Projectsを選択する。そして、New Projectを選択する。

-
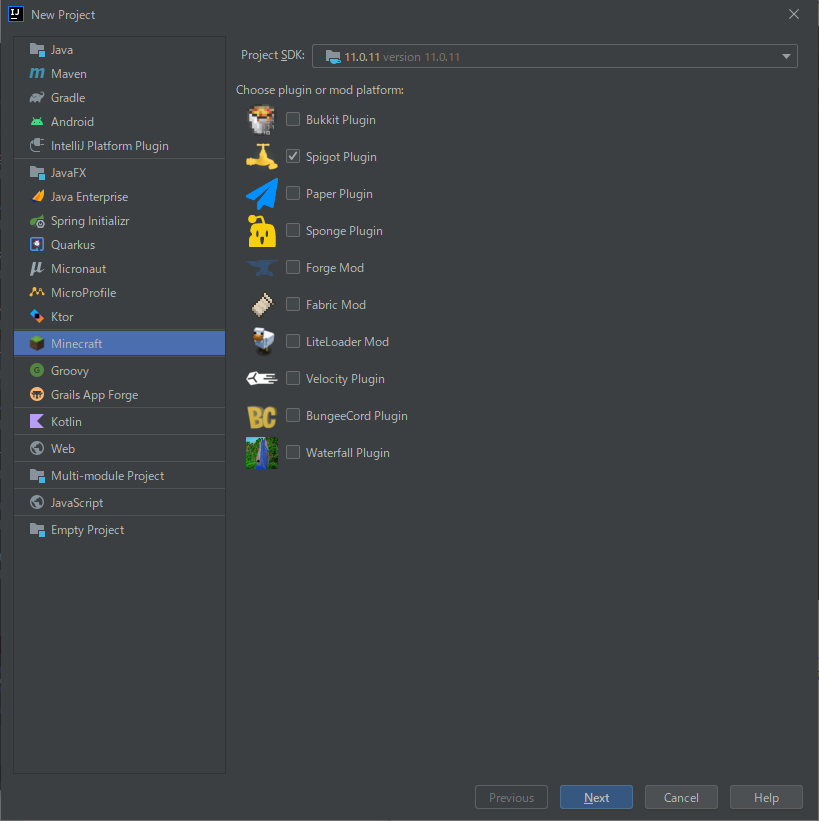
新しいウィンドウが立ち上がるので、左側のタブから
Minecraftを選択し、Spigot Pluginにチェックを入れる。

