作るもの
(完成品)
VRChatSDKのインポートが別途必要
https://gitlab.com/vrshuriken/blender_tutorial_cube/blob/master/blender_tutorial_cube.unitypackage
概要
blender起動からunityでVRChatのアバターをアップロードするまでの手順の紹介です。
アバターは一番簡単なgenericを作ります、humanoid(人型)は作りません。
blenderは操作が独特なのでそこからの紹介です。
前提
VRChatでアバターやワールドがアップロードできること。
まだの方は以下などを参照。
(外部)VRchat 日本wiki 初心者ガイド (やる事まとめ)
(外部)VRchat 日本wiki 【必読】トラスト(Trust)システム
環境
- Windows
- Unity Hub + Unity 2017.4.15f1
導入方法はVRChat公式から
https://docs.vrchat.com/docs/setting-up-the-sdk - blender 2.79 stable
2.8系はbetaかつUIが変わっているので2.79で進めます。 以下をダウンロード・解凍しblender.exeを起動してください。
https://builder.blender.org/download/blender-2.79-52a7636c2921-win64.zip - (スクショではCats Blender Plugin 0.12.2 も入れています)
チートシートを見ながら作業する
操作が独特なので操作の都度チートシートで確認しながら操作してください。
ショートカット

(情報源)
http://rt3dcg.blogspot.com/2016/12/blender-cheatsheet.html
画面:

ウィンドウの操作
適当に触っているとよくわからない状態になるので操作方法を書いておきます、間違えて触ったら戻してください。
T・NキーでToolシェルフ・Propertyシェルフの表示非表示を切り替えられます。(上記チートシートの画面を見てください)

すべてのウィンドウは左側の〇の部分を切り替えると別のウィンドウに変更できます。

・3D Viewウィンドウは黄〇のプルダウンメニュー「Object Mode」クリックでさらにモードを切り替えられます。大体使うのは「Object Mode」と「Edit Mode」でこの二つはTabキーで切り替えられます。
・ウィンドウ右上青〇の斜線をつかんでウィンドウ境界線を開くように左にドラッグすると分割でき、逆に閉じるように右にドラッグすると結合できます。
・ウィンドウ境界をつかんでドラッグするとサイズ変更できます。
テンキーがない場合は数字キーで代替する設定にする
テンキーで視点操作が必要になるのでテンキーがないキーボードを利用している場合は以下の方法で数字キーで代替する設定にしてください。

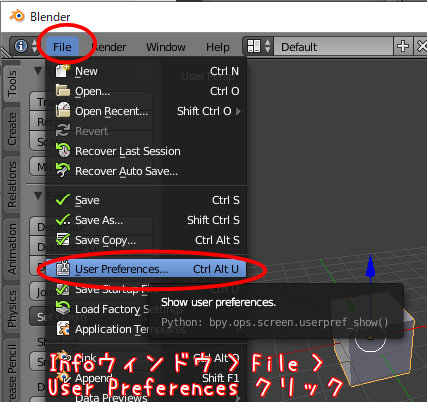
Infoウィンドウ > File > User Preferences をクリックし

> Input > Enulate Numpad にチェック > Save User Settings クリックで設定保存。
視点操作

テンキー(上記設定すればテンキーでなくて良い)の数字キーで視点を切り替えられます。1キーを押した視点がアバターを正面から見る視点です。
中ボタン(マウスホイール)ドラッグすると視点回転できます。
Shift押しながらだと視点並行移動です。
マウスホイールでズームできます。
Shift+C(Shiftキー押しながらCキーを押す)で画面センター付近を表示できます。箱を見失ったら押してみてください。
Camera・Lamp・Cubeを削除

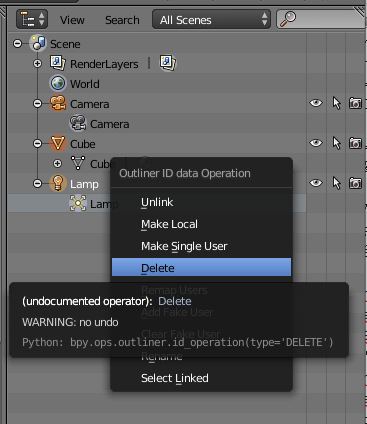
最初からあるOutlinerウィンドウからオレンジの「Camera」「Cube」「Lamp」のオブジェクトをそれぞれ > 右クリック > Delete で削除してください。
(CameraとLampはアバター制作で使わない)
Cubeを追加

