ハロー、Qiita!いかがお過ごしでしょうか。
はい、今週も相変わらずやっておりますが、元気にやっていきましょう。
今週は何といっても、月食についての話題がホッとではなかったでしょうか。私も外を
歩いているところで見かけましたが、あまりよく分からなかったですね。時間帯もあった
のでしょうが、肉眼では捉えにくかったです。みなさんはどうでしたでしょうか。
今週のKivyMDですが、先週から伝えている通り今日でコンポーネンツが終了します。
長かったような短かったようなよく分からない気持ちでもありますね。。ですが、完全に
終わりといった訳でも無く、ポロポロ有効化されてないプロパティなどあってバージョン
アップをしないと挙動が変わっているか分からないものもあります。一覧は以下の通りです。
- NavigationRail
- Snackbar
- FileManager
- (*Picker)
- (DataTables)
バージョンアップ後にポロポロ出てきたものを検索すると、ざっと上記5つが浮上してきま
した。前半2つは検索して見てもらえれば、どんな意図しない挙動があるか見ることができ
ます。後半3つは全然当てはまってないですが、今後触れ込みたい項目ですね。
ということで、このような方針に沿って今後も投稿していきます。今日に関しては先週お伝
えした通り、Layoutの続きをやっていきます。それではレッツラゴ。
Layout
はい、ということで、今週で最後のコンポーネンツことLayoutコンポーネントになります。
なんのコンポーネントかと言うと先週以前では、AnchorLayoutとCircleLayoutを触れ
込むと言っていました。が、困ったことにAnchorLayoutは1.0.0で対応すると書かれて
いました。
New in version 1.0.0.
https://kivymd.readthedocs.io/en/latest/components/anchorlayout/
まさにぴえん![]() という感じでしょうか。いやぁ、そ、そんな内心喜んで
という感じでしょうか。いやぁ、そ、そんな内心喜んで
いるとかそんなことは一切ないですよ。。そ、そ、そんなことあるわけないじゃないです
か。。
どうでもよいことは置いておいて、ということで今日はCircleLayout1本でお届けを
して参ります。ということでマニュアルをさっそく見てみましょう。
冒頭にはこのような説明がありますね。
CircularLayout is a special layout that places widgets around a circle.
なにやらスペシャル感がありそうですね。円形配置されるとは、どのようなものでしょ
うか(やらせ感)。
MDCircularLayout
使うものとしては当タイトルの通りですが、使い方は下に書かれている通りになりますね。
Usage
from kivy.lang.builder import Builder
from kivy.uix.label import Label
from kivymd.app import MDApp
kv = '''
MDScreen:
MDCircularLayout:
id: container
pos_hint: {"center_x": .5, "center_y": .5}
row_spacing: min(self.size) * 0.1
'''
class Main(MDApp):
def build(self):
return Builder.load_string(kv)
def on_start(self):
for x in range(1, 49):
self.root.ids.container.add_widget(
Label(text=f"{x}", color=[0, 0, 0, 1])
)
Main().run()
んー、至ってシンプル。Getting Startedに書かれているサンプルとそれほど変わりは
ありません(そんなことはない)。他で使われているコンポーネントはLabelがありますが、
それほどKivy(MD)のこと知らないんだけど!という方は以下のリンクもしくは該当マニュ
アルをご覧頂ければと思います。
kvの方でラベルを配置していない書き方で、それほど慣れていない方のために触れこもう
と思いましたが、上記リンクで最後あたりにそのような使い方をしていました。なので、
使い方としても上記リンク・該当マニュアルを見て頂ければありがたいです。
結果
ということで、触れ込みとしては以上になります。決してサボっているわけではありません。
論より証拠を徹底してサクサク結果を見ていきましょう。
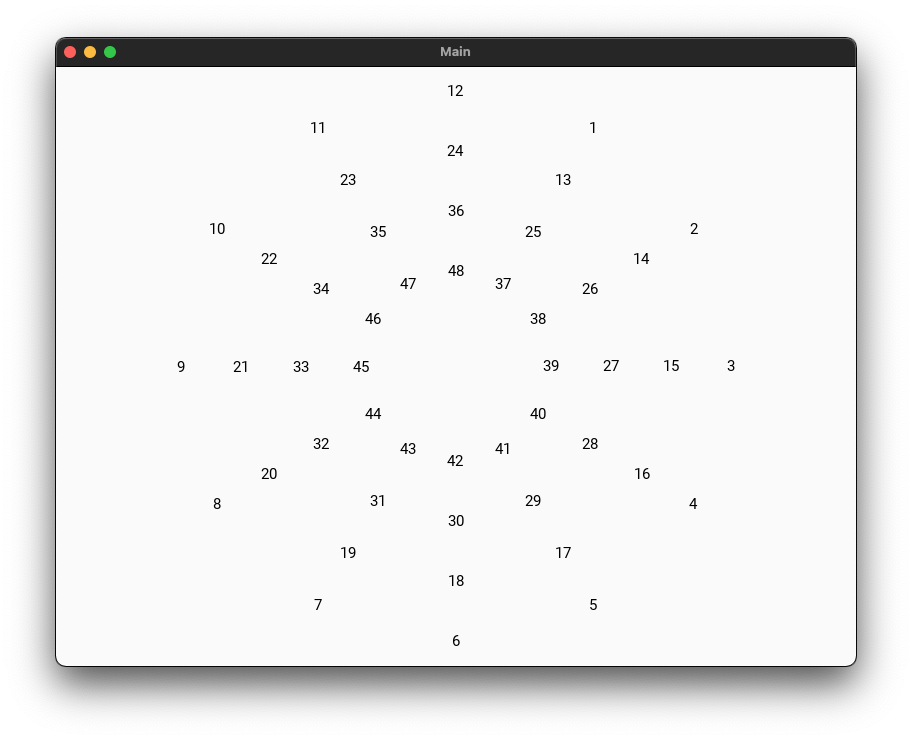
実行してみると、マニュアルと大差なく綺麗に表示されることが分かりました。神秘的と
言うとちょっと大袈裟ですが、なかなか綺麗なレイアウトですよね。使用用途は未だ分から
ないけど。
Icon Circular Layout
ここで終わっても良いのですが、なんか寂しい気もするので、予定より延長します。当タイ
トルから把握されるかもしれませんが、端的に言うとラベルをアイコンに変えるというだけ
のものですね。何と単純な。。まぁでもアイコンに変えるだけでも芸術性の向上が見込めそう
です。知らんけど。
ということでコードに入ります。ここでは、全文というよりかは差分表示で掲載をしておき
ます。
(略)
- from kivy.uix.label import Label
+ from kivymd.icon_definitions import md_icons
+ from kivymd.uix.label import MDIcon
(略)
- pos_hint: {"center_x": .5, "center_y": .5}
+ pos_hint: {"center_x": .95, "center_y": .5}
row_spacing: min(self.size) * 0.1
(略)
class Main(MDApp):
+ icons = list(md_icons.keys())[50:98]
(略)
def on_start(self):
- for x in range(1, 49):
+ for iconname in self.icons:
self.root.ids.container.add_widget(
- Label(text=f"{x}", color=[0, 0, 0, 1])
+ MDIcon(icon=iconname)
)
Main().run()
基本的にはラベルをアイコンに取っ替え引っ替えしただけになりますね。あとはpos_hint
プロパティの値なんかも変えております。あとは気になるところというと、icons変数ですが、
アイコン辞書から50~97番目の48個のアイコンをリスト化しています。中身は単なるアイコン
ネームのリストですね。
結果
ということで、特にとりとめも無くなったので結果の方に移りたいと思います。
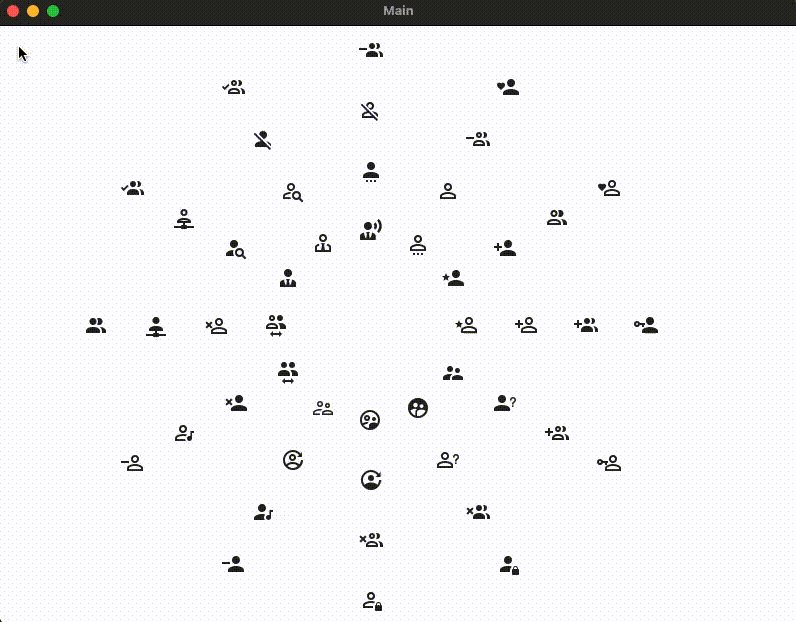
最初開いたときは、おぉー、という印象でした。それ以上は特に思いません。レイアウト
自体はそれほど、目新しいものはありませんからね。。使用用途としては組織図くらい
でしょうか(てきとう)。