※ ここで、Minecraftが表示されない場合はプラグインが入っているかどうかを確認しよう!そして、下の方にある
Nextをクリック。
Build Settings
-
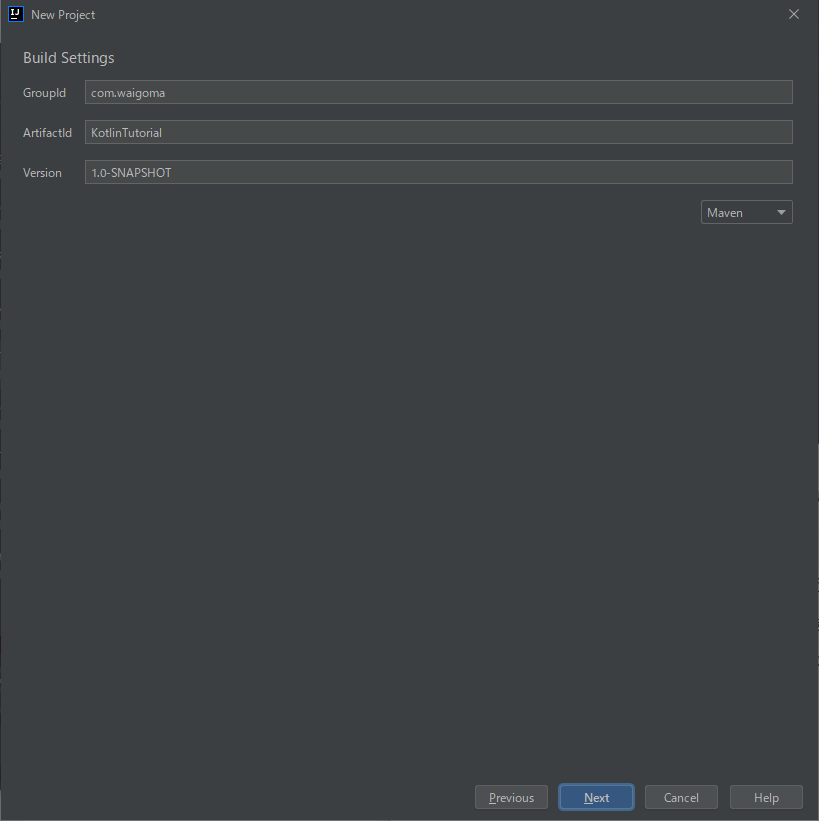
ビルド (プログラムをコンパイルし1つのファイル (.jar) にすること) の設定を行う。
ここでの設定項目は以下の通り。
項目 説明 例 GroupId 団体やグループなどのユニークなID com.example ArtifactID ビルドした後に書き出されるファイル名 (プラグイン名) Sample Version プラグインのバージョン 0.0.1 入力が終わったら
Nextをクリック。
Spigot Settings
-
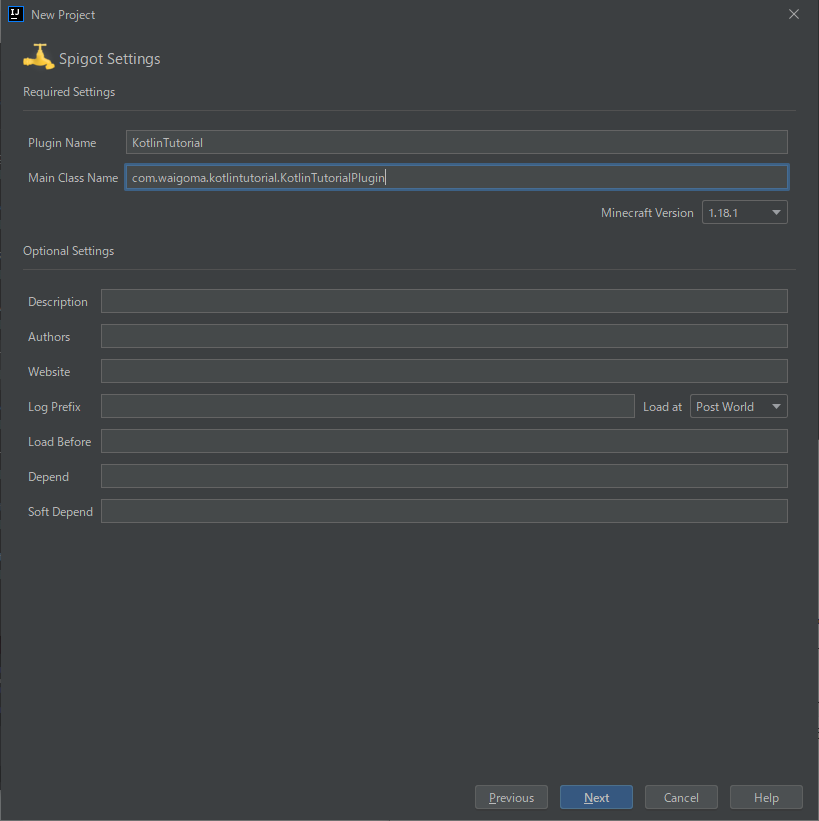
Spigot Settingsでは、プラグイン名やメインクラス名の指定を行う。Minecraftのバージョンもここで指定するので、導入したいMinecraftのバージョンにあわせると良いでしょう。特になければ最新版を選択すればOK。
今回は、現時点 (2021/12/21) で最新バージョンの
1.18.1を選択する。Main Class Name は
"Plugin名 + Plugin"が良い。命名規則をここでは深く触れないが、プログラミングをしていく上で命名規則は大切であるので、ぜひ調べてみてほしい。

