やりたかったこと
NotionのページをWebサイトとして公開
その際、ひらがなカスタムドメイン(にほんご.comみたいに)で公開したかった
問題点
- Notionページの公開にはCloudflareを使用することが一般的だが、
最近UIが変わったらしく、ネットに広まっている説明だと少しわかりにくかった - ひらがなドメインなので少し工夫が必要だった
解決した方法
とりあえず巷で広まっている手順で進めてみる
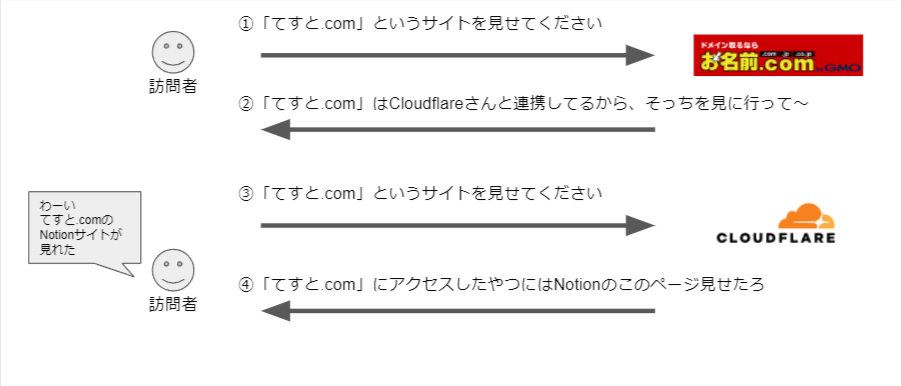
