今回ながすぎるテキストを省略したいときに使ったcssを紹介したいと思います。
目指すもの
解決策
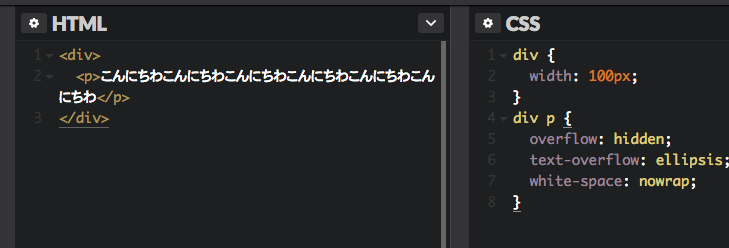
まずpタグの親のdivに横幅を決めてあげます。
pには画像のように3つのプロパティを指定しました。
一つずつ説明させていただきます。
1.overflow:hidden;
このプロパティはボックスからはみ出たものをどうするか指定することがあります。
今回ははみ出た分を消したかったのでhidden(はみ出たものを表示しない)を指定しました。
2.text-overflow:elipsis;
このプロパティはテキストがはみ出た場合にどうするか指定できます。
elipsisを指定することでテキストがはみ出たところから「・・・」に変えてくれます。
3.white-space:nowrap;
このプロパティはソース中のスペース・タブ・改行の表示の仕方を指定できます。
nowrapは改行させないようにします。
まとめ
以上になります。
結構基本的なことかもしれませんが、ぱっとでなかったのでメモとして残すことにしました。