入力が終わったら
Nextをクリック。
ディレクトリの場所指定
-
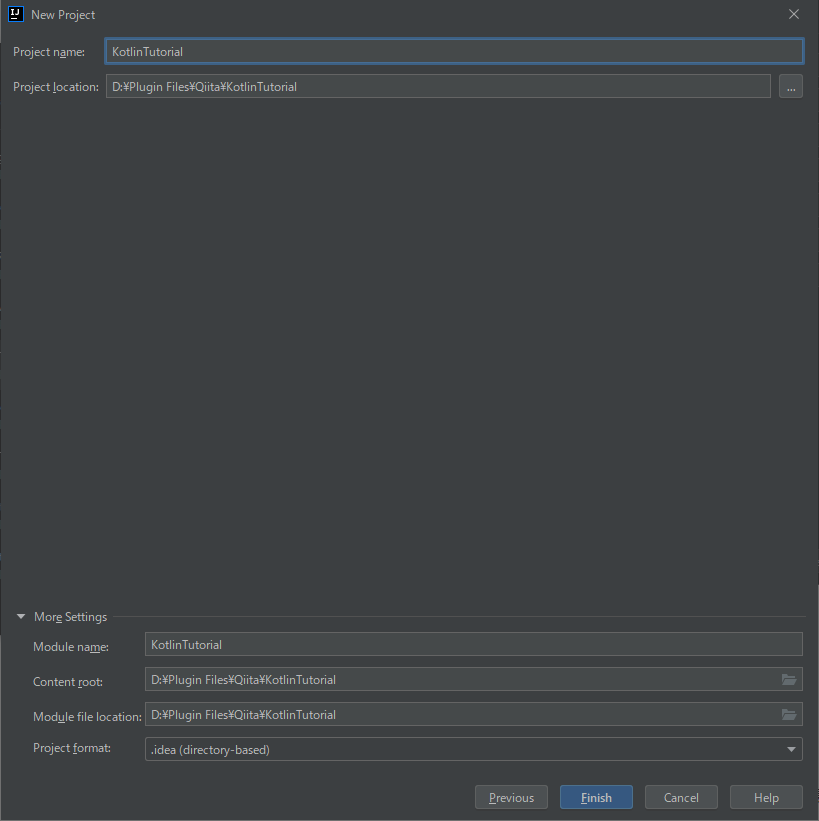
ついに最後の設定画面。
ここでは、ディレクトリの場所を指定する。プロジェクトには直接関係ないため、自由な場所に配置しておk。
Project name は、Intellij IDEA で表示される表示名。
Project location は、ディレクトリの場所。わかりやすい名前を付け、わかりやすい場所に配置すると良いでしょう。

入力が終わったら
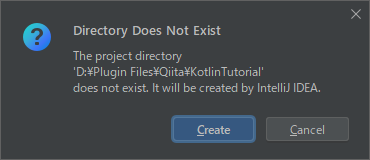
Finishをクリック。このようなダイアログが出ても問題ない。ディレクトリ存在しないけど作る?と聞いているだけなので、問題がなければ
Createをクリック。

まだ設定が残っている!?
「これで Kotlin で開発できる!」と、言いたいところだがまだもう少しだけ設定が残ってる。
頑張りましょう!
Java から Kotlin に変換する
Spigot は Java で作成されているので、プロジェクトを作成した際のテンプレートも Java で作成されてしまう。そのため、Kotlin に変換する必要がある。
だが、安心してほしい。全て Intellij IDEA の機能で自動変換してくれるのだ!
左側のファイルが表示されているメニューの src > main > java を選択。
選択したら、上部メニューバーの Code > Convert Java File to Kotlin File をクリック。

