現象
環境はXCode13.1。
座標や縦・横幅の取得に便利なGeometryReaderを使った時に、階層下のVStack内で生成したUI部品の座標がずれたので解決策をメモ。
HStackやZStackでは未検証。
以下のようなコードを書いていた。(サイズなどは適当)
.swift
GeometryReader { geometry in
VStack() {
Button(action: {}){
Text("Button")
.foregroundColor(Color.white)
.padding(.all, 10.0)
.background(Color.blue)
}
}
}
原因
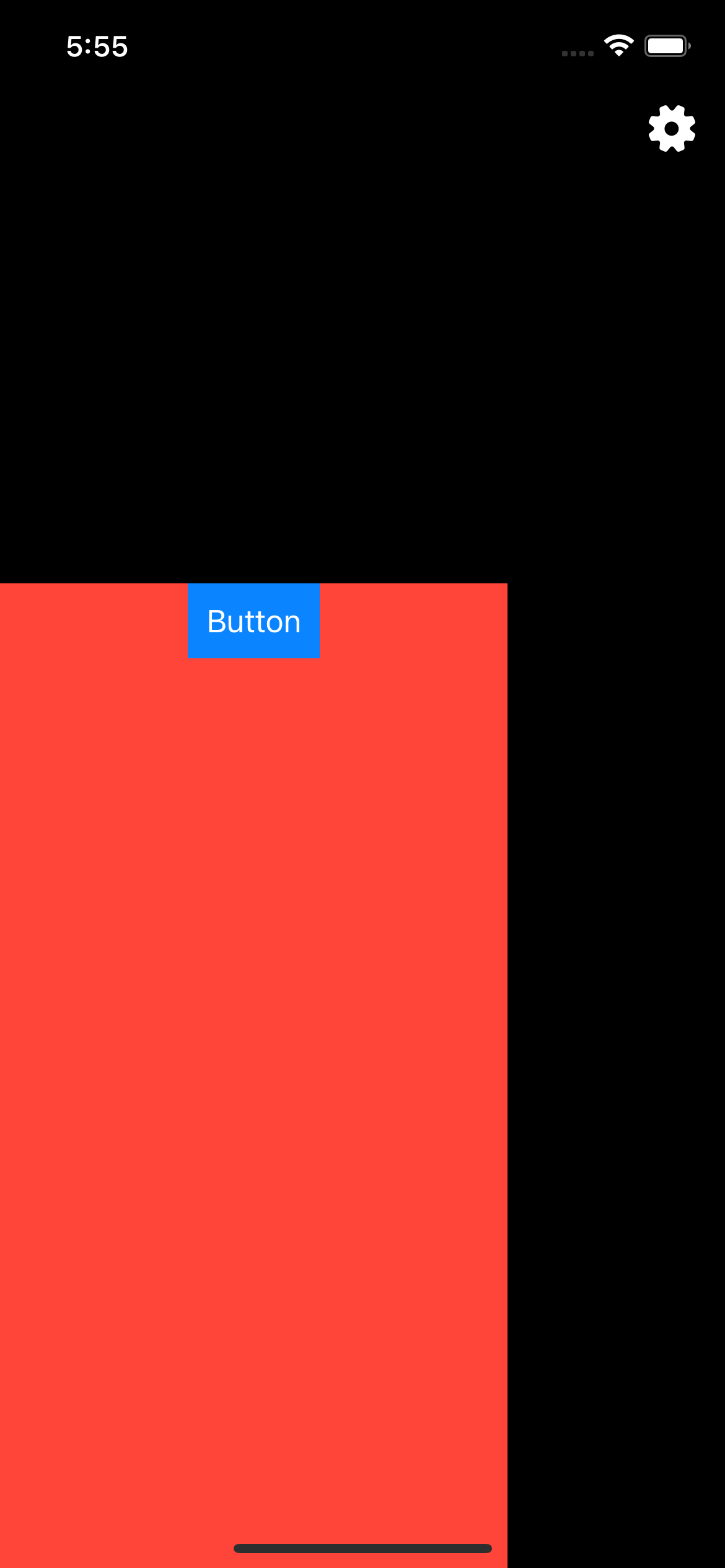
VStackに色をつけてみるとこんな感じになる。

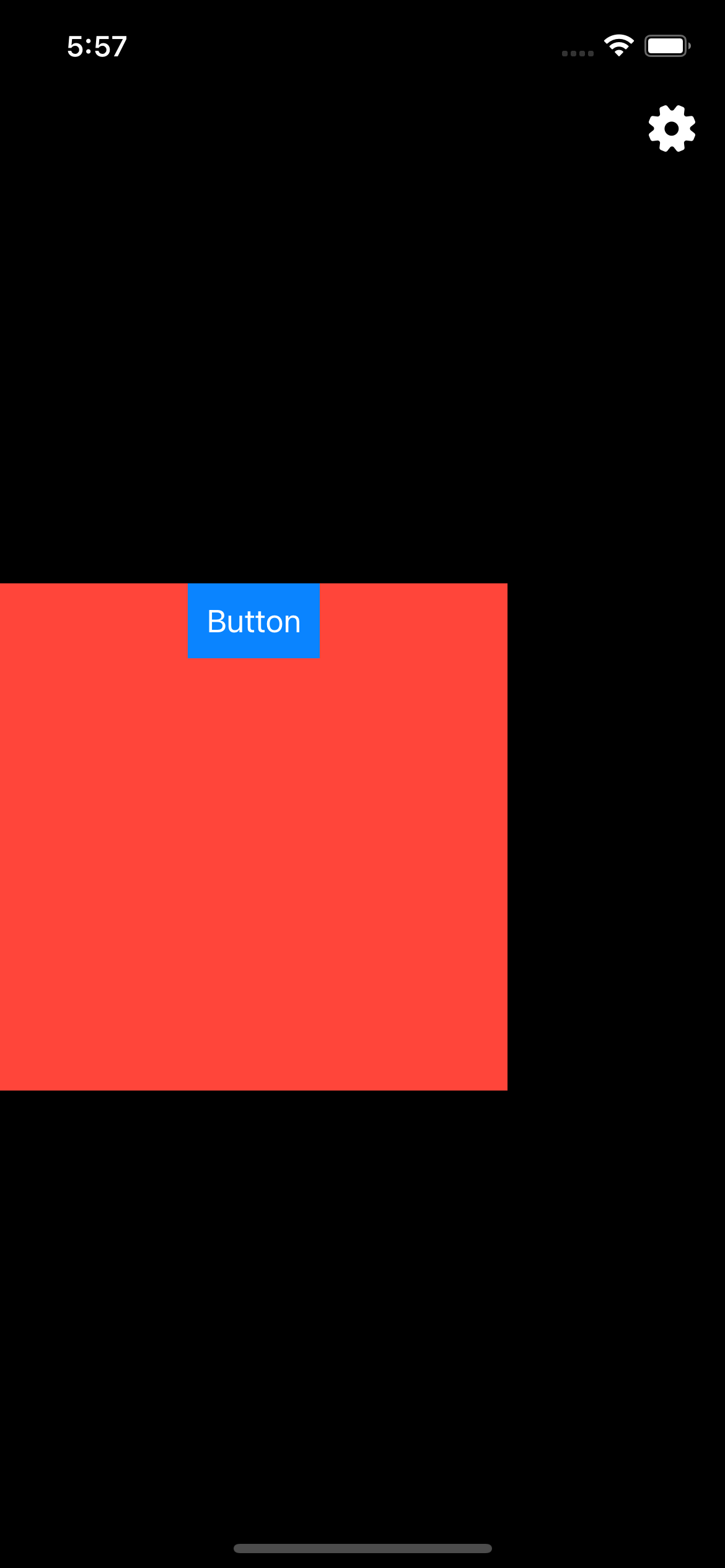
見やすさのためにheightを指定してやるとこんな感じ。

なぜかWidthが画面幅より狭くなっている...