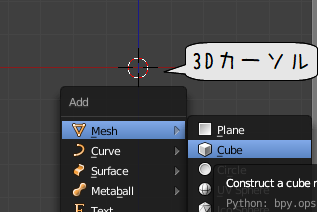
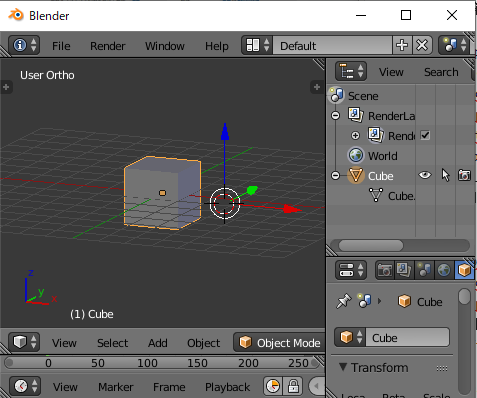
3D viewウィンドウ > Shift+C で3Dカーソルを原点(x,y,z=0,0,0)に移動し、Shift+A > Mesh > Cube で3Dカーソルの位置にCubeを追加します。

3Dカーソルはオブジェクト・Mesh追加時や回転時に位置を指定するときに利用します。オブジェクト・Meshの選択を表していません。
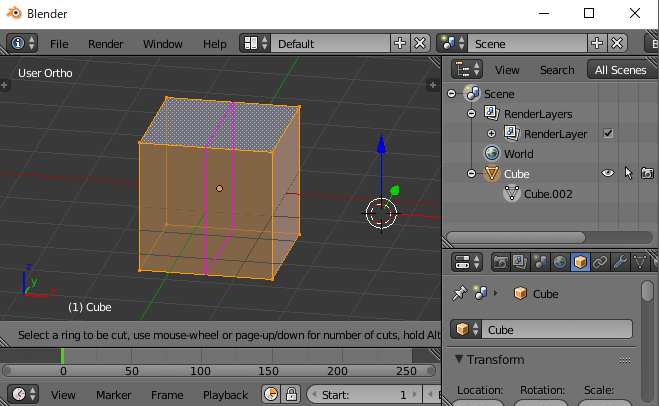
上記画像はCubeのオブジェクトを選択している状態で3D Viewウィンドウではオレンジの線、Outlinerウィンドウはオレンジの〇で表現されます。
Cubeなどが見えなくなった時

なにかの拍子にCubeなどのオブジェクト・Meshが見えなくなった時は赤〇の部分を見てください。
下の格子状のものはレイヤーで、マスはそれぞれ別のレイヤーです。
オブジェクトはいずれかのレイヤーにいるので別のレイヤーを選択すると見えなくなります。点がついているレイヤーを選択してください。
上の目のアイコンはクリックで可視状態を変えることができます。
こちらはオブジェクト選択状態でHキーでも切り替えられます。
すべて表示したいときはAlt+Hキーで表示されます。
Cubeを真ん中半分で割る
アバターを左右対称に作りたいのでまず真ん中半分で割ります。

