※注意
- この機能はβ版でのみ利用可能であり、まだ公式にはサポートされていません。
- Ref:こちら
Smodeの準備
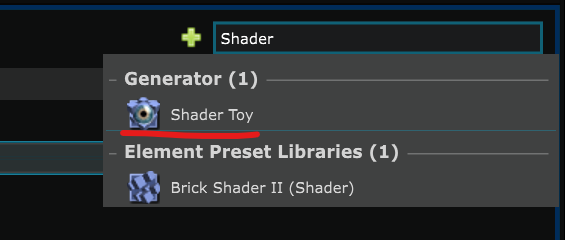
コンポジットを作成し、エレメントツリー右上の検索欄に「Shader Toy」と検索します。
このようなGeneratorが表示されるのでクリック

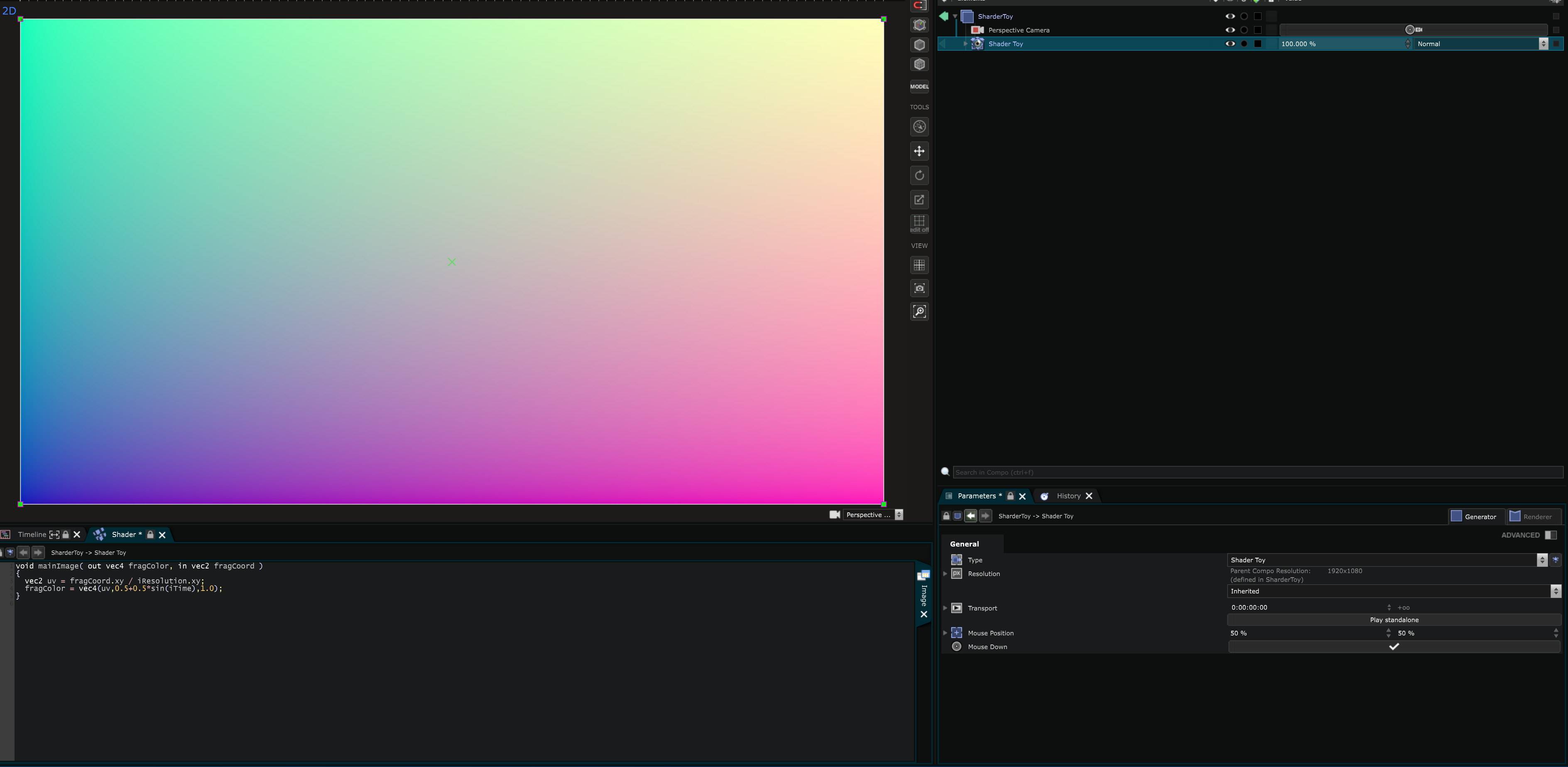
すると、VIEWPORT上にUVを色で表したものが表示されます。
Timelineの表示されていた場所に__Shaderタブ__が追加され、GLSLが表記されていると思います。

Shadertoyでやること
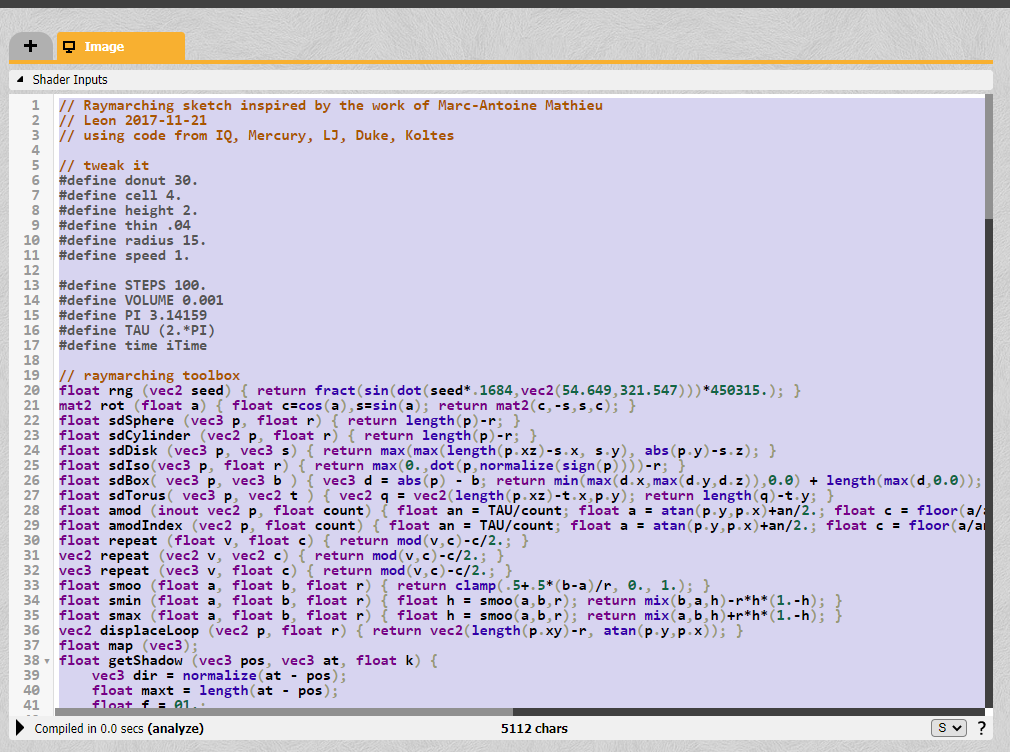
クールなサンプルを見つけてきます。