解決策
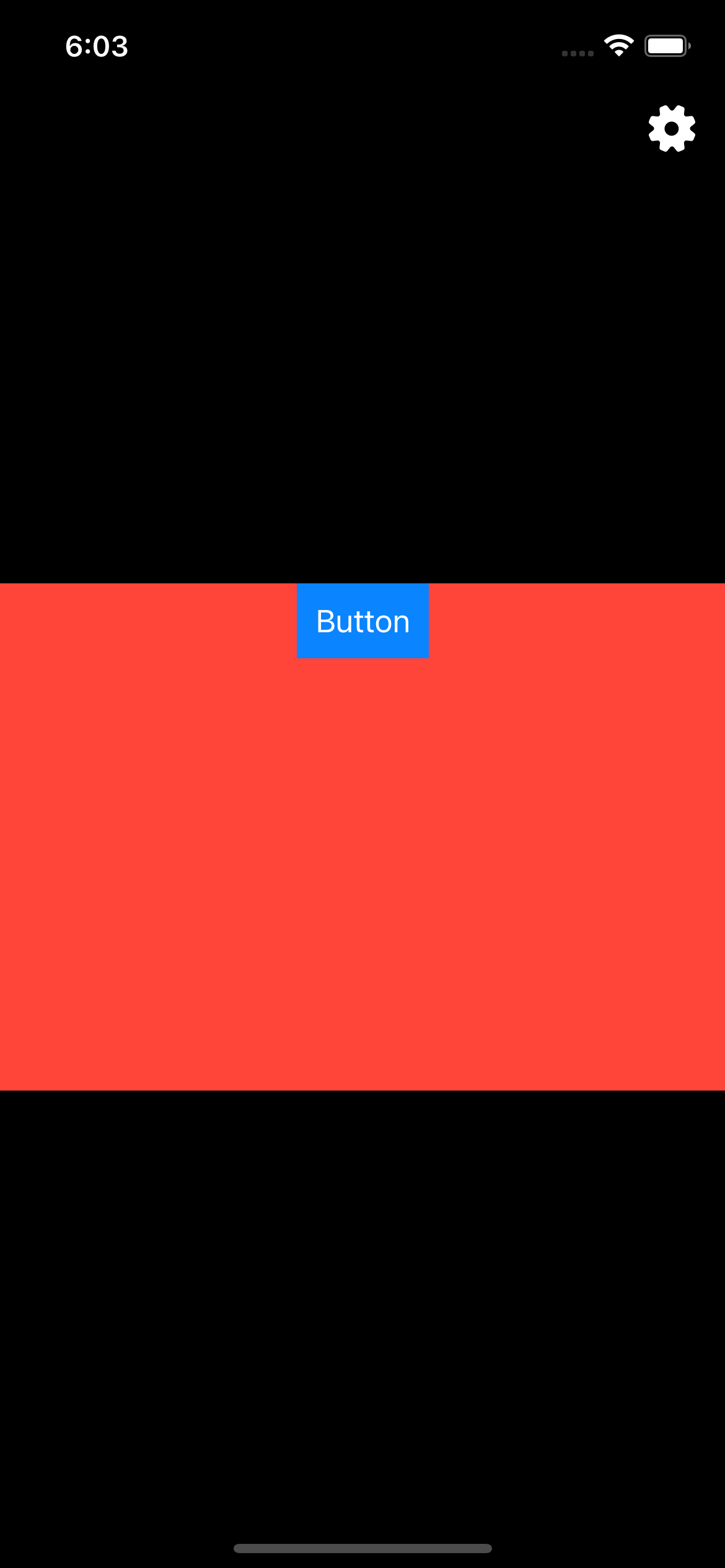
と、いうことでVStackを画面いっぱいまで広げてやればいいので、以下のようにコードを変更。
.swift
GeometryReader { geometry in
VStack() {
Button(action: {}){
Text("Button")
.foregroundColor(Color.white)
.padding(.all, 10.0)
.background(Color.blue)
}
.frame(width: geometry.frame(in:.local).width, height: /*適当に*/)
.background(Color.red)
}
}
 無事解決した。
無事解決した。
geometry自体の横幅は画面サイズいっぱいまで広がっているので、原因をなかなか特定できなかった。
これは仕様なのかバグなのか...