この記事は、SLP_KBITその2 Advent Calendar 2016 - Qiitaの22日目の記事だったはずの記事です。
はじめに
また遅刻しましたごめんなさい。

卒論とか年末発表の準備とかで忙しくて...忘れてました...
持ち時間計測の必要性
発表のときとか議論の時に、無駄にだらだらと長引いてしまうことって有りますよね。
そういった際に、各々の持ち時間を計測して管理出来るといいなってことで作ったツールです。割りと理由は適当です。
イメージ的には、PointingPokerのようなものを作ってみたかった感じです
環境
CentOS6.6
NodeJS v7.2.1
リポジトリ: https://github.com/SLP-KBIT/hakaru-yatsu
contributer: @gembaf @nobarudo @vitamiena
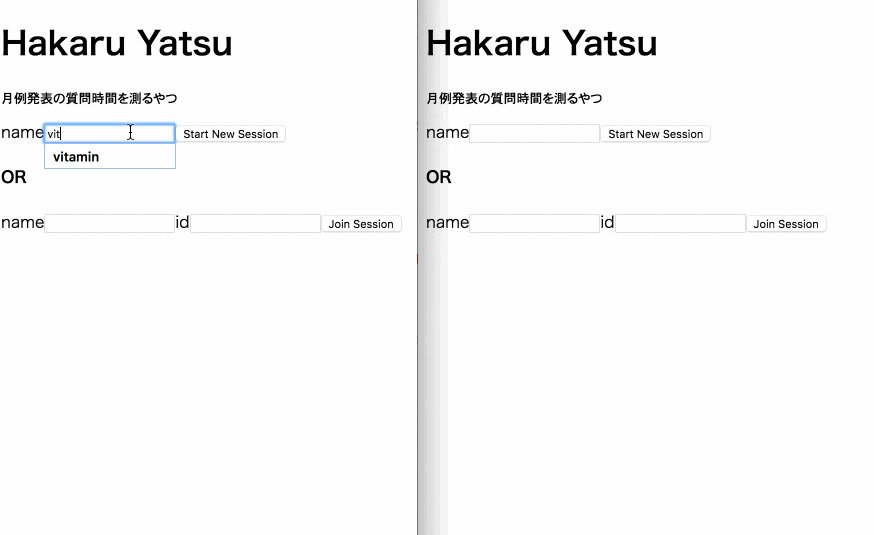
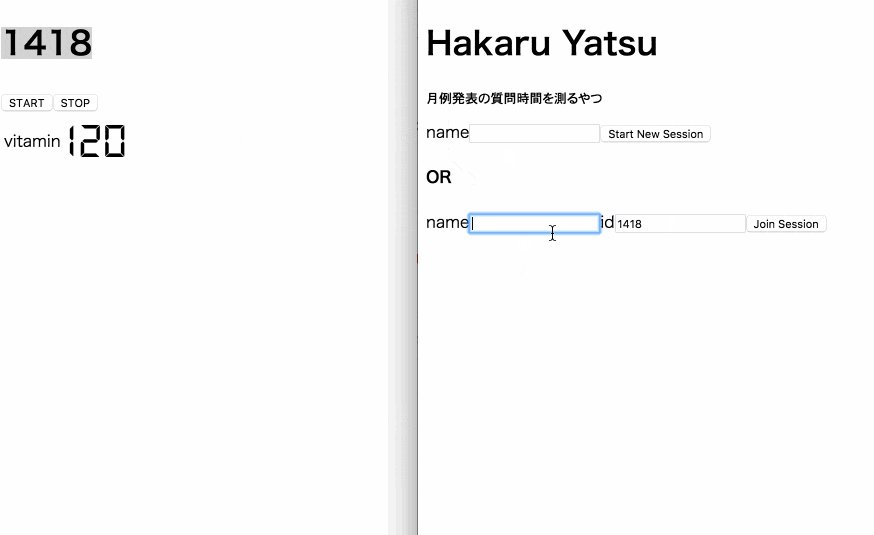
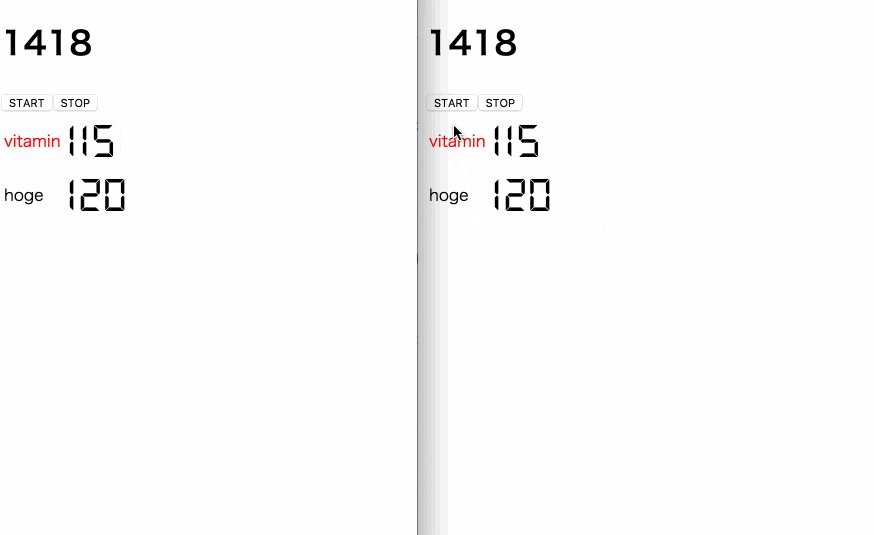
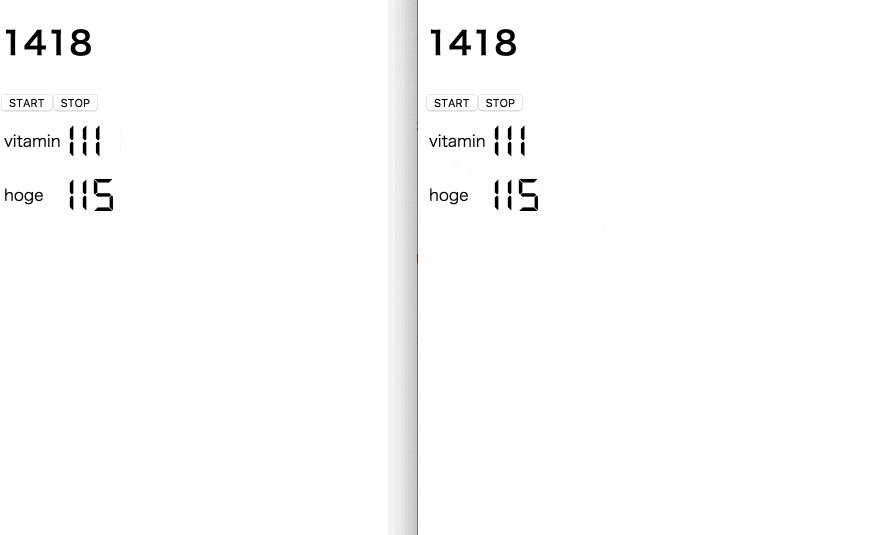
動作画面
利用した技術
Express : NodeJSの軽量Webアプリケーションフレームワーク
socket.io : Webでリアルタイム通信をするためのWebsocketをjavascriptで利用できるようにするライブラリ
ECMAScript2015 : Javascriptの次世代言語仕様?(あんまり良くわかっていないけど、とにかく書きやすくなったJavascript)
工夫した点 セッションの概念の導入
PointingPokerのように、誰かがセッションを作成して、みんながそこにJoinする形に実装したかった。
普通にwebscoketを使ってるだけだと、入ったユーザ全員が同じような動作をしてしまうので、Sessionクラスを作成して、そこにjoin中のユーザのidを入れて、「同じセッションに参加している」、ということがわかるようにした。(src)