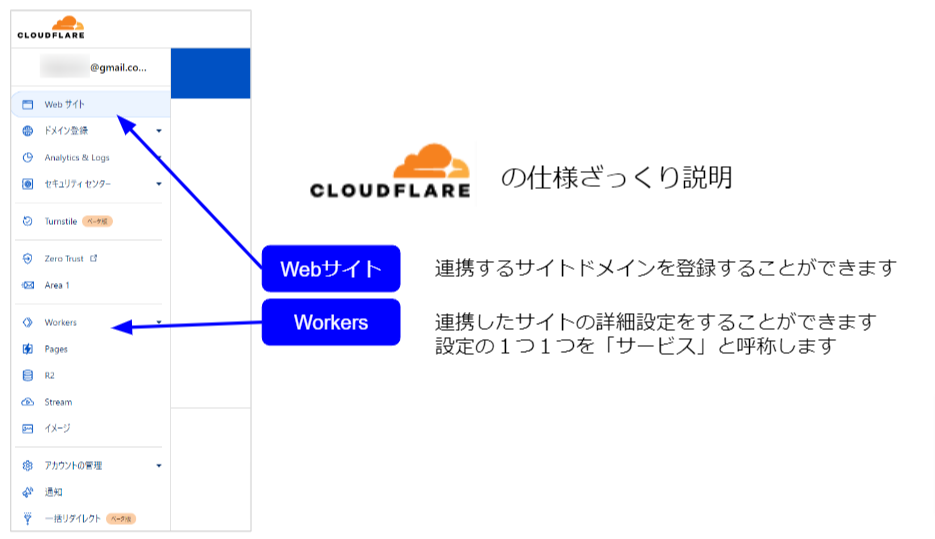
0.とりあえず全体像をざっくり説明
1.Notionの公開
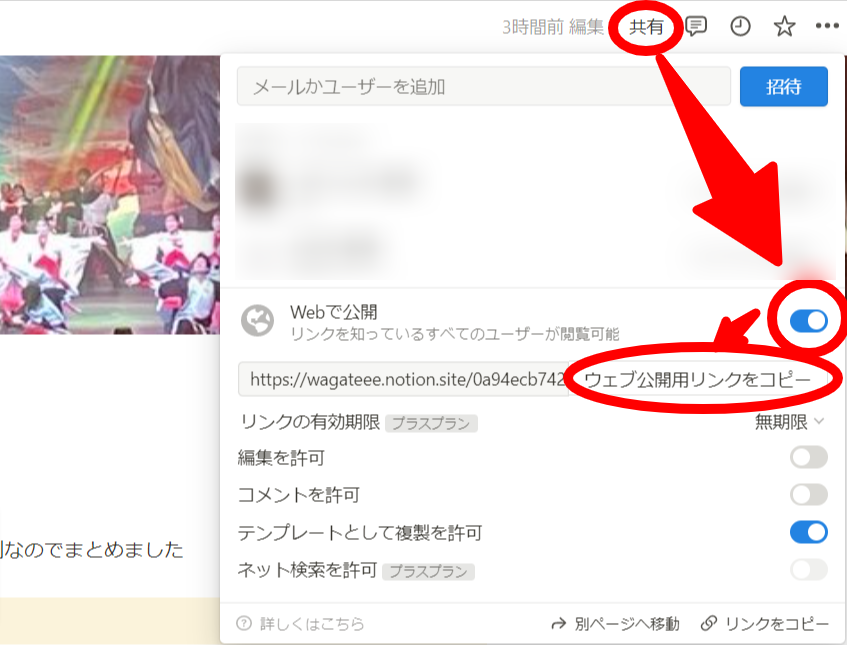
右上からWebサイトで公開にする。この時のURLをメモっておく(A)

2.ドメインの購入
今回はお名前ドットコムで購入しました
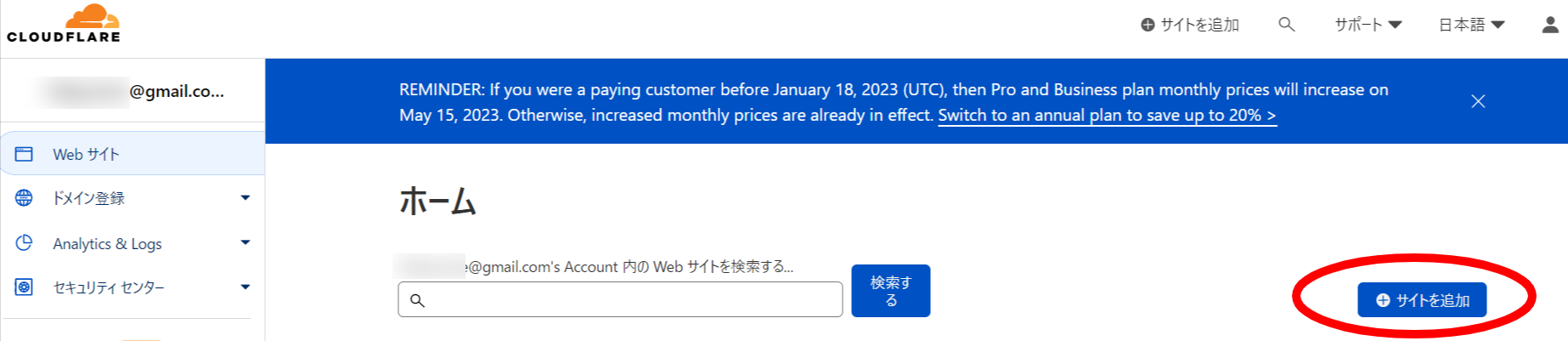
