環境について
この記事ではWindows10のChromeブラウザーを利用しています。
はじめに
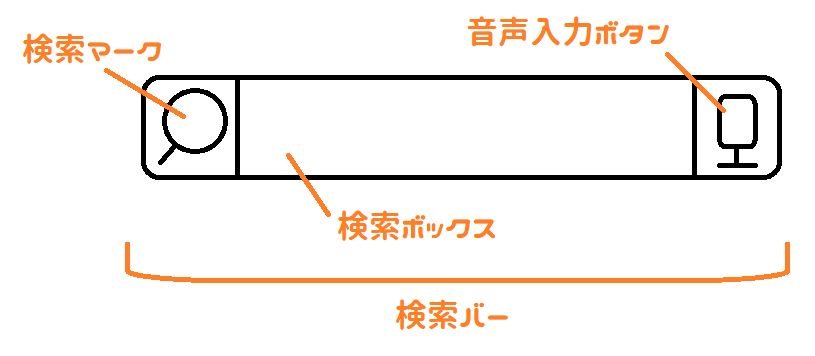
Google風検索ボックスを作るにあたって今回は検索ボックスを以下のように分けることにしました。

検索マークの領域と検索ボックスの領域と音声入力ボタンの領域をそれぞれ作成し、最後にCSSでうまくまとめようというわけです。
また、HTMLを index.html 、CSSを style.css に書き込むことにしました。
検索マーク、検索ボックス、音声入力ボタンを用意
検索バー全体を kyc-search-bar, 検索マークをkyc-search-mark, 音声入力ボタンをkyc-search-micとし、検索マークと音声入力アイコンはMaterial Icons を利用しました。
また、検索ボックスはautocompleteオフにして、ブラウザ標準の検索候補を表示しない設定にしてあります。(恐らくこちらの方が見やすくなる。)
<div class="kyc-search-bar">
<i class="material-icons md-21" id ="kyc-search-mark">search</i>
<input class="kyc-search-box" type="text" placeholder="検索" autocomplete="off">
<i class="material-icons md-21" id ="kyc-search-mic">mic</i>
</div>
CSSで検索バー全体をデザイン
検索バー全体はdisplay: flexとalign-items: centerを利用することできれいに横並びにし、枠線はborderで表現しました。
また、検索ボックスは width: 100%とすることで検索バーの中いっぱいに表示しています。
モバイル対応としては、幅が480px未満の端末では横幅全体に検索ボックスを表示させるようしました。
.kyc-search-bar{
display: flex;
align-items: center;
justify-content: center;
height: 45px;
width: 550px;
border-radius: 30px;
margin: 5px;
border: solid 1px #dcdcdc;
}
.kyc-search-box{
font-size: 16px;
width: 100%;
border: none;
outline: none;
}
i.kyc-search-mark{
margin-left: 10px;
margin-right: 5px;
color: #9aa0a6;
}
i.kyc-search-mic{
margin-right: 10px;
cursor: pointer;
color: #9aa0a6;
}
@media only screen and (max-width:480px){
.kyc-search-bar{
width: 90%;
}
}
最後に
全コードは GitHub、
デモページはこちら。
また、説明不足の点などがございましたらコメントにてご指摘よろしくお願いいたします。