はじめに
もくもく会に参加していて「E2E」というワードを聞いたので、何だろうと思って調べてみました。
私は実務では単体テストや結合テストくらいしか対応したことがないです。
テストってテスト仕様書通りに手を動かすくくらいの単純作業と思っていましたが、実際にやってみると色んなケースを考慮しなければいけないので真面目にやるとそれなりに頭を使うと思いました。
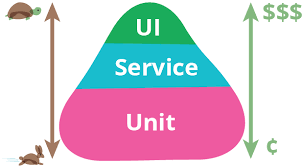
ざっくりイメージ
・単体テストは早くてコストも低い
・UI(ユーザーインターフェース)テストは遅くてコストかかる。




E2Eテストとは
E2Eテスト = End to end テスト
E2E(End to End)テストは、UI(User Interface)テストとも呼ばれ、システム全体を通してテストをする。
Webサービスの場合は、ユーザと同じようにブラウザを操作し、挙動が期待通りになっているかを確認することができる。
特徴
ユニットテストとは逆の特徴があるようです。
・自動化したテストでコードの振る舞いをシステム全体を通して確認できるようになる
・壊れやすく、メンテナンスが大変
・導入・運用コストが高い
・実行速度が遅い
メリット
メリット
・単体テストでは明らかにならない不具合を発見することができる。
・アプリケーションのすべての依存関係が正しく連携して動作することを確認できる。
・本番環境にデプロイ不具合が見つかる可能性を減らすことができる。
・実際の稼働に近い動きをテストできるため、単機能だけの途切れ途切れのテストではない。
デメリット
デメリット
・実行速度が遅い。
→ 実際にサーバーやブラウザを起動するため、単機能のテストとは比べ物にならない時間がかかる
・脆弱/ flaky(不安定な)テスト
→ 細かいUIのテストを実装すると、ちょっとした文言の変更ですぐ落ちる。
・導入・運用コストが高い。
→ テスト用の環境を用意する必要があり、実行コストがかかる。
参考文献
以下、記事を書くにあたり参考にした記事のリンクです。
E2Eテスト: 導入の必要性・何を導入するのか
E2Eテストの導入から学んだこと
E2Eテスト(とUIテスト)ってなんなの?
E2Eテストについて
E2Eのテスト環境とテストデータの理想と現実
E2Eテストの長所と短所
E2Eテスト(インテグレーションテスト)の利点と不利点
おわりに
調べてみて、テストにも段階があり、それぞれ別に役割があることが分かりました。
「アイスクリームコーン」については恥ずかしながら、初めて知ったのでもっと調べてみたいです。
製品の品質を高めるためにもテストの手法や進め方なども設計段階で考える必要があると思いました。
最後まで読んでいただきありがとうございました。
よければLGTMお願いします!今後のアウトプットの励みになります。