3.Cloudflareにサイトを登録
さっき買ったドメインの名前を入れます


一番安い無料プランが下に隠れてます。これを選択して進む
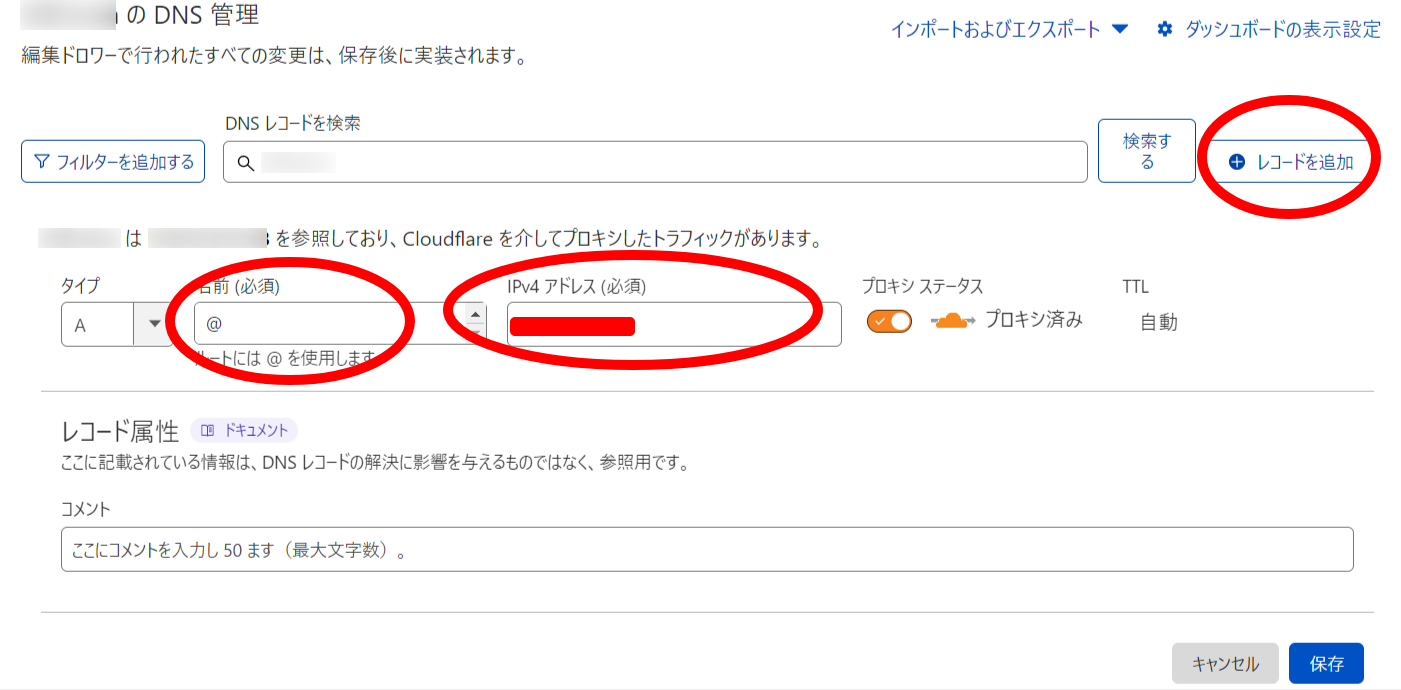
4.DNSレコードをCloudflareに登録する
お名前ドットコムで買ったドメインとCloudflareを連携させていきます

名前は「@」で、IPv4アドレスには「1.1.1.1」を入れます

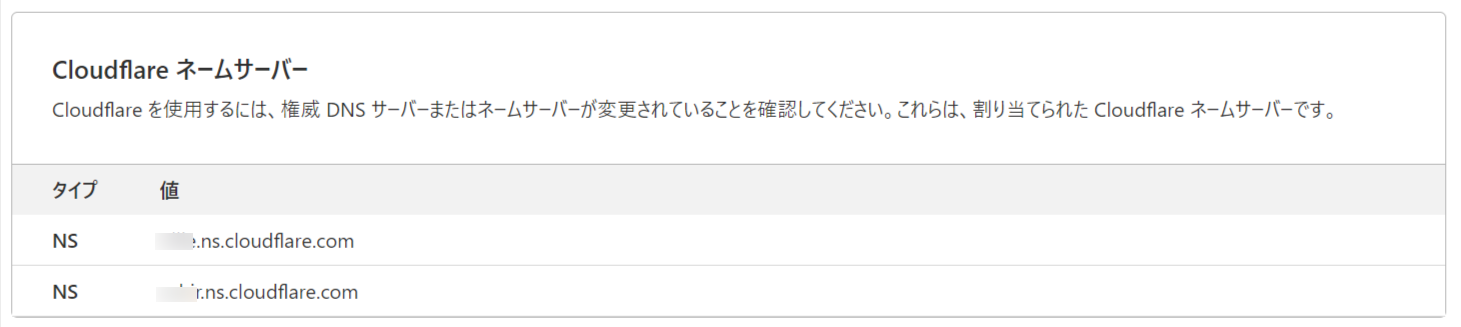
