1 デプロイしたいフォルダを用意
pokemon-site/
|- src/
└ img/
└ poke.jpg
|- index.html
|- styles.css
index.htmlにJavaScriptも書いています。
リポジトリはこちら
https://github.com/wafuwafu13/pokemon-site
2 Netlifyにアクセスしてドラッグ&ドロップ

Netlify Drop にアクセスし、「Drag and drop your site folder here」と書かれている部分にフォルダ(今回の場合はpokemon-site)をドラッグ&ドロップ
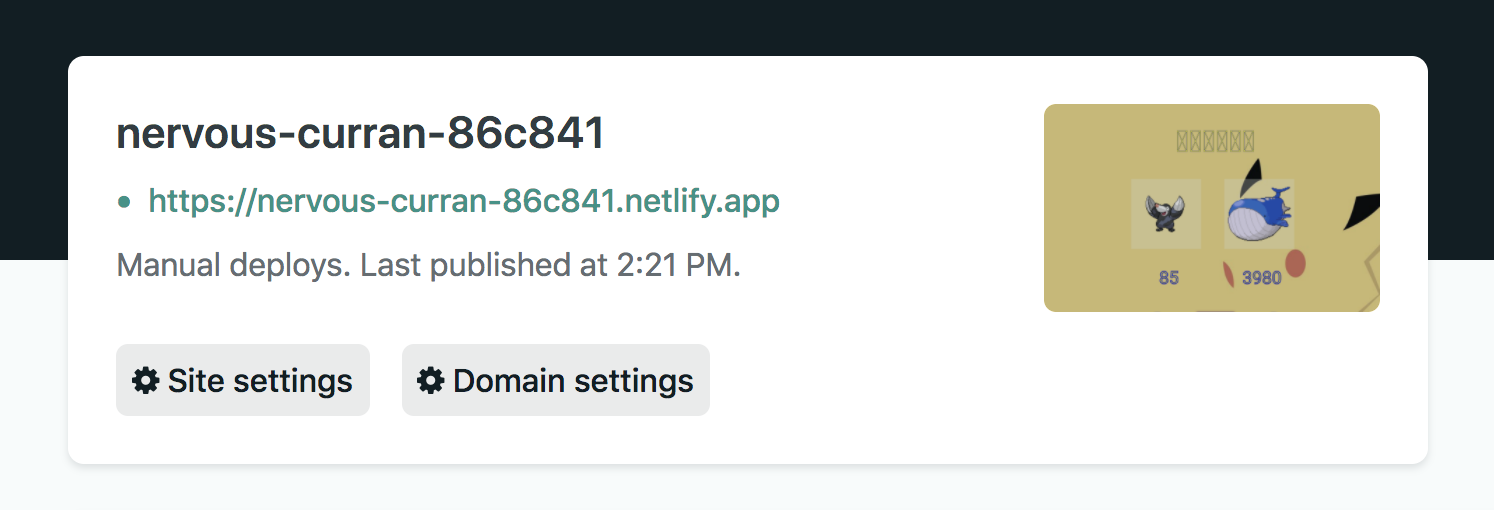
3 1秒待つ

URLが生成される。
このURLは変更できるし、Netlifyにログインしている場合は有効期限がない。