はじめに
トッピングの有無をチェックボックスのクリックだけで済ますのは物足りなかったので、
視覚的にわかるようにしてみたよ。
概要
jQueryを使ってチェックボックスと画像を紐付けてみる。
imgのクラスをチェックボックスのvalueと同じ名前にしてリンクさせる。
index.html
<div class="checkbox">
<label><input type="checkbox" name="topping" value="cheese">チーズ</label>
<label><input type="checkbox" name="topping" value="tomato">トマト</label>
<label><input type="checkbox" name="topping" value="sarami">サラミ</label>
</div>
<div class="relative">
<img class="kiji" src="images/kiji.png">
<img class="cheese" src="images/cheese.png">
<img class="tomato" src="images/tomato.png">
<img class="sarami" src="images/sarami.png">
</div>
セレクタに変数を入れることができるらしいのでval()でvalueを取得し、先頭に.を連結することで
紐づけ完了。
app.js
$(function(){
// チェックボックスを押したとき
$('input[name="topping"]').change(function(){
// すべてのチェックボックスに対して
$('input[name="topping"]').each(function(){
// チェックがあれば
if($(this).prop('checked')){
// 表示
$("." + $(this).val()).css('display', 'block');
// チェックがなければ
}else{
// 非表示
$("." + $(this).val()).css('display', 'none');
}
});
});
});
画像を透過する必要があるのでPEKO STEPというサイトを使ってみた。かなり楽だった。
 ↓
↓

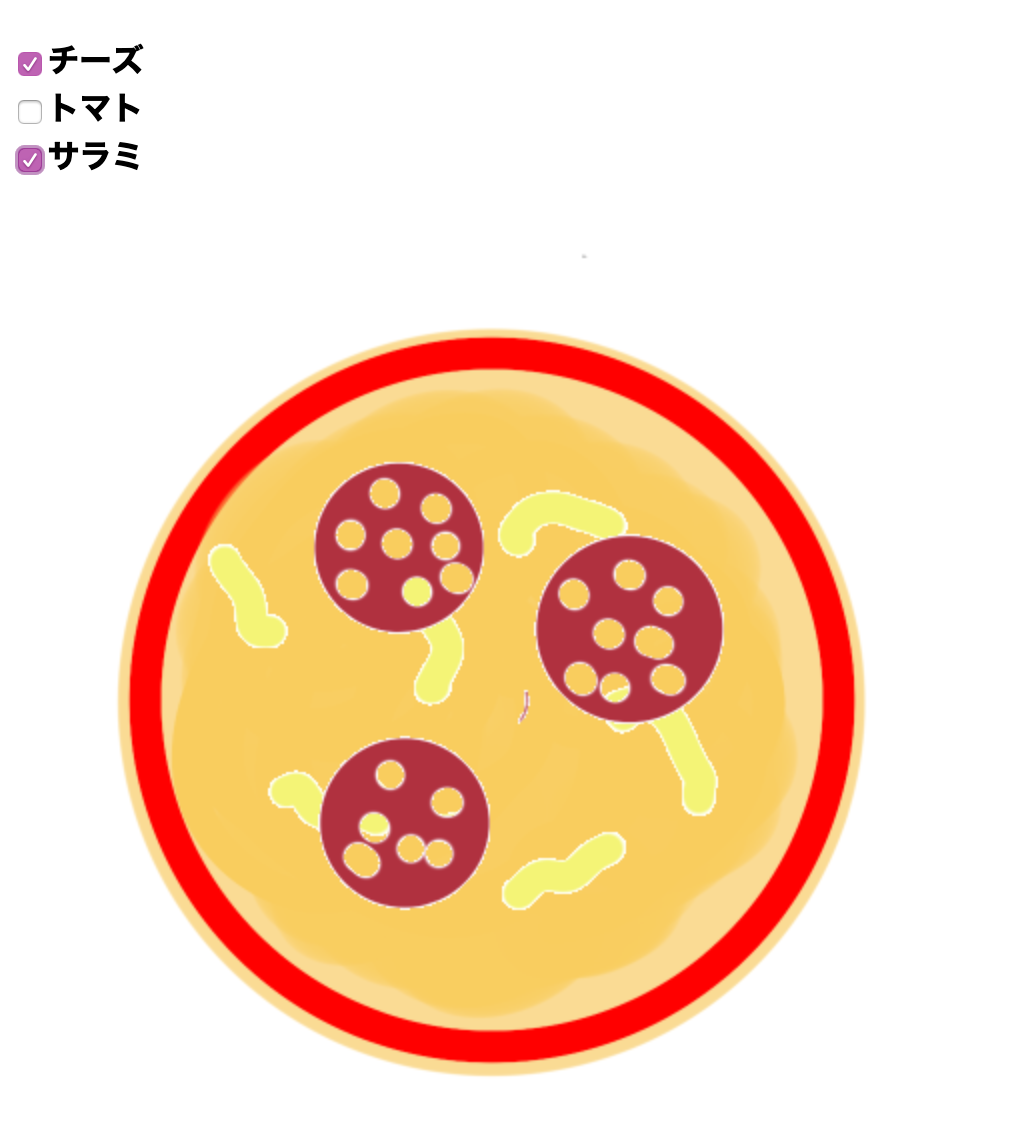
サラミの脂?を#FFFに指定したので背景色と被り、脂も透過してしまった...