Cloudflareネームサーバーというものが2つ出てくるので、それをコピーして
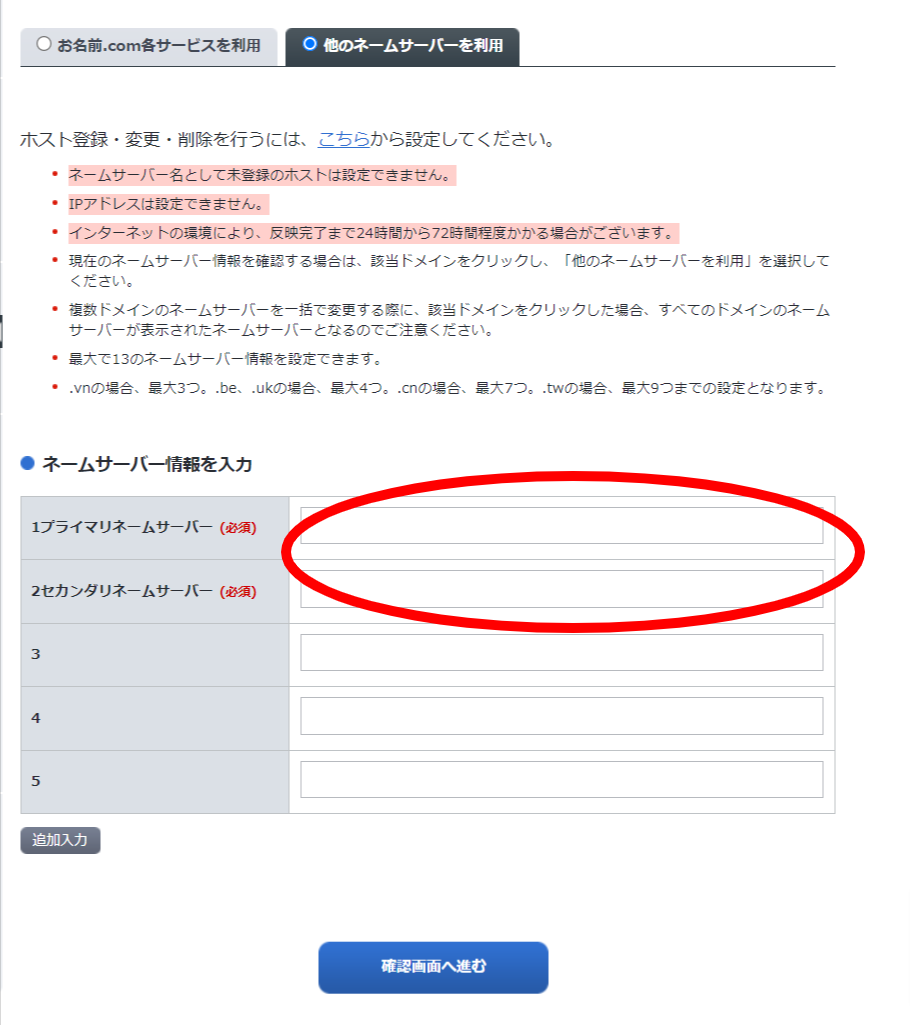
お名前ドットコム側に貼ります
(https://www.onamae.com/domain/navi/ns_update/input?btn_id=navi_domain_icon_nsmanage_nsupdate_ZwxbZzwaw8z9zSOup7tl_1)

