今回、あるデザインにおいてリストに数字が1,2,3....とつくようにするものを作ることになった。
いろいろ試行錯誤したが、自分的にいいやり方を知ったので共有させて頂きたいと思います。
やったこと
olタグで囲うと自動で1.,2.,3.,....と自動でつく(list-style-typeの指定でいろいろできる)のだが
.←が邪魔だったり、01,02,03とか1位、2位、3位とかしたかったので違う方法を考えていた。
調べていると自動ナンバリングできるというのを知り試してみたら自分のやりたいことができた。
そんなに難しいこともせず簡単にできたのだが
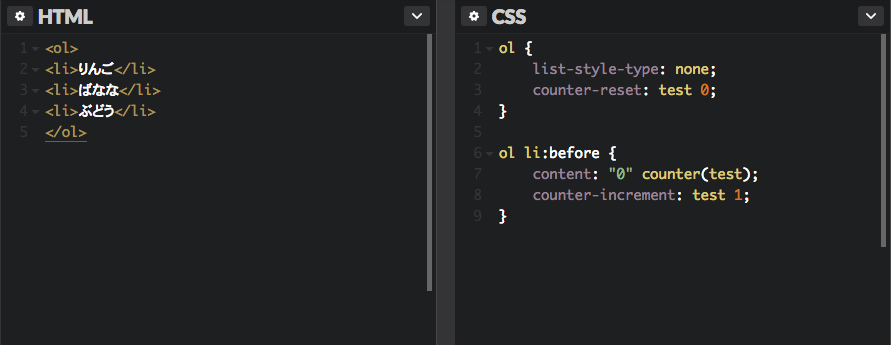
まず、olにデフォルトの数字が出ないようにlist-style-type:none;で消しておく。
次にcounter-reset: 変数名 0;で要素の連番(カウンタ)の値をリセットする
liの方には
counter-increment: 変数名 1;でcontentプロパティで追加された連番の値を進める。
content: "0" counter(変数名);で先頭に0をそれに続いて、数字が増加していく。
以外と便利なものが多いと思った。
以上。