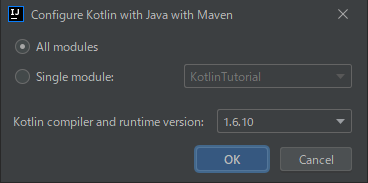
このようなダイアログが現れたら All modules を選択し、OK をクリック。

すると、Kotlin を使うための依存関係が正しく定義されていないため、このような画面に飛ばされる。
しかし、遷移した画面ではすでに依存関係を正しく定義してくれた後なので問題ない。
画面下側のバーを見ると処理中かどうか判断できる。
処理が終わったらもう一度、先ほどと同じことをする。
左側のファイルが表示されているメニューの src > main > java を選択。
選択したら、上部メニューバーの Code > Convert Java File to Kotlin File をクリック。

すると、今度はこのような表示が出てくるので Yes をクリックする。
これは、Kotlin に変換するかどうかの最終確認。

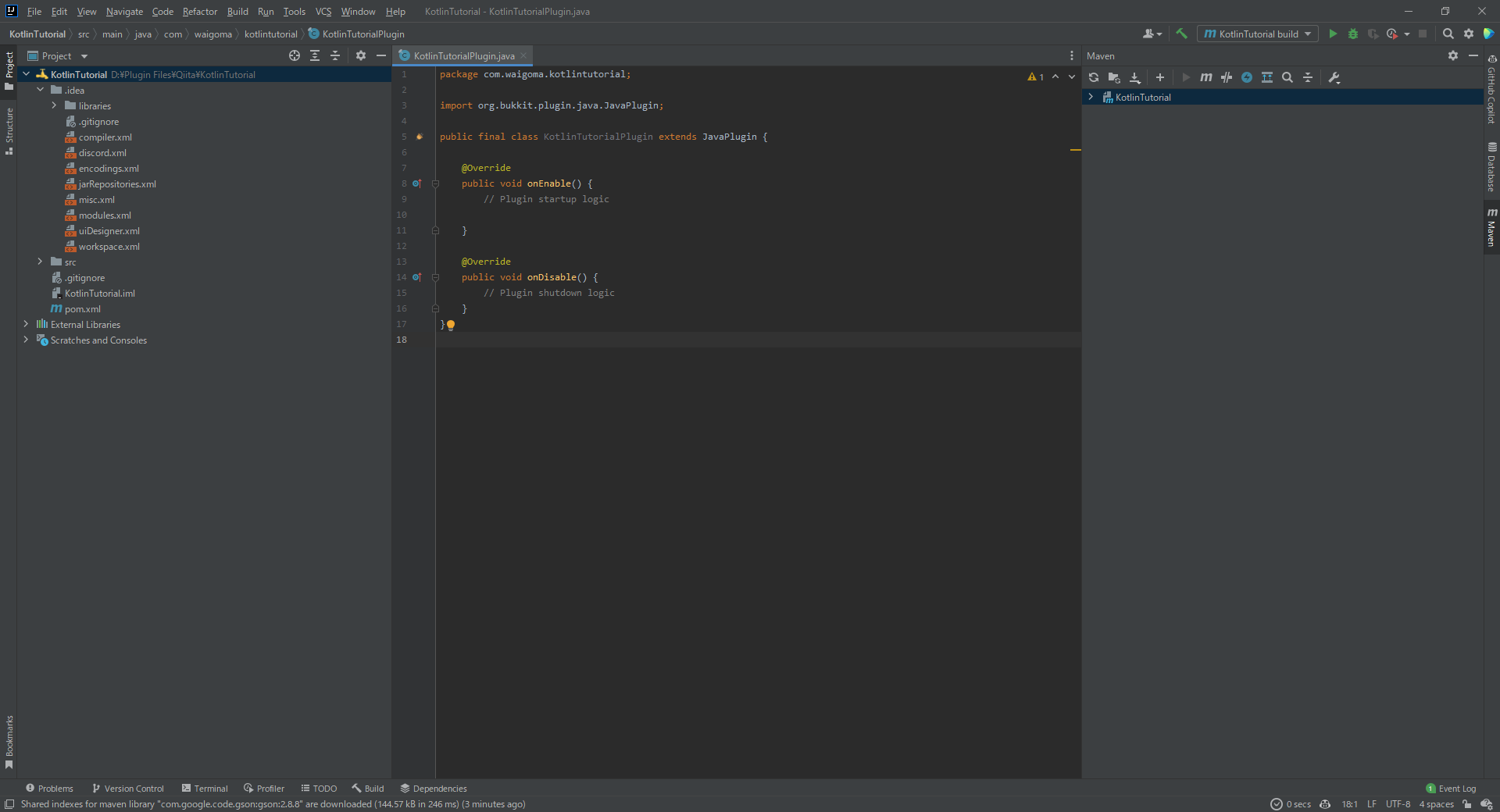
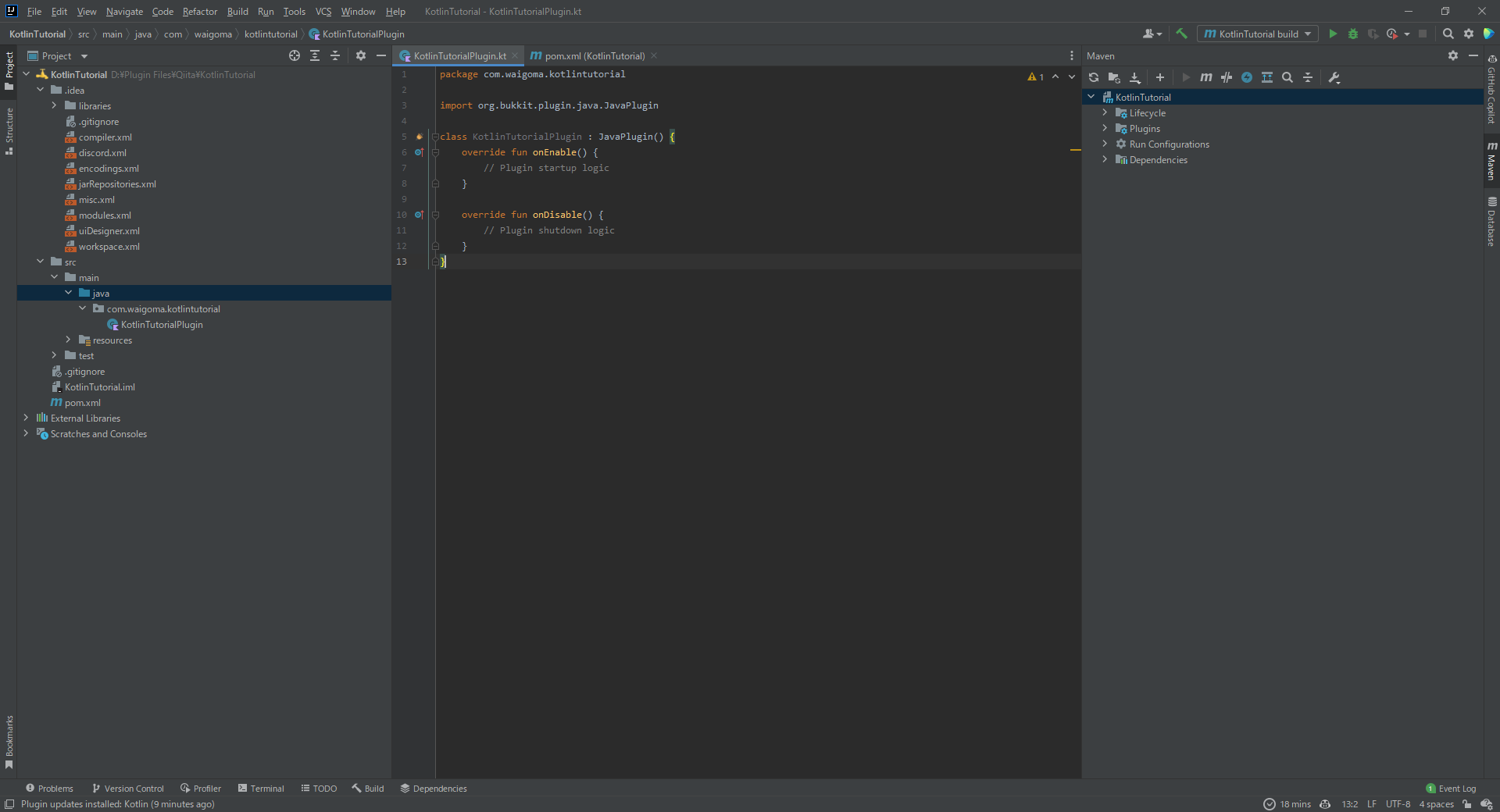
変換が完了すると、このように Kotlin に変換された状態が表示される。
このようになっていればおk。
このとき、ついでに ディレクトリ名を変更しておくと良いだろう。
src > main > java これを src > main > kotlin に変更すると良き。
plugin.yml の編集
作った Plugin に関する情報がかかれている plugin.yml を編集する。
このファイルは、src > main > resources ディレクトリに配置されている。