ユーザの区別には、ユーザごとのsocketのidを利用しました。(@gembafさんがやってくれました)
以下抜粋。
socket.on('join', function (data) {
session = Session.find(data.id);
session.join(socket.id, data.name)
// 送信元のユーザに現在のログインユーザの一覧を送信
io.to(socket.id).emit('list-user', {users: session.users})
// 送信元のユーザ以外にユーザが増えたことを通知
socket.broadcast.emit('joined', {name: data.name})
});
作成されたSessionのリストは、Sessionクラスのクラス変数として保持しています。
そこから指定したsessionをfindメソッドで取り出し、socketのidとユーザ名を引数にして、joinメソッドで参加したことを登録しています。
そして、送信元のユーザには現在のログインユーザ(自分を含む)を送信、既に参加済みのユーザには新し参加したユーザのデータを送信しています。
今後の課題
現在、時間の情報は各ブラウザが持っているだけなので、全ユーザ間で統一されていることが保証されていません。実際、使っていると最大で100秒近くずれることがあります。原因は不明ですが。。。
そこで、STOPが押された時に、現在の自分の時間を送信することで、時間の統一を図りたいと思っています。
加えて、現在計測するスタート時間は決め打ちなので、変えたいときはソースコード書き換えてbuildし直す必要があるので、そこを自由に設定できるようにしようと思います。これはまあ簡単ですね。
まとめ
適当に気になった技術とかを使って、割とどうでもいいもの作ってみたりするの楽しいですね。
もっといろいろ触ってみたい技術があるので、今後もっとこういったことをしていきたいです。
就職後もそんな時間があったらいいなあ...