お名前ドットコム側での設定が終わったら、Cloudflare側でも終了を押す

クイックスタートガイドを設定します
セキュリティの改善 > HTTPSの自動リライト:オン
セキュリティの改善 > 常にHTTPSを使用:オン
パフォーマンスを最適化 > Auto Minify:すべてチェックマーク
パフォーマンスを最適化 > Brotli:オン

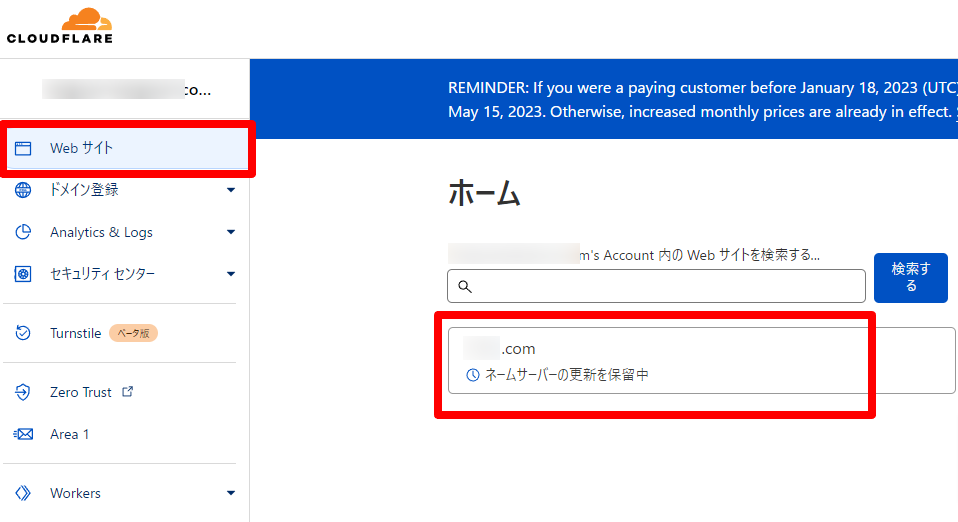
これが出たらサイトとCloudflareの設定は完了です

