今回は何個かフロントエンド開発で使う便利ツールを紹介したいと思います。
1.chromeの拡張機能「Responsive Viewer」
まず最初に紹介するのはchromeの拡張機能のResponsive Viewerです。
こちらの拡張機能では任意のURLを叩けば各デバイスを一覧で一斉に表示してくれます。
なので、レスポンシブの開発の時に非常に役に立つと思います。(レスポンシブでなくても役立つ)

使い方も簡単なのでおすすめです。
参考: https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb/related
2.chromeの拡張機能「PerfectPixel」
次に紹介するのはコーダーやフロントエンドの人には結構必須かもしれないです。
こちらもchromeの拡張機能のPerfectPixelです。
こちらはjpgかpngかを選択するとブラウザ上に指定した画像が出て
実際に作成している製作物に合わせることができます。

上記の画像は適当なスクショを撮ってやっていますが、実際はデザイナーや自分で作ったjpgかpngのカンプなどを使ってください。
画像の透過率ももちろん変えられるし、ドラッグして画像の位置を移動、操作パネルから画像の位置を移動もできるので是非使ってみてください。
3.vscodeの拡張機能「Live Server」
参考: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
3つ目はvscodeの拡張機能のLive Serverを紹介したいと思います。
こちらは環境構築をしなくても編集中、作成中のプロジェクトを確認できる優れものです!
nginx周りの設定とか結構時間取られたりするので軽いプロジェクトならこれでやってしまいます。
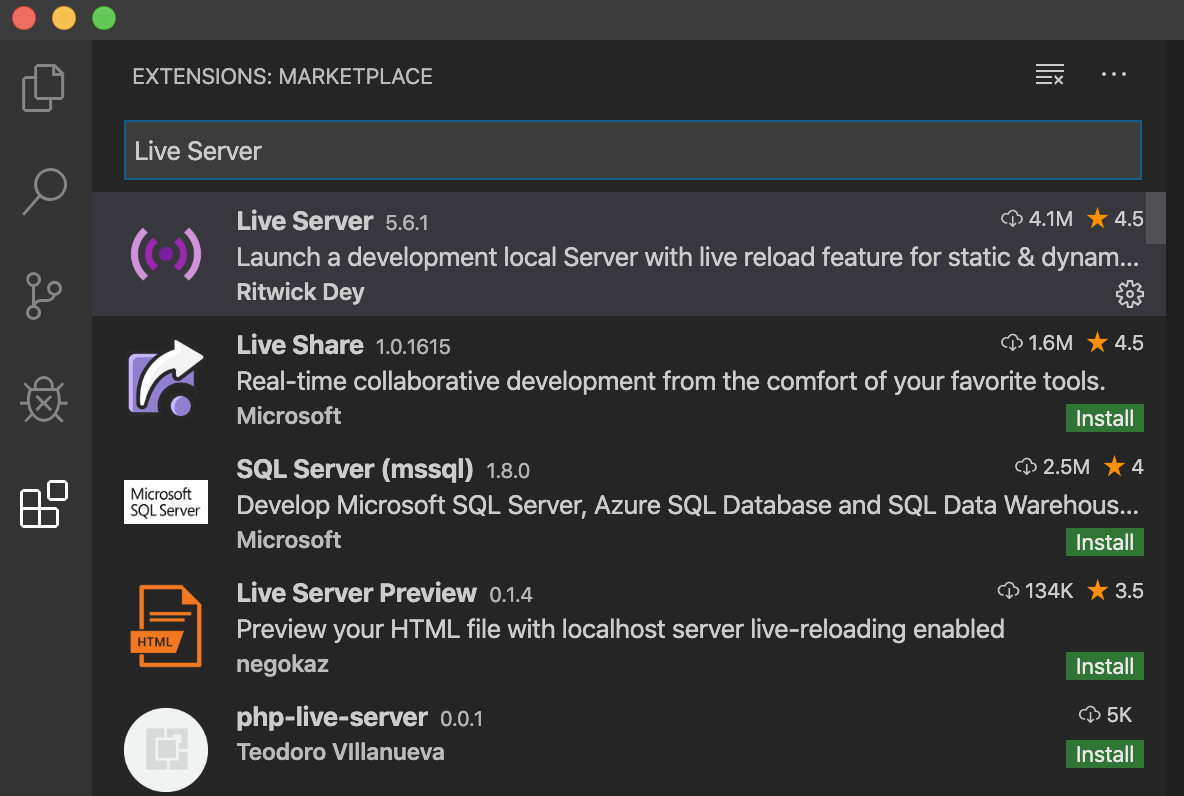
使い方も簡単でvscodeでLive Serverをインストールしてください。
 こんな感じで検索すれば出てくるはずなので、出てきたらinstallのボタンを押してください。
そうするとエディターの右下に
こんな感じで検索すれば出てくるはずなので、出てきたらinstallのボタンを押してください。
そうするとエディターの右下に
 Go Liveというとこが出てくるのでそれを押すと勝手にブラウザを開いて該当のファイルを確認できます。
Go Liveというとこが出てくるのでそれを押すと勝手にブラウザを開いて該当のファイルを確認できます。
まとめ
他にも便利ツールはたくさんあると思うのでみなさんよかったら教えてください。