こちらはフューチャー Advent Calendar25日目の記事です。
未熟者ながらこのような機会を与えて頂きありがとうございます!
#12日に急遽交代していただいたピンチヒッター渋川さんの記事は こちら
熟練凄腕エンジニアに毎日鍛えていただき、プログラミングをはじめておよそ1年。
今回はハマったときのアドバイスやこうしたらよかったという内容を、プログラミングを始めたばかりの方々にむけ、また自分への戒めとしてまとめました。
経験者であれば当たり前、と思うことも始めたばかりだとわからなかったりするかな、と思いますので、自分と同じように悶々としている方の目に止まり、少しでも元気が出るきっかけになればと思います。
伝えたいこと
- プログラムの中で何が起こっているか知るために、とにかくconsole.logを書くといいよ
- 質問をする前に理解をまとめるといいよ
- 自分の理解を普段のレビュアーに聞いてもらうといいよ
1. プログラムの中で何が起こっているか知るために、とにかくconsole.logを書くといいよ
かの有名なエンジニアはこう言いました。「 プログラミングでつまったときに大事なのは、データがどこで詰まっているかを追うことである 」と。
実装を進める中でやりたいことがうまくできない場面が私には数多くありましたが、「ここはこうなっているはず」という憶測で進めてしまっていることが多かったです。そういうときに限って自分では気付かず、「この引数の中身はどうなってるの?」と聞かれて初めてハッとなっていました。
そこで私がおすすめなのは、とにかくデータに変化が加わるたびにconsole.log (JavaではSystem.out.print等)を書いて、処理ごとにデータが期待する形になっているか確かめながら実装することです。この目的は、「プログラムの中で何が起こっているかを把握する」ことにあります。
自分のチームではnode.jsを採用しているため、サーバー側のログもjavascriptで出力することができます。node.jsバンザイ!
rl.question("Do you know ID and password?", (answer) => {
const list = answer.split(",");
const id = list[0];
const pwd = list[1];
//データが期待する形かconsole.logで確認
console.log("id--->>", id);
method1(id, (path) => {
// method1でも処理ごとにconsole.logを出力
console("after method1----->>", id, path);
