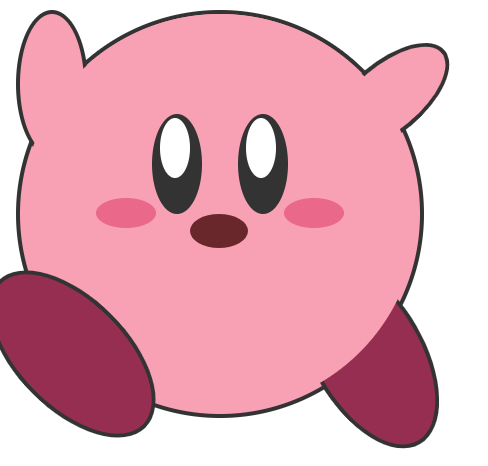
ふとあのキャラってcssで書くの意外と簡単かと思って手を動かしてみた。
ただコード貼り付けるだけです。
クオリティは低いかも....w
コードも適当になってしまった。
html
.html
<div class="kirby">
<div class="kirby__body">
<span class="kirby__leftHand"></span>
<span class="kirby__rightHand"></span>
<span class="kirby__leftFoot"></span>
<span class="kirby__rightFoot"></span>
</div>
<div class="kirby__face">
<span class="kirby__blackEye">
<span class="kirby__whiteEye"></span>
</span>
<span class="kirby__blackEye">
<span class="kirby__whiteEye"></span>
</span>
<span class="kirby__mouth"></span>
<span class="kirby__rightCheek"></span>
<span class="kirby__leftCheek"></span>
</div>
</div>
css
.scss
.kirby {
position: relative;
display: inline-block;
// カー○ーの体
&__body {
width: 200px;
height: 200px;
border-radius: 50%;
border: 2px solid #333;
background: #FAA0B5;
z-index: 2;
}
// カー○ーの手
&__leftHand, &__rightHand {
position: absolute;
display: block;
width: 32px;
height: 70px;
background: #FAA0B5;
border-radius: 50%;
border: 2px solid #333;
}
&__leftHand {
top: 0;
left: 0;
}
&__rightHand {
top: 7px;
right: 0;
transform: rotate(50deg);
}
// カー○ーの足
&__leftFoot, &__rightFoot {
position: absolute;
display: block;
width: 52px;
height: 100px;
background: #982C50;
border-radius: 50%;
border: 2px solid #333;
}
&__leftFoot {
bottom: -20px;
left: 0;
transform: rotate(135deg);
z-index: 111;
}
&__rightFoot {
bottom: -20px;
right: 0;
transform: rotate(-210deg);
}
// カー○ーの顔
&__face {
position: absolute;
top: 2px;
left: 3px;
width: 198px;
height:198px;
background: #FAA0B5;
border-radius: 50%;
}
&__blackEye {
&:first-of-type {
position: absolute;
top: 50px;
left: 65px;
display: block;
width: 25px;
height: 50px;
border-radius: 50%;
background: #333;
}
&:nth-of-type(2) {
position: absolute;
top: 50px;
right: 65px;
display: block;
width: 25px;
height: 50px;
border-radius: 50%;
background: #333;
}
}
&__whiteEye {
position: absolute;
top: 2px;
left: 4px;
display: block;
width: 15px;
height: 30px;
border-radius: 50%;
background: #fff;
}
&__mouth {
display: block;
position: absolute;
top: 100px;
left: 84px;
border-right: 16px solid transparent;
border-bottom: 17px solid #6B272A;
border-left: 13px solid transparent;
border-radius: 50%;
transform: rotate(180deg);
}
&__rightCheek, &__leftCheek {
display: block;
position: absolute;
width: 30px;
height: 15px;
border-radius: 50%;
background: #EC6689;
}
&__leftCheek {
top: 92px;
left: 37px;
}
&__rightCheek {
top: 92px;
right: 37px;
}
}
表示

重要なこと
カー○イを作る上で重要なプロパティは
・border-radius
・z-index
・position
・transform
ら辺ですかね。
そんなに難しいことをしていないので皆さんも作ってみてください。
cssはある程度のデザインであれば再現できるので
色々試してみるといいかもしれないですね。