続いては、Cloudflare内部の設定をしていきます
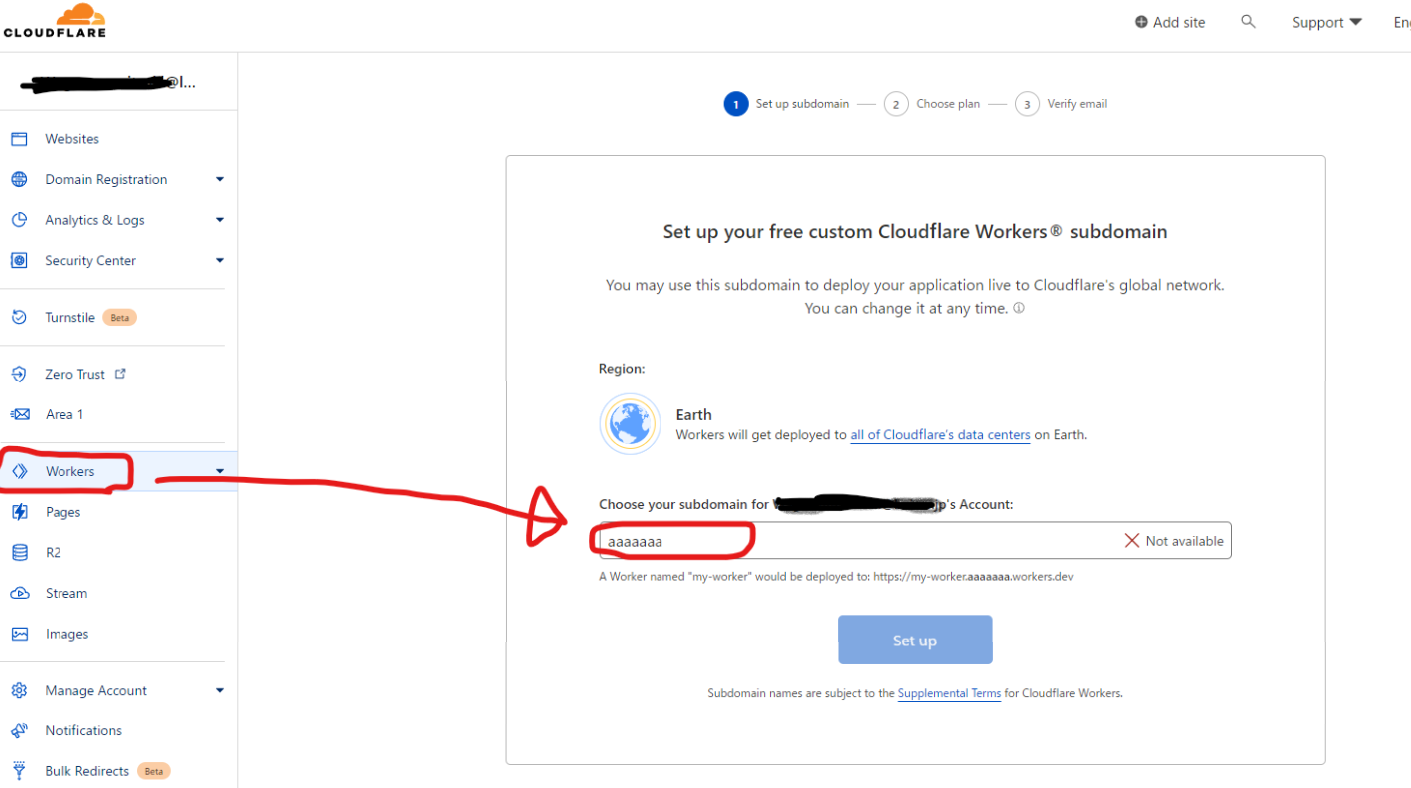
4.workersでCloudflareの詳細設定を行う
まずはWorkersの初期セットアップ
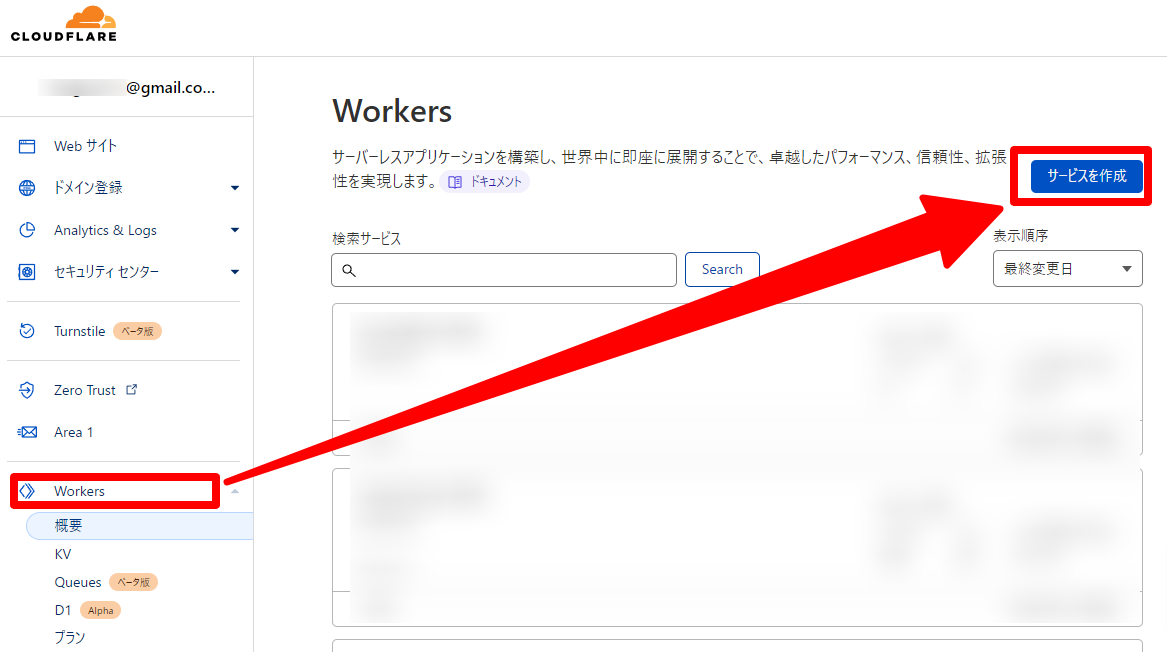
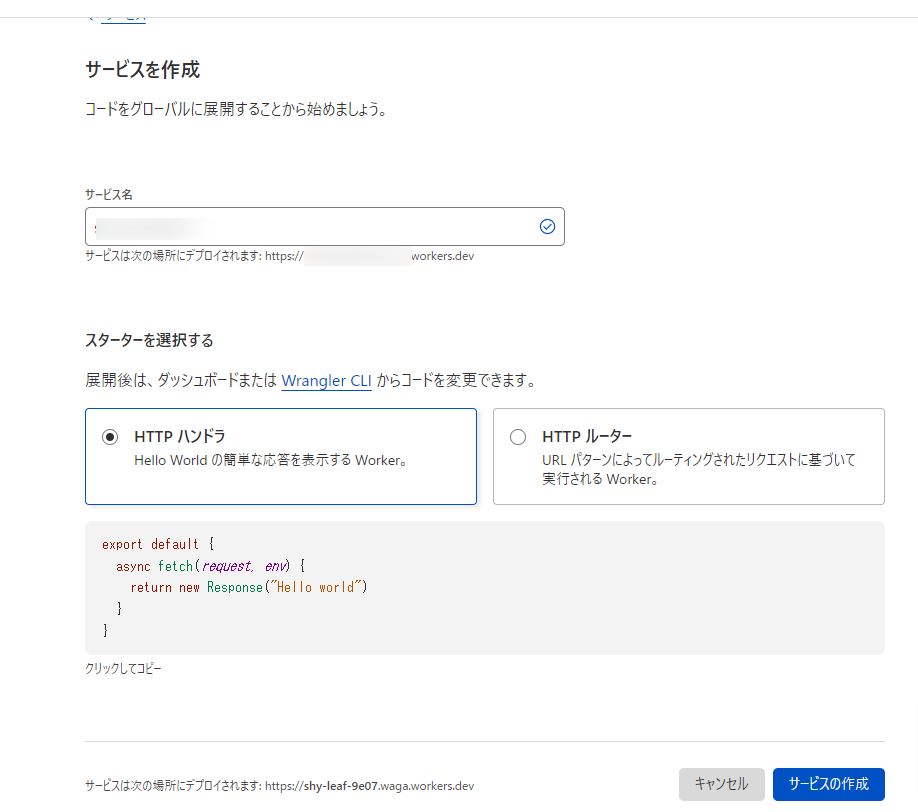
Workersで新規サービス作成
クイック編集からスクリプトを書き換える