fs.readFile(scriptPath, "utf8", (err, content) =>{
method2(content, path);
// method2でも処理ごとにconsole.logを出力
console("after method2----->>", content);
fs.writeFile(scriptPath, content ,err => {
console.log(err);
});
});
});
rl.close();
});
どこで問題が起きているかが解明できるだけでも大きな前進!あとはそれを知見のある人に相談してみましょう。
2. 質問をする前に理解をまとめるといいよ
何がわかっていないのか曖昧なまま質問をしたときは、自分も相手もうまく伝わらずもやもやしてしまっていました。
大先輩からのアドバイスを受け、自分は以下のようなことに気をつけました。
- 上記のように
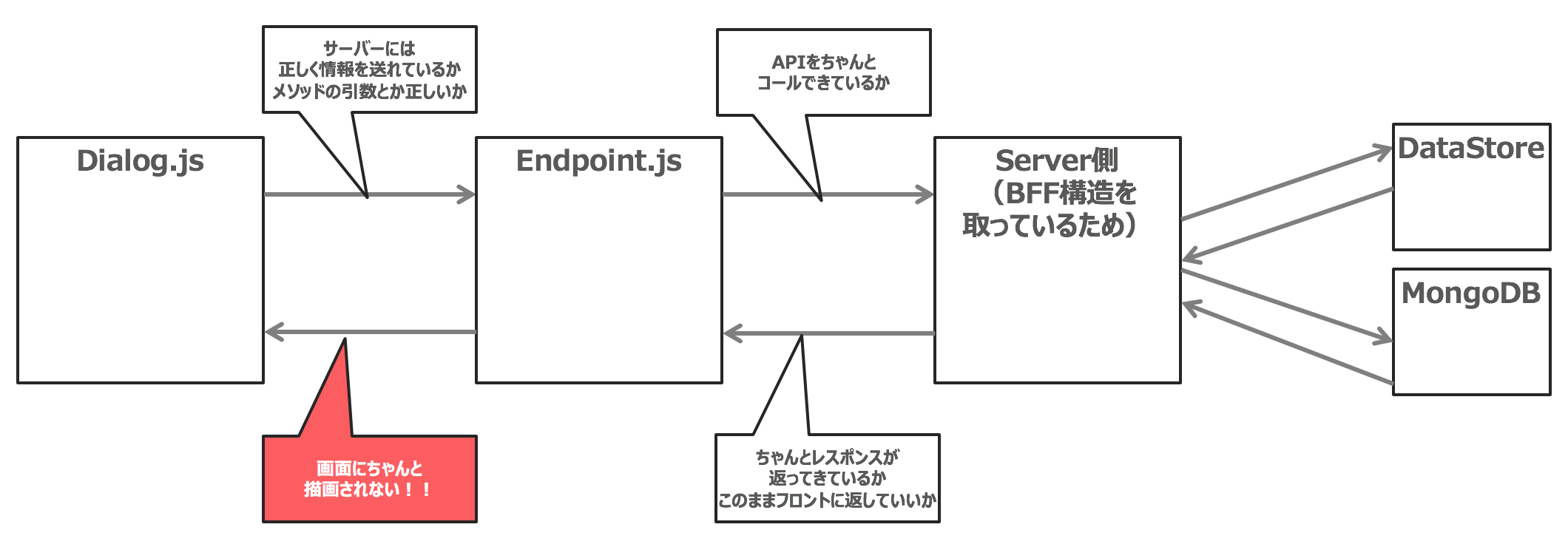
console.logで出力し、どこまでできていて、どこでつまっているのかを確認し、それを材料に状況を説明する(図参照) - やりたいこと・できていること・わからないことの3点セットで質問する
- 答え(実装)を教えてもらったら、どう考えたらその実装になるのかも合わせて聞く(自分で再現する手がかりになるように)
図:(例)ちゃんと実装しているつもりなのに画面に表示されてほしいデータがうまく表示されないとき

周りのエンジニアの皆さんもそれぞれスマートな聞き方をしながら自分の理解につなげているのを見て、
人への相談というのも立派なアウトプットの一つなのだと感じています。
3. 自分の理解を普段のレビュアーに聞いてもらうといいよ
「アウトプットが大事」とよく聞きますが、公の場に出すのは気が引ける…という場合は、近くにいる人の時間を3分だけもらって、これまでの学びをプレゼン風に説明してみてはいかがでしょうか。
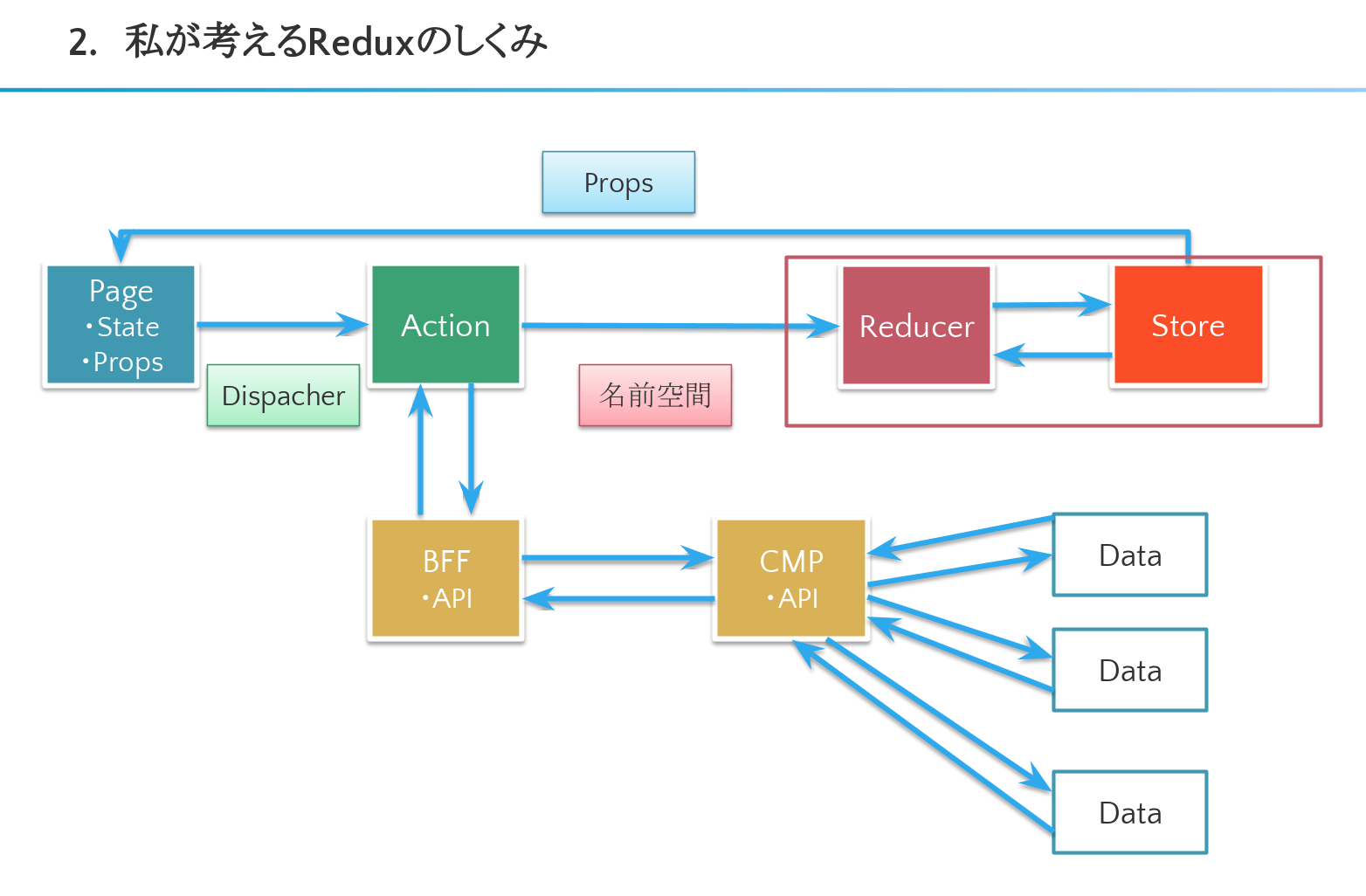
私もReactをさわって3ヶ月ほどのとき、当時の理解を図にして偉大な先輩にレビューをもらいました。
普段から教わっている人にさらけ出すのはそれほどハードルが高くなく、指摘をもらって自信にもつながるのでおすすめです。
おわりに
- 投稿がすべりこみになってしまいました…運営のみなさま、ご迷惑をおかけしてしまい大変申し訳ございません。
- 日頃からQiitaでのアウトプットを訓練していれば、ここまで書き進まないこともなかったかもしれません。
- ということで、これからは技術的にふみこんで、自分がわかったことをもっと外に出していこうと思います。