Vue.js + Vuetify + Firebase Project - DevMeetupをやっている際に地味に詰まったのでメモします。
やりたいこと
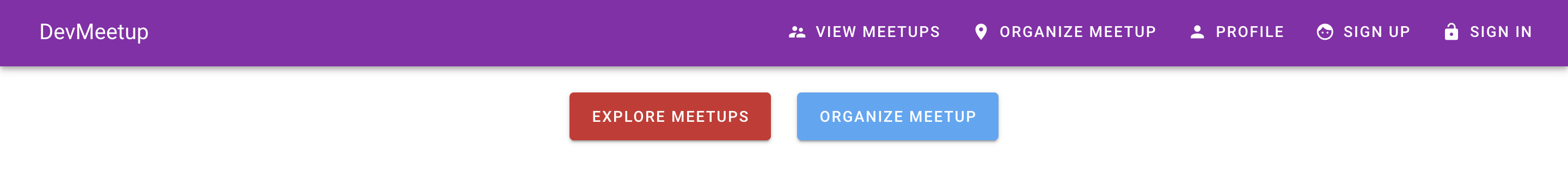
「EXPLOR MEETUPS」ボタン(赤)と「ORGANIZE MEETUP」ボタン(青)の配置を、ブラウザ画面の時もスマホ画面の時も中央寄せにしたい。


何も指定しない
<template>
<v-container>
<v-row>
<v-col>
<v-btn large router to="/meetups" class="primary">Explore Meetups</v-btn>
</v-col>
<v-col>
<v-btn large router to="/meetup/new" class="info">Organize Meetup</v-btn>
</v-col>
</v-row>
</v-container>
</template>

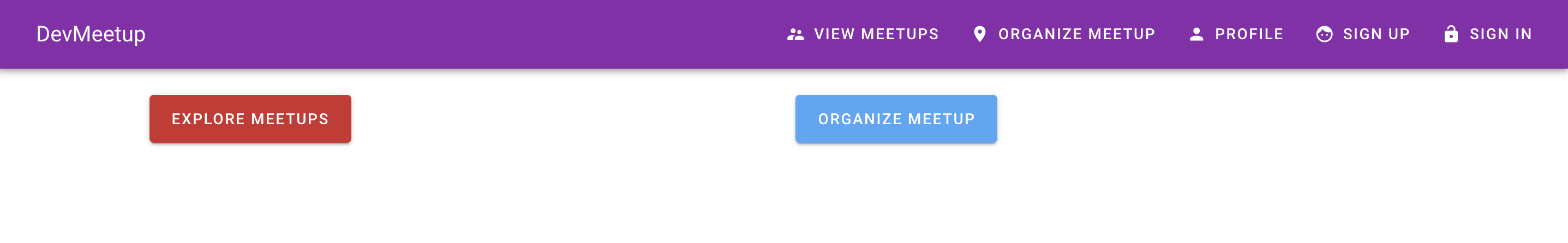
「EXPLOR MEETUPS」ボタンを右に寄せたら良さそうだ。
alignを指定する
<template>
<v-container>
<v-row>
<!-- alignを指定 -->
<v-col align="right">
<v-btn large router to="/meetups" class="primary">Explore Meetups</v-btn>
</v-col>
<v-col>
<v-btn large router to="/meetup/new" class="info">Organize Meetup</v-btn>
</v-col>
</v-row>
</v-container>
</template>


ブラウザはうまくいったが、スマホが崩れてしまった。
align, breakpointを指定する
<template>
<v-container>
<v-row>
<!-- align, breakpointを指定 -->
<v-col align="$vuetify.breakpoint.xs ? 'center' : 'right'">
<v-btn large router to="/meetups" class="primary">Explore Meetups</v-btn>
</v-col>
<v-col>
<v-btn large router to="/meetup/new" class="info">Organize Meetup</v-btn>
</v-col>
</v-row>
</v-container>
</template>

そもそも機能しなかった。
text-{breakpoint}-{value}を指定する
<template>
<v-container>
<v-row>
<v-col class="text-center text-sm-right">
<v-btn large router to="/meetups" class="primary">Explore Meetups</v-btn>
</v-col>
<v-col class="text-center text-sm-left">
<v-btn large router to="/meetup/new" class="info">Organize Meetup</v-btn>
</v-col>
</v-row>
</v-container>
</template>


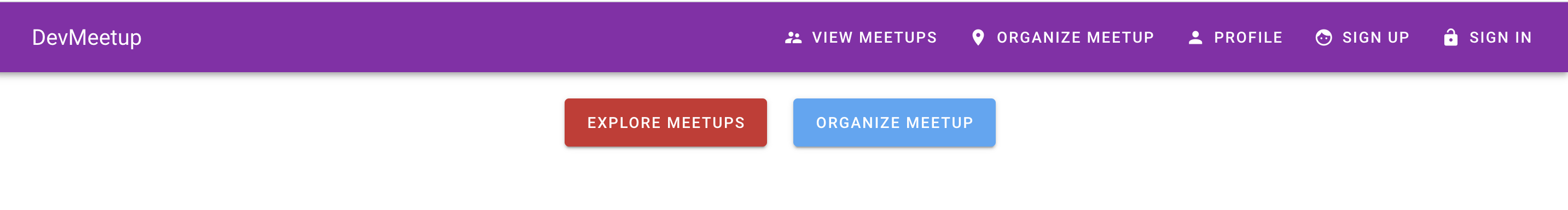
できました。
注意点として、
These classes can be applied to all breakpoints from xs to xl. When using a base class,.text-{value}, it is inferred to be .text-xs-${value}.
だそうで、text-xs-centerとすると機能しませんでした。
公式を見たら、いかにも文字の時のみ使う雰囲気が出てたので詰まりました。
他にもっと良い方法があれば教えてください。