こんにちは。株式会社バカンの広報を担当するかおりんです。
エンジニアではないのですが、バカンAdvent Calendar 2019 に記事を書いてみることにしました。
バカンの非エンジニアとエンジニアがうまく連携できて、ブログ記事に目次をつけられるようになったのが嬉しかったので、皆さんにもシェアさせてください。
Strikinglyとは
StrikinglyはHTMLなどのプログラミングの知識がなくても簡単にホームページが作成できるホームページ作成ツールです。
現在、株式会社バカンのホームページ、株式会社バカンのサービス紹介ページもStrikinglyを利用して作成しています。

私は、プログラミングの知識は皆無ですが、マニュアルを読まなくても、感覚でどんどんホームページを更新できました。
(私がバカンにジョインした時には、すでにHPができていたので、更新しかしたことがありません)
Strikinglyのblog機能で非エンジニアかおりんが書いている記事
Strikinglyには様々なセクションを簡単に作れるようなツールが用意されています。ストア・ブログ・外部連携&HTML・ソーシャルフィードなどありますが、本日お伝えするのはブログ機能についてです。

バカンホームページでは、導入事例紹介、プレスリリース、メディア掲載事例、バカン通信(いわゆるブログ)をStrikinglyのブログ機能を使って作成・配信しています。
・導入事例
・プレスリリース
・メディア掲載事例
・バカン通信
Strikinglyで簡単に目次が作れない
ブログ記事を書いていると目次つきの記事を書きたくなります。SEO対策として目次を推奨する本などもあります。たとえSEOにそれほど効果がないとしても、読み手の皆様が長い記事を読みやすくなることは間違いありません。
ところが、Strikinglyには目次をかけそうな機能が備わっていません。見出し・テキスト・画像・動画・ボタン・引用・セパレーターここまでは簡単に使い方が理解できて、しょっちゅう使っていました。
 でも、目次はどうやったら作れるかわかりませんでしたし、「Strikingly 目次」でググってみても、めぼしい記事が出てきませんでした。
でも、目次はどうやったら作れるかわかりませんでしたし、「Strikingly 目次」でググってみても、めぼしい記事が出てきませんでした。
Strikinglyで目次を作る方法
バカンのエンジニアメンバーの力を借りながら、Strikinglyでも目次が作れるようになりました。
バカン通信 トイレ編 vol.3「開かずのトイレ」はIoTノックで解決
↑のブログ記事はStrikinglyで書いたもので、この記事にも目次をつけられています。
具体的な方法をご説明します。
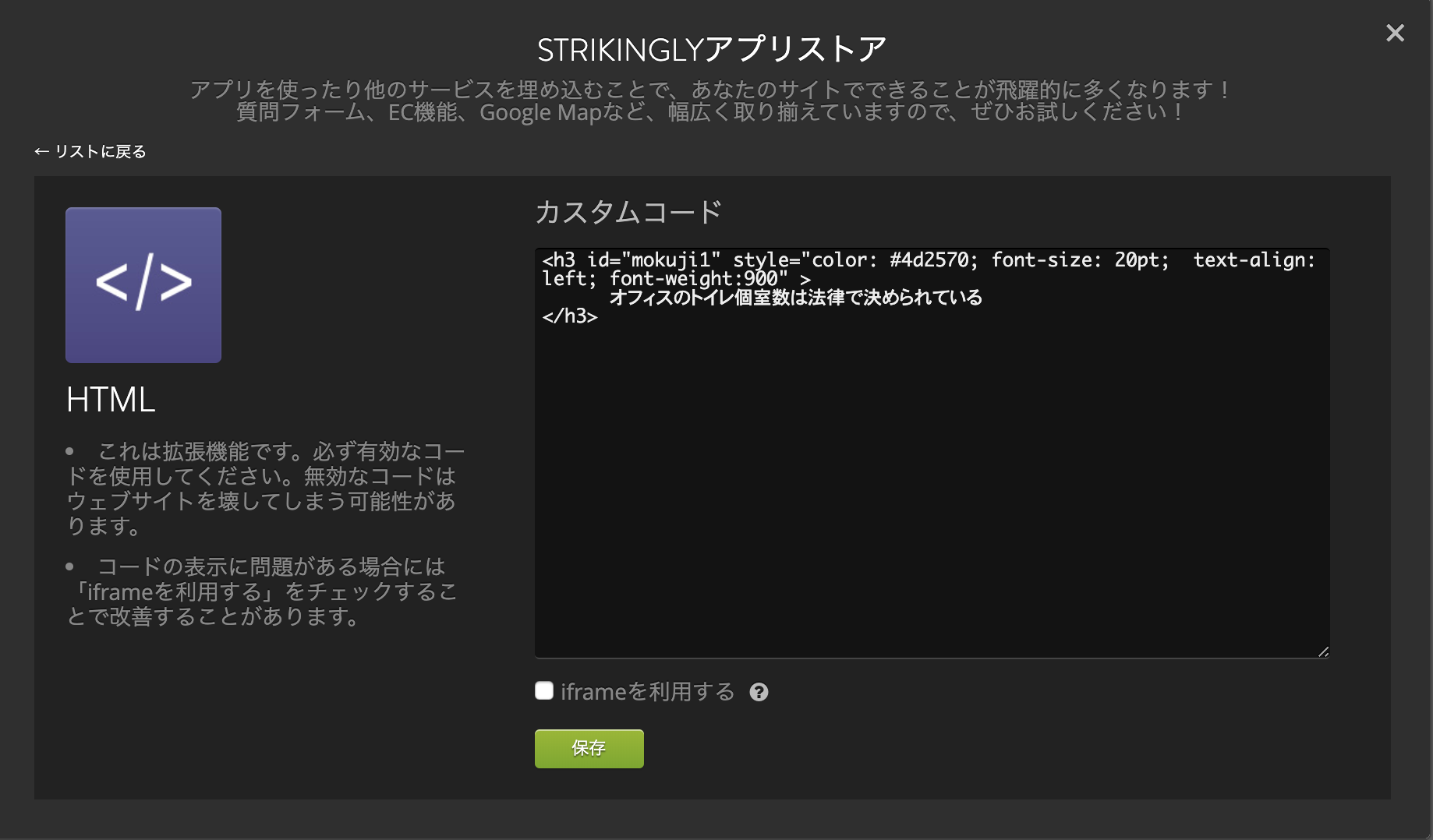
目次を書きたい位置で、1クリックして、</>HTMLを選択するとその部分はHTMLで書けるようになります。
<div class="blog-outline">
<h3>ー目次ー</h3>
<h4>
<ul>
<li>
<a href="#mokuji1">オフィスのトイレ個室数は法律で決められている</a>