今回はLeonさんが作成した美しいこちらを使用させていただきます。

コードの部分を全選択し、コピーします。
Smodeで再現
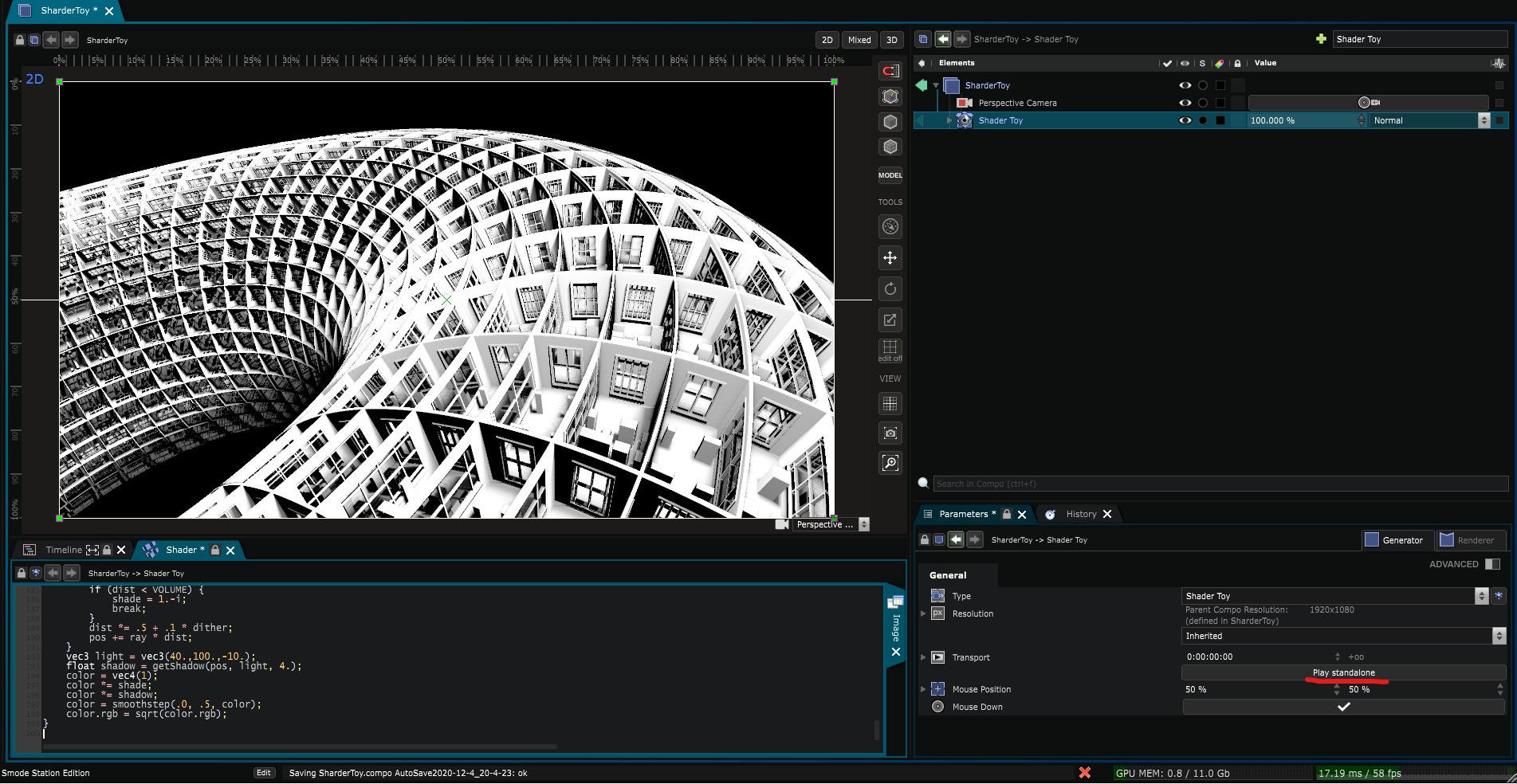
Smodeの_Shaderタブ_に先ほどコピーしたコードをペーストします。
Ctrl+Enterを押します。
右下の__Play standalone__というボタンを押すと動き始めます。
おしまい。