.yml ファイルの記法などは各自調べてほしい。
plugin.yml のデフォルトはこのようになっている。
name: KotlinTutorial
version: '${project.version}'
main: com.waigoma.kotlintutorial.KotlinTutorialPlugin
api-version: 1.18
このままでは、作者情報がかかれていないのでそれを追記する。
作者情報は author を使用する。
author が複数いる場合は、
authors: [authorA, authorB]
と記述することで、author を複数記述できる。
追記するとこんな感じ。
name: KotlinTutorial
version: '${project.version}'
main: com.waigoma.kotlintutorial.KotlinTutorialPlugin
api-version: 1.18
author: waigoma
ビルド
それでは実際にビルドして、1つの .jarファイル を作成していきましょう!
ここから、.jar に書き出すための設定をする。
ビルド設定
まず、上部メニューバーから File > Project Structure を選択。
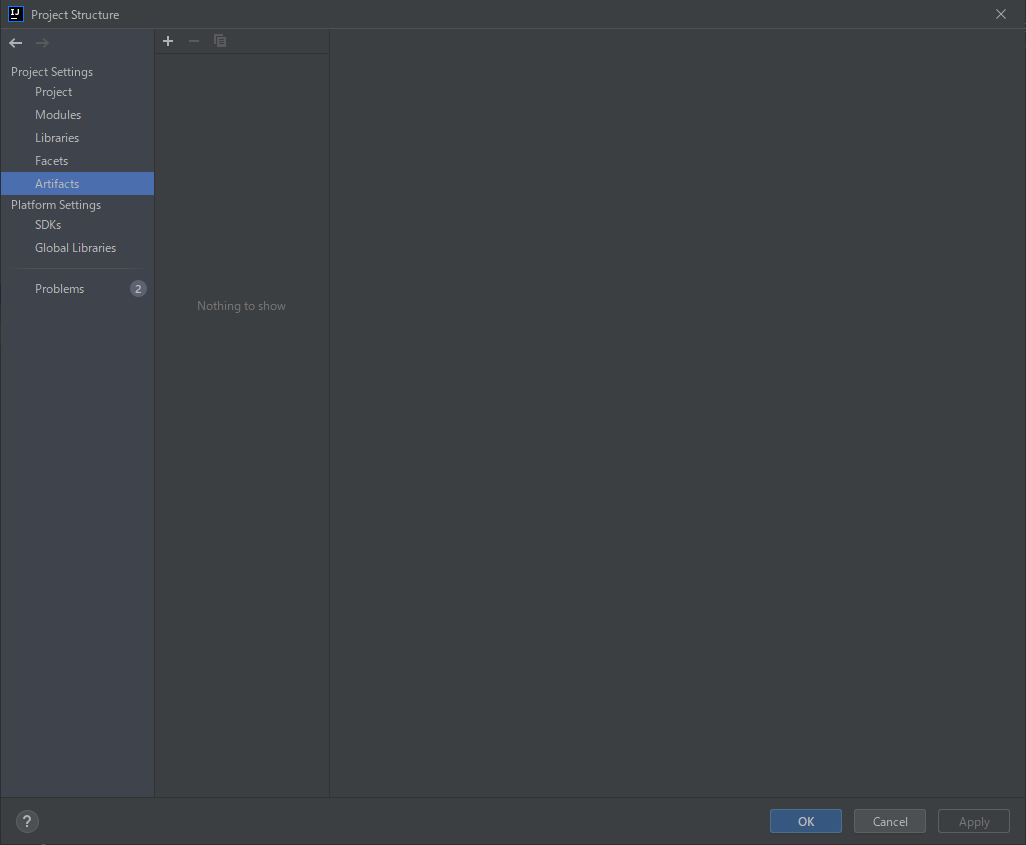
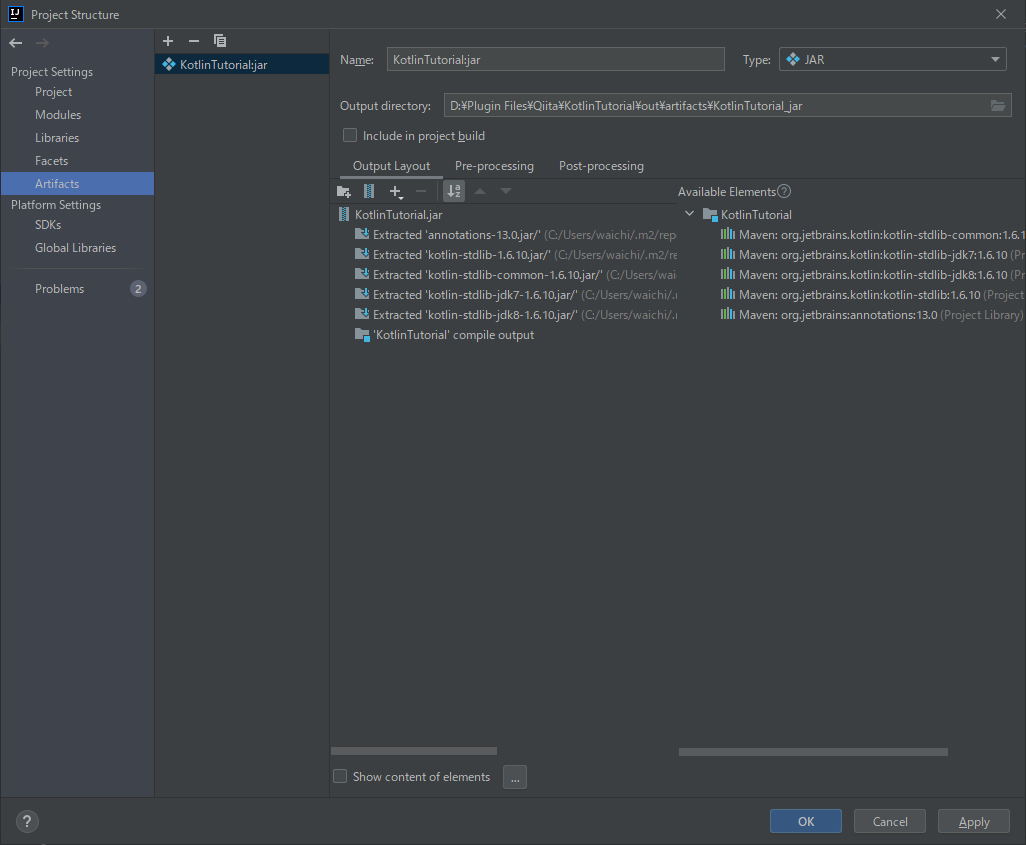
すると、新しいウィンドウが現れるので、左側のタブから Artifacts を選択。