</li>
<li><a href="#mokuji2">基準数をクリアしてもトイレは足りない</a></li>
<li><a href="#mokuji3">IoTで「開かずのトイレ」にAirKnock®︎(エアノック)を</a></li>
<li><a href="#mokuji4">AirKnock®︎導入の効果</a></li>
</ul>
</h4>
</div>
<style>
/* 目次 文字 */
.blog-outline h3 {
color: #4d2570;
font-size: 14pt;
text-align: left;
font-weight: 700;
padding: 10px; /* 目次の周囲の枠 */
}
/* 内容 文字 */
.blog-outline h4 {
color: #4d2570;
font-size: 12pt;
text-align: left;
font-weight: 900;
}
/* 内容 リスト */
.blog-outline ul {
box-shadow: 0px 0px 3px silver;
border: solid 1px whitesmoke;
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
background: #fafafa;
}
.blog-outline ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: disc;
}
</style>
そして、本文中の目次項目のところは
<h3 id="mokuji1" style="color: #4d2570; font-size: 20pt; text-align: left; font-weight:900" >
オフィスのトイレ個室数は法律で決められている
</h3>
と書けばブログ内で好きな目次項目のところまでジャンプできる目次ができます。

このとき
- チェックボックスiframeを利用する
にチェックを入れると目次の見た目はできるのですがジャンプできないページになってしまいます。
Strikinglyで目次を作れるようになるまでのエンジニアと非エンジニアのコミュニケーション
私は、Strikinglyでは目次を作れないとほとんど諦めていました。
偶然が重なって、こういう記事が書けるようになったので、その偶然の連鎖を記録しておこうと思います。
まず、私がエンジニアメンバーとランチしていたときに
「エンジニアの皆さんって仕事をサクサク進めるコードとか、関数とか、ツールとか使いこなしているんでしょうね」っていうような話をしていました。「たとえば、どんなことで困ってますか?」と言われ、あるツールのデータが csvデータでダウンロードできない仕様になってることをお話ししました。
すると、「それくらいなら、お手伝いできますよー」と次の日にはcsvデータのダウンロード方法をプログラミングの知識皆無の私でもできるようにしてくれました。
「おおお!困ったときはエンジニアさんに頼れば、すぐに解決するのかー!!」と感動しました。
