やりたいこと
ローカルストレージに値を入れたいのだが、文字列しか入れられない。
trueやfalse、数値などのbooleanやnumber型は登録できないので、管理しやすいように
json形式でデータを保存し、データを取得しそれを使えるようにする。
ローカルストレージの基本
まずローカルストレージとはブラウザなどにデータを保持させておく仕組みです。
ローカルストレージは永続化するので、場合によっては削除する処理を入れないといけません。
ローカルストレージの確認方法(chrome)
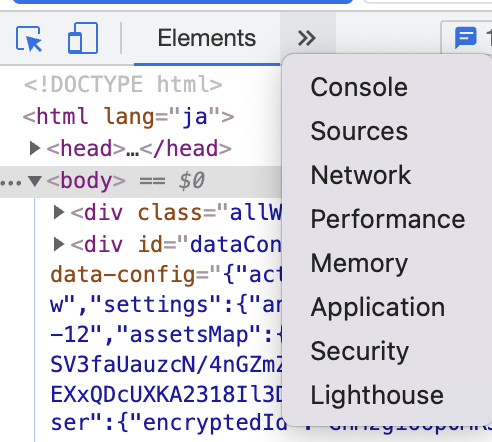
開発者ツールを開き、開発者ツール上部の矢印からApplicationを選択します。
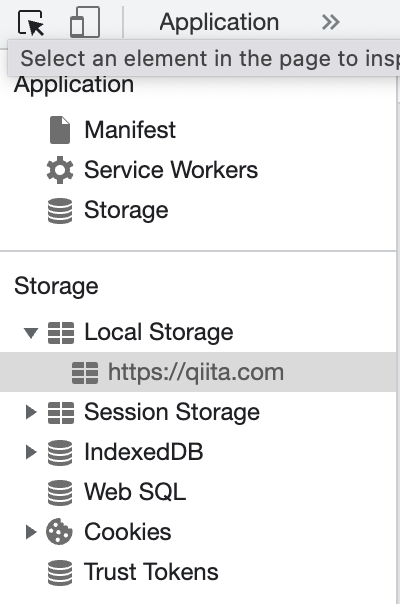
Storageという項目の中にLocal Storageという項目があるのでそちらの項目を開き、該当のサイトをクリックすると
そのサイトで登録されているローカルストレージの情報が確認できます。
※ データの登録、削除は開発者ツール上でもできるので試してみてください。
右クリックなどで登録・削除ができます。
ローカルストレージにデータをセット
ローカルストレージに値をセットする場合は、以下の形でセットします。
こちらを実行するとローカルストレージに保存されます。
setItemの第一引数には任意のkey名、第二引数には設定したい任意の文字列を追加してください。
localStorage.setItem('任意のkey名', '任意の文字列');
ローカルストレージにデータを取得
ローカルストレージの値を取得したい場合は以下の形で取得します。
こちらを実行するとローカルストレージに登録されている該当のデータ(value)を取り出すことができます。
getItemの引数には取り出したいデータのkey名を設定してください。
localStorage.getItem('取得したいkey名');
ローカルストレージのデータを削除
ローカルストレージの値を削除したい場合は以下の形で削除します。
こちらを実行するとローカルストレージに登録されている該当のデータを削除できます。
removeItemの引数には削除したいデータのkey名を設定してください。
localStorage.removeItem('削除したいkey名');
または、以下のコードでストレージに保存されている全てのデータを削除できます。
localStorage.clear();
JSON
上記だけだと文字列型しかストレージに保存できません。
booleanなどを設定したり、オブジェクトをセットしたい場合はjson形式でやればできます。
JSONをストレージに保存
まずはJSONを用意して、ストレージに保存していきます。
ストレージに保存する場合は、文字列でないといけないので
JSON.stringifyで文字列に変換してあげます。
const sample = {
name: "taro",
flag: true,
}
const jsonString = JSON.stringify(sample);
localStorage.setItem('sample', jsonString);
これでローカルストレージの部分を確認すると保存されていると思います。
ストレージから値を取得してJSONの形に戻す
保存ができたので今度は取り出して値を使えるようにします。
次はparseを使って文字列からjsonに直します。
const sampleJson = JSON.parse(localStorage.getItem('sample'));
console.log(sampleJson.flag); // true
まとめ
ローカルストレージとJSONを使えばある程度やりたいことができそうな気がしました。
ですが、個人情報などをセットしたり、重要なデータをセットしたりするのは避けた方がいいかもしれないです。
どうしてもというときは削除することを忘れないようにしたいです。