既存のコードを全部消します

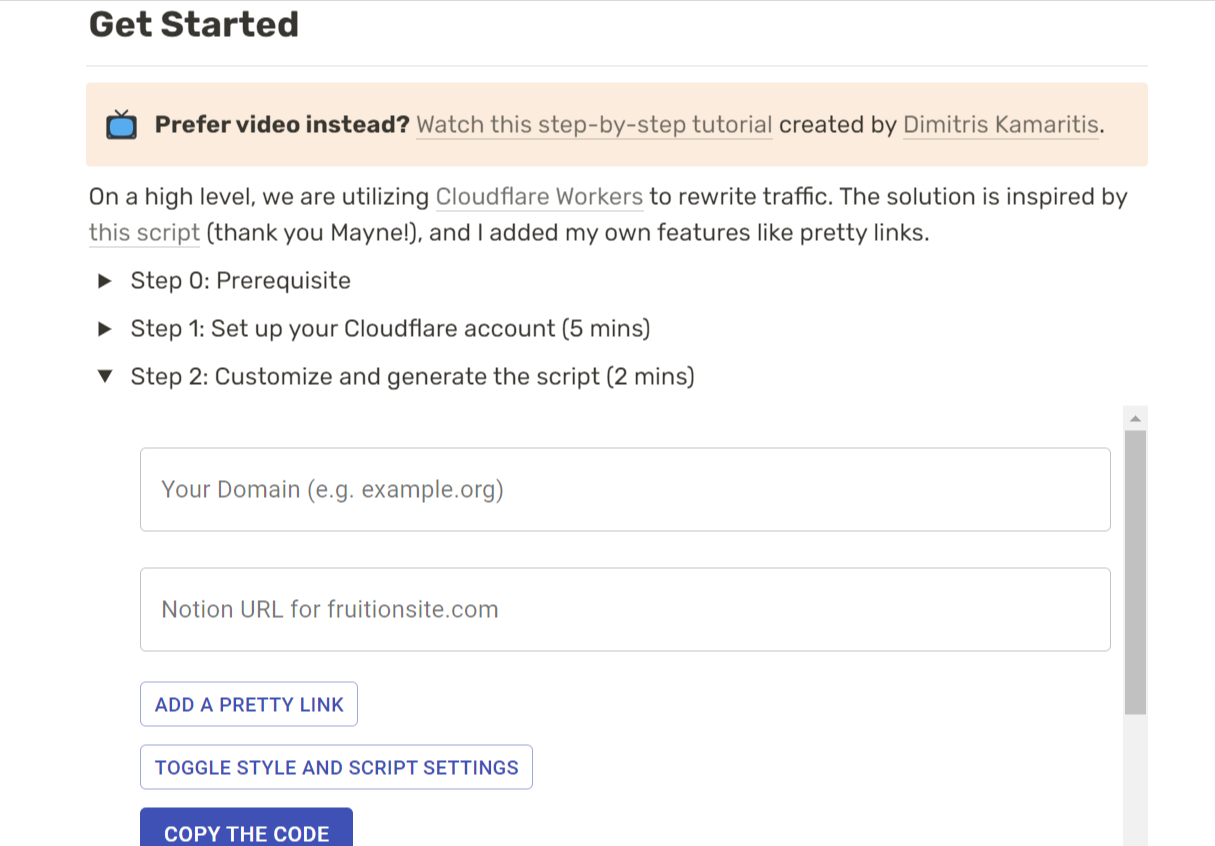
Fruition(https://fruitionsite.com/ )を用いて新しいスクリプトを生成します

Get StartedのStep2から、ドメインとNotionの公開URL(メモA)を貼り付けます
1、ひらがなドメインの場合は、スクリプトを記載する場面でPunycodeに変換しなくてはいけません
例えば、てすと.comというドメインを買った場合はxn--88jzah.comと記載しなくてはいけません。