「Strikinglyのブログ作成ページにHTMLを書き込めるところがある」と気づいたのはクエリをサクサクと使いこなすデータサイエンティストのAさんでした。Aさんはその場でググってHTMLを書き込んだのですが、すぐに、文字色、背景、枠、インデント、・・・・そんなこんなを整えた目次はできませんでした。「こんな感じでいけそうだね」っていうところまでAさんにアドバイスをもらいました。
私は、休日に、遊び感覚で、HTMLを色々試してみました。でも、どうしてもジャンプできる目次、CDOにデザイン的にOKを出してもらえる目次にはできませんでした。(ジャンプしない原因は、チェックボックスだったんです。皆さんも注意してくださいね)
それで、バカンAdvent Calendar2019にも登場しているエンジニアの@kakinouchiさんに相談しに行きました。最初は、
@kakinouchi:「ちょっとStrikinglyのことは詳しくないので、自分でググってみてください。それでもわからなかったら相談してもらえますか?」
私:「でもでも、Strikingly のここにHTML書けるところがあって、ここのコードの書き方さえわかれば、できそうなんです。自分でググってここまで書いたのですが、どうしてもジャンプしてくれないんです」
@kakinouchi:「お、そこまでわかってるんだったら、そのページのURL送っといてください。後で見ておきますね」
そして、このバカンAdvent Calendarを企画した @kath_y さんと二人で、目次がStrikinglyで綺麗に表示され、しっかリジャンプするようなプログラムに仕上げてくださいました。
このとき、書いてもらったHTMLをコピペして目次つきブログを次々と書かせてもらっています。
エンジニアメンバーとランチしながら、エンジニアにバカンのサービス以外のことで相談しても良いってことがわかったこと、だけれど、エンジニアさんに丸投げしてもエンジニアメンバーはヘルプしにくいことを学びました。自分でやってみて「ここまではできるけれど、ここから先のアドバイスが欲しい」 そんなコミュニケーションが重要なのかもしれないなーと思いました。
そして、「HTMLが使えるね」とその場で少し目次機能を作ろうとして見せてくださったデータサイエンティストのAさんにもとても感謝しています。「そういえば私、25年前くらいにHTML書いてみようとしたことがあったな」と思い出したんです。AさんがHTML書いて見せてくださった10分がなかったら、私はいまだに目次なしでブログを書いていたと思います。
そんなこんなが2019年のとっても嬉しい出来事でした。
このページの読者はエンジニアの方々が多いのかと思います。エンジニアのちょっとした手助けで、広報業務でも、グッと仕事の効率が上がったり、出せる記事の質が上がったりします。きっとエンジニアの方々にとっては「なんだ、こんなことが役にたつの?」っていうくらい簡単なことなんだと思います。ぜひ周りの方々とコミュニケーションしてみてくださいね。
この記事を読んでバカンで働きたくなった方はこちらのページをご覧ください。