3D view ウィンドウ を Edit Modeにし、Aキーを1,2回押してすべてのポリゴンが選択された状態にしてください。

次にCtrl+Rでループカット開始します、ピンクの線がカット位置です、クリックします

マウスで線を移動しカット位置を調整後、Enterでカットを確定させます。メッシュが真ん中で分割されました。
左半分を削除

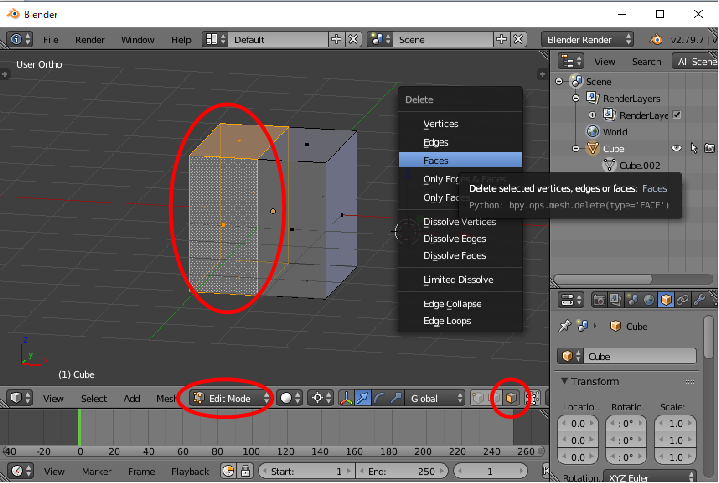
3D viewウィンドウ > Edit Modeの状態で、
右下赤〇のボタンを選択します。これはFace Selecetで面単位で選択できるようになります。(ほかには隣のボタンで頂点単位のVertex、辺単位のEdgeが選択できます)
この状態でCube左側をShift+右クリックですべて選択 > Deleteキー > Faces で選択した面を削除します。
※選択はBで四角で囲んでまとめて選択などもできます、チートシートを参照してください。選択を間違えたらAキーなどで解除する。

削除後。
Mirror Modifierで右半分の変更をを左側にも反映させるように

OutlinerウィンドウでCuteオブジェクト選択 > Propertiesウィンドウ > スパナアイコンのModifierタブ選択し

Add Modifierプルダウンメニュー > Mirrorを選択

3D ViewウィンドウにCubeの左半分が表示された。(見えているだけで存在しないので操作はできない)
OutlinerウィンドウのCubeオブジェクト> Modifiers > Mirrorが追加された。
Propertiesウィンドウ > Modifierタブ > MirrorのAxisはデフォルトのX選択状態なのでCubeオブジェクトの編集がX軸でミラーされる。
※applyを押すとミラーが適用されMirror modifierもなくなり普通のオブジェクトになります。
地面にめり込まないようにする
原点の位置(x,y平面)が地面になるので位置を調整します。
3D viewウィンドウ > ObjectモードでCubeオブジェクトを選択すると今これは原点にある状態です。これはこのままでCubeオブジェクト内のMeshの位置だけを修正していきます。


3D viewウィンドウ > Edit ModeでAキーなどでCubeを全選択、Gキーで移動します。
1,5キーなどで正面からの視点にすると調整しやすいです。

Gキーに続けてZキーを押すと移動をZ軸方向に固定できます。
マウスで移動してクリックかenterで移動を確定します。(マウスの代わりに続けて数値入力でも移動できます)
※Gキーの代わりに、propertiesシェルフ > Transform > Demdian > Z でも移動できます。
形を作る
変形はE,R,G,Sキーで形を作っていきます。
モードはEdit Modeだけ使用します。
選択は(Shift+)右クリック選択,Aで全選択/解除,Bで四角で選択あたりを利用します。

中央赤〇で選択方法を点、線、面で切り替えます。
右赤〇のLimit selection to visibleをオフにしておくとBで選択するときに見えていない背面も一緒に選択できます。
また、メッシュは裏表があります。
サイズは人から極端に離れたサイズにするとVRChatにアップするときにエラーではじかれます。
以下箱を作ってみます。

上面を選択 > E,Z で面を上に押し出します。

淵をつくっていきます。S,Shift+Z,0.9,Enterでx,y軸方向に0.9倍します。
(Sが拡大縮小、Shift+Zでz軸以外の変更,0.9で倍率を数値で指定,Enterで確定)