変換については下記サイトを参考にしましょう。
https://punycode.jp/
デプロイを押して完了です
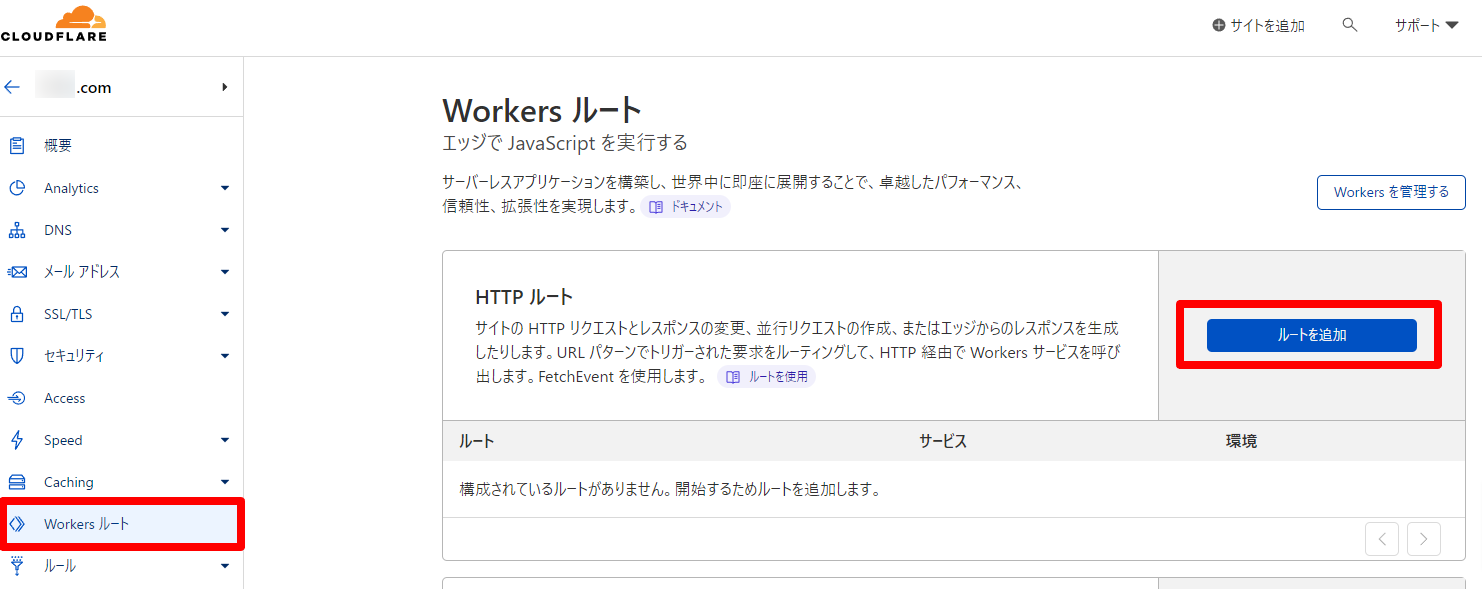
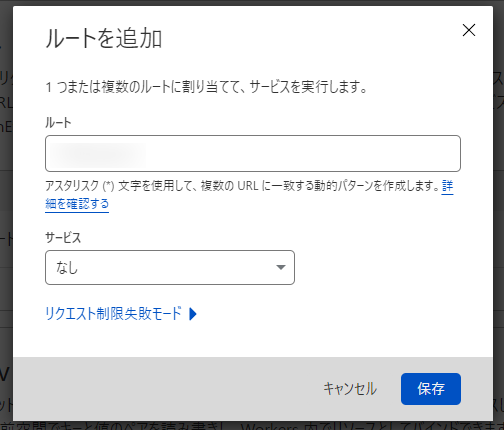
ルートを登録する



ルートのところにはてすと.com/*みたいに入力
サービスは、さっきつくったWorkersサービスのIDを選択してください