ララベルでの文字数カウント
ワードなどであるかもしれませんが文字を入力したときに文字数が何文字なのかが出てくることがあると思います
今回は文字を入力しているときに今何文字なのかがわかるようにしたいと思います!
app.blade.php
<head>
<script language="JavaScript" type="text/JavaScript">
function ShowLength( str ) {
str=str.replace(/\n/g, "");
document.getElementById("inputlength").innerHTML = ""+ str.length ;
}
</script>
</head>
まず共通となるapp.blade.phpに記述します
form.blade.php
<p id="inputlength" style="margin-bottom:0px;">0</p>
<textarea contenteditable class="form-control" onkeyup="ShowLength(value);" name="content" rows="5">{{ old('content') }}</textarea>
次にこのように記述します
今回はtextareaに文字数カウントを指定しています
カウントの部分はid="inputlength"ですね
※文字の配置などは個人で好きなとこに調整お願いします

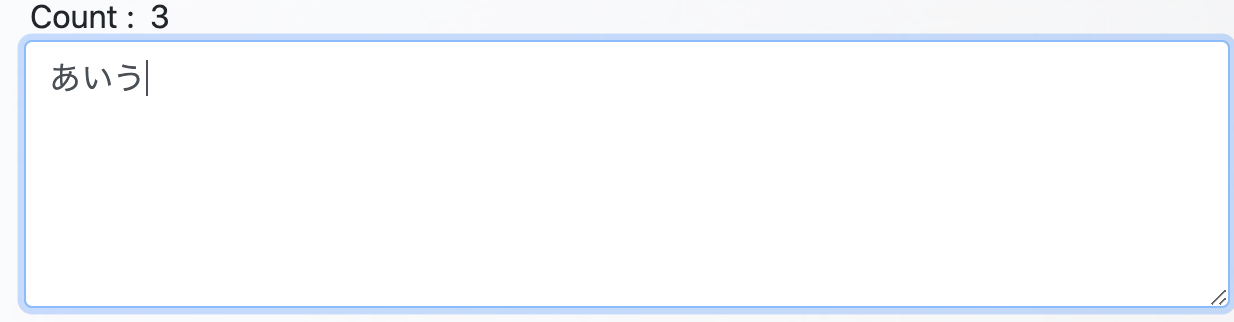
このように作動していたら大丈夫です!
あとは配置を好きに調整してください!
まとめ
今回はform.blade.phpに書きましたが自分が使いたいところに書いてくださいね!