Wagtailチュートリアル 14
<=13 Orderableなページを作ろう
=>[15 adminページにSUBSCRIBERを追加]
(https://qiita.com/wafuwafu13/items/e21fedd20450b30173fd)
SNSをうめこもう
32
python3 manage.py startapp site_settings
wagtailtutrial/settings/base.py
INSTALLED_APPS = [
'home',
'search',
# 16 flexを追加
'flex',
# 18 streamsを追加
'streams',
# 32 追加
'site_settings',
'wagtail.contrib.forms',
'wagtail.contrib.redirects',
'wagtail.contrib.settings', # 32 追加
'wagtail.embeds',
'wagtail.sites',
'wagtail.users',
'wagtail.snippets',
.......
32
site_settings/models.py
from django.db import models
from wagtail.admin.edit_handlers import FieldPanel, MultiFieldPanel
from wagtail.contrib.settings.models import BaseSetting, register_setting
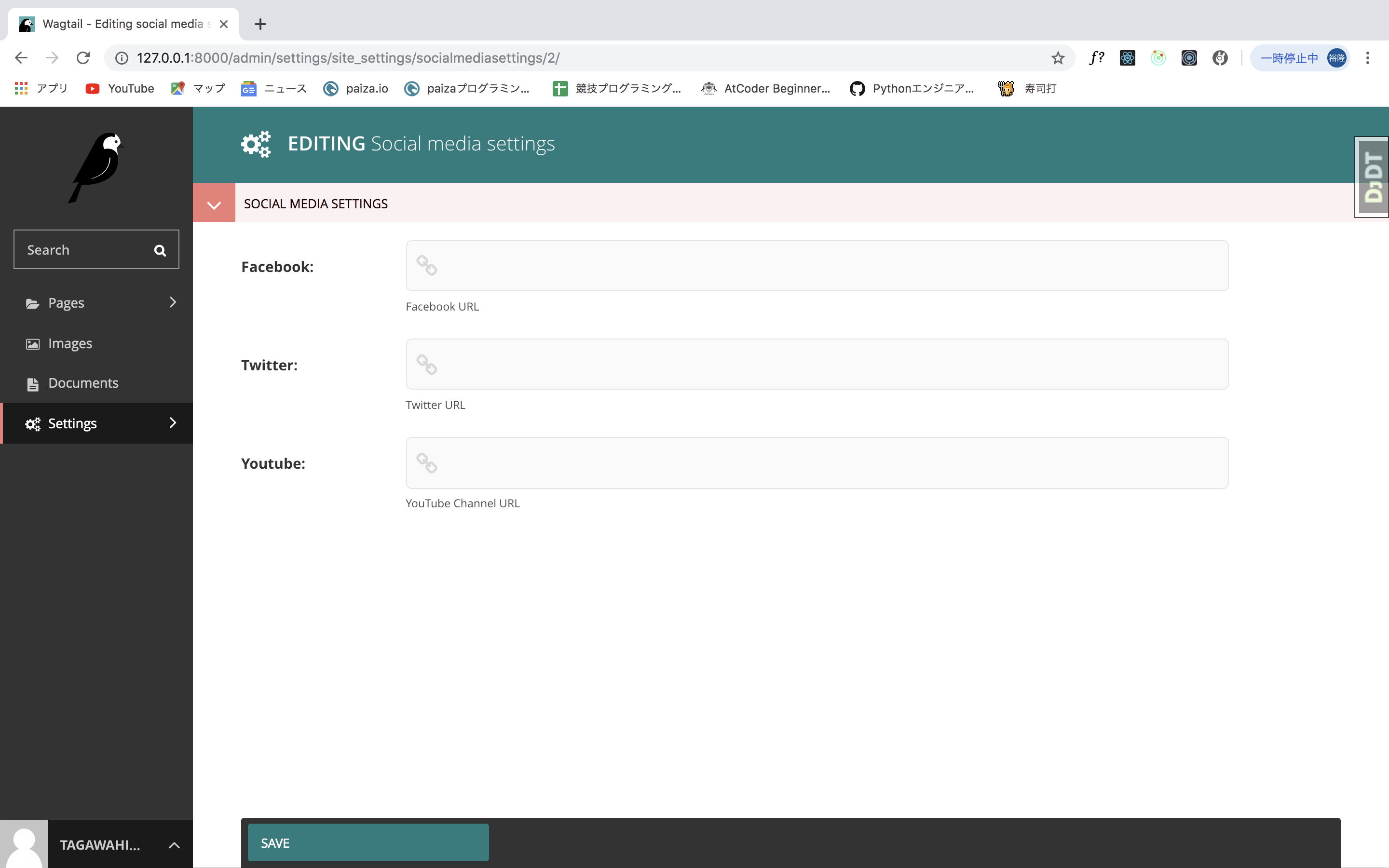
# 32 定義
@register_setting
class SocialMediaSettings(BaseSetting):
facebook = models.URLField(blank=True, null=True, help_text="Facebook URL")
twitter = models.URLField(blank=True, null=True, help_text="Twitter URL")
youtube = models.URLField(blank=True, null=True, help_text="YouTube Channel URL")
panels = [
MultiFieldPanel([
FieldPanel("facebook"),
FieldPanel("twitter"),
FieldPanel("youtube"),
], heading="Social Media Settings")
]
32
wagtailtutrial/templates/base.html
{# 15 bootstrapのsuperheroを追加 #}
{# 32 fontawsome #}
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="stylesheet" href="https://bootswatch.com/4/superhero/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{% static 'css/wagtailtutorial.css' %}">
.........
33
wagtailtutrial/templates/home/home_page.html
{# 13 bootstrapを読み込む#}
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block content %} {#② base.htmlから引っ張り出す#}
{% image self.banner_image fill-900x400 as img %}{# 13 画像を読み込む#}
{# 13 bootstrapからコピペしてmodels.pyで定義したやつを埋める #}
<div class="jumbotron" style="background-image: url('{{ img.url }}'); background-size: contain; color: #fff !important">
<h1 class="display-4">{{ self.banner_title }}</h1>
<div class="lead">{{ self.banner_subtitle|richtext }}</div>
{% if self.banner_cta %}
<a class="btn btn-primary btn-lg" href="#" role="button">@todo</a>
{% endif %}
</div>
{# 31 bootstrapからコピペ#}
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
{% for loop_cycle in self.carousel_images.all%}
{% image loop_cycle.carousel_image fill-900x400 as img %}
<div class="carousel-item {% if forloop.counter == 1 %}active{% endif%}">
<img src="{{img.url}}" class="d-block w-100" alt="{{img.alt}}">
</div>
{% endfor %}
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
{# 33 追加 #}
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
{% if settings.site_settings.SocialMediaSettings.facebook %}
<a href="{{ settings.site_settings.SocialMediaSettings.facebook }}">
<i class="fab fa-facebook-f"></i>
</a>
{% endif %}
{% if settings.site_settings.SocialMediaSettings.twitter %}
<a href="{{ settings.site_settings.SocialMediaSettings.twitter }}">
<i class="fab fa-twitter"></i>
</a>
{% endif %}
{% if settings.site_settings.SocialMediaSettings.youtube %}
<a href="{{ settings.site_settings.SocialMediaSettings.youtube }}">
<i class="fab fa-youtube"></i>
</a>
{% endif %}
</div>
</div>
</div>
{# 28 追加 wagtailtutrial/templates/flex/flex_page.htmlからコピー#}
{% for block in page.content %}
{% include_block block%} {# 19 streams/block.pyのcontentをループする#}
{% endfor %}
{% endblock %}