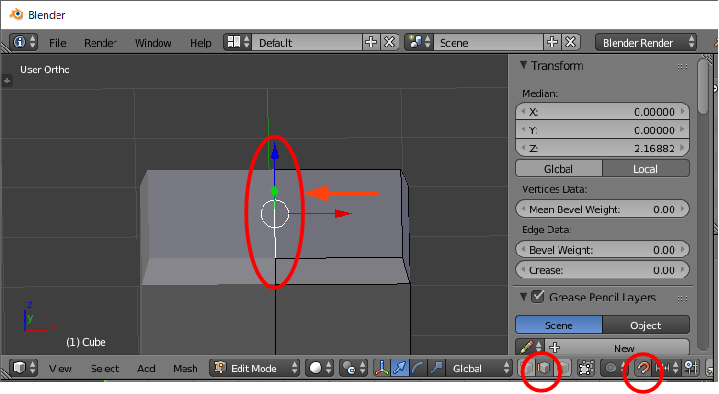
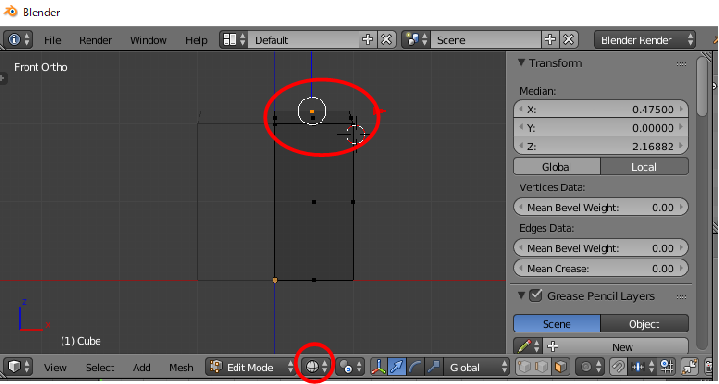
真ん中の辺を選択,右赤丸のSnap during transformをONに,G,Xで中央に辺を移動させます


上面を選択後,Snap ONのまま,1(,5)で正面の視点に,下赤丸でWireframeを選択,G,Zで面を図の位置にする。

E,Zで下に押し出して底を作ります。

ポリゴンには裏表があります
試しに箱の内側の面を消して、Propertyシェルフ > Shading > Backface Cullingにチェックを入れてください。裏面はレンダリングされなくなります。アバターは裏面が外から見えないように作ってください。
箱中央の邪魔な面も削除しておきます。
以上で箱の形ができました。
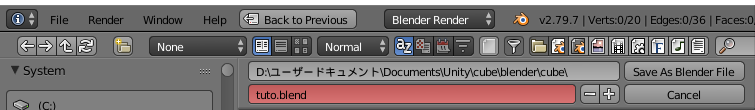
blendファイルとして途中経過を保存

Infoウィンドウ > File > Save As

> ファイル名を入力し > Save As Blender file
でblendファイルを保存します。
ここから再開する場合はこのファイルをWクリック等で開いてください。
Mirrorを適用する

Object Modeで、Cubeオブジェクトを選択 > Propertiesウィンドウ > Modifiers > MirrorのApplyを押下して適用。

適用された状態。
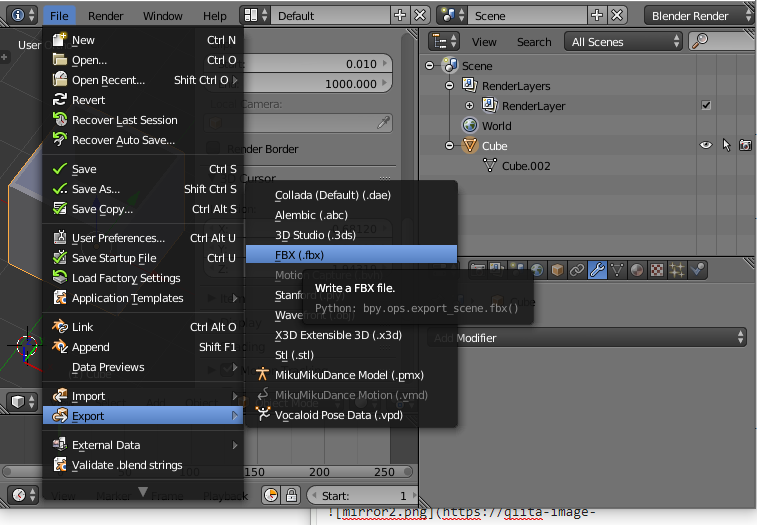
fbxでエクスポート

Infoウィンドウ > File > Export > FBX

画像の設定にします。赤線がblenderとunityの座標の扱いが違うので変換する設定です。このあたりがおかしいとVRChatでアバターがひっくり返った状態になったりします。
Export FBX押下でfbxファイルをエクスポートしてください。
UnityにVRChat SDKをインポートする
https://vrchat.net/home/download
VRChat公式にログインしVRChat SDKをダウンロードしてください。
「VRCSDK-2019.03.07.12.19_Public.unitypackage」のようなファイル名です。※日時は更新されると変わりますので気にしないでください。
次にUnity Hubを開き > 新規 で新しくunityプロジェクトを作成してください。(templateは3Dでよいです)
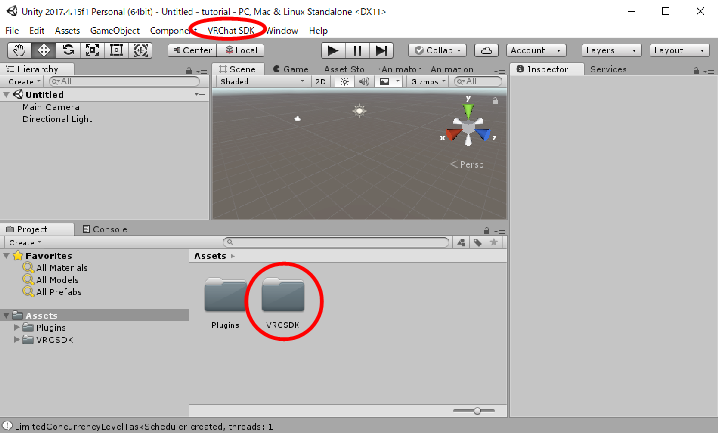
先ほどのVRChat SDKをWクリックでインポートします。
※メニューの Assets > Import Package > Custom Package でもインポートできます。

インポートできるとAssetsにVRCSDKフォルダが、メニューにVRChat SDKが増えます。

メニュー > VRChat SDK > Setting から自分のアカウントで Sign Inしておいてください。
Unityにfbxをインポートする

blenderでエクスポートしておいたfbxファイルをUnityのAssetsにD&D(ドラッグアンドドロップ)してインポートします。
この時点で画像のように箱が見えてなければblenderのエクスポートが失敗しているので設定を見直してください。エクスポート時にCubeが選択状態になっていなかったりすると思います。
アバターは人型のボーンは入れていなくて物なので
インポートしたものを選択し、Inspector > Rig タブを選択し、Animation TypeをGenericにします。
アバターとして設定

AssetsからHierarchyにD&Dして配置し、配置したオブジェクトを選択しAdd ComponentボタンからVRC_AvatarDescriptorを検索し追加します。
- 緑〇で囲った白い線がアバターの地面位置
- この線からアバターが埋まっていたりするとVRChat内でも埋まります。ずれている場合はblenderでCubeオブジェクトやメッシュの座標を修正してください。
- 白い線の方向がアバターから見て正面
- 青〇で囲った座標が二つとも一致していること
- これが違っているとVRChat上でアバターがひっくり返った状態になります。違う場合はBlenderでエクスポートするときの座標回りの設定を確認して修正してください。
- View Positionがアバターの視点位置
- VRC_AvatarDescriptorコンポーネントの View Positionがアバターの視点位置です。Scene上では赤丸で囲った灰色の玉の位置が対応しています。視界が開けるように適当な位置にしておきます。
X,Y,Zの数値の単位はメートルです。(Unityはメートル単位)
この画像ではアバターが大きかったのでScaleで小さくしています。
- VRC_AvatarDescriptorコンポーネントの View Positionがアバターの視点位置です。Scene上では赤丸で囲った灰色の玉の位置が対応しています。視界が開けるように適当な位置にしておきます。
VRChatにPublish(アップロード)

メニュー > VRChat SDK > Show Build Control Panelを選択してください。

アバターに問題がなければBuild & Publishが押せるので押します。
問題があるときは下にエラー表示がでますので修正が必要です。
アバターのサイズが大きすぎ・小さすぎであったり、VRC_AvatarDescriptorが複数割り当てられどのアバターをアップすればよいかわからない状態になっていたりします。
Build & Publishを押したあと2枚ほどあまり意味のないウィンドウが表示されますが閉じてください。

自動でGameタブが開かれこのようなアップロード画面になります。
Avatar Nameを入力し、注意書きを読んでチェックを入れUploadを押せばアップロード開始します。
途中一時的な問題でアップロードが中断し上の再生表示が一時停止になることがありますが、その時は一時停止を解除して再生してください。

この表示が出たらアップロード成功です。