こんな画面になっていると思う。
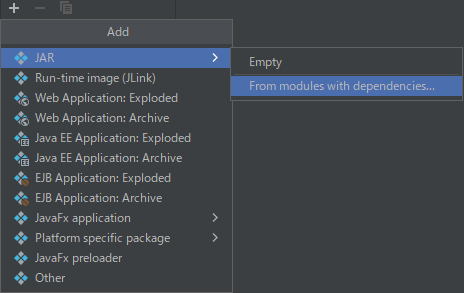
左上の方の + をクリックする。

そして Jar > From modules with depedencies を選択。

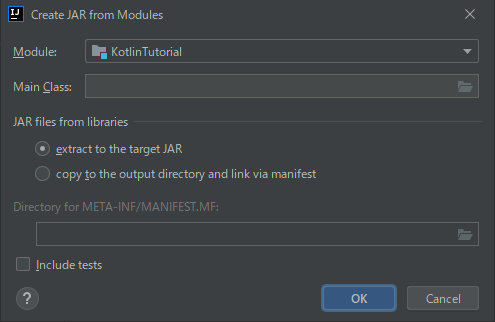
このようなウィンドウが表示されたら、何もせずに OK をクリック。

このようになったら、右下の Apply をクリックして、OK をクリックする。
ビルド実行
ここまで来たら後は楽。

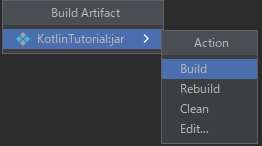
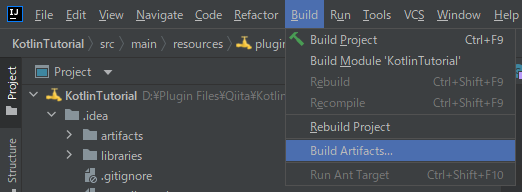
上部メニューバーから Build > Build Artifacts をクリック。
このような画面が出てくるので、 plugin名:jar > Build をクリック。
すると、ビルドが実行され、jar ファイルが出力される。
出力場所は、out > artifacts > plugin名_jar ディレクトリに配置されている。
これでビルドが終了した。
動作確認
最後に動作確認を行う。
ビルドできた!と思ってもサーバーで動かない!なんてことは普通にあり得る話なので、きちんと確認しましょう!
先ほどビルドし、jar ファイルとして書き出された Plugin をコピーしましょう。
そして、他のプラグインと同様に、サーバーの plugins フォルダにコピペすれば準備完了。
それではサーバーを起動してみましょう!
サーバーログに [Server thread/INFO]: [KotlinTutorial] Enabling KotlinTutorial v1.0-SNAPSHOT このような記述があれば、正常に読み込みが完了したという証拠だ!
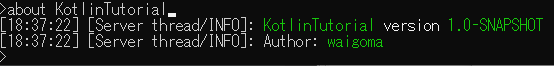
ついでに about plugin名 このコマンドを入力してみましょう!すると、、、

(ノ´▽`)ノ オオオオッ♪
この通り、ちゃんと動作していますね!
ここまでくれば、プラグイン開発の準備は完璧に整った。
これで、ついに自分の思うがままプログラミングできる!
最後に
ここまで来た方。お疲れさまでした。
どうだったでしょうか。初めて記事を書いて投稿したので、皆さんがわかりやすいように書けているか正直不安ではある。が、書いてて案外楽しかったのでよかったかなと思う。
また機会 (やる気...?) があれば、他のことも書いてみようかなと思う。
ここまでお付き合いいただき、ありがとうございました!
それでは、良い Minecraft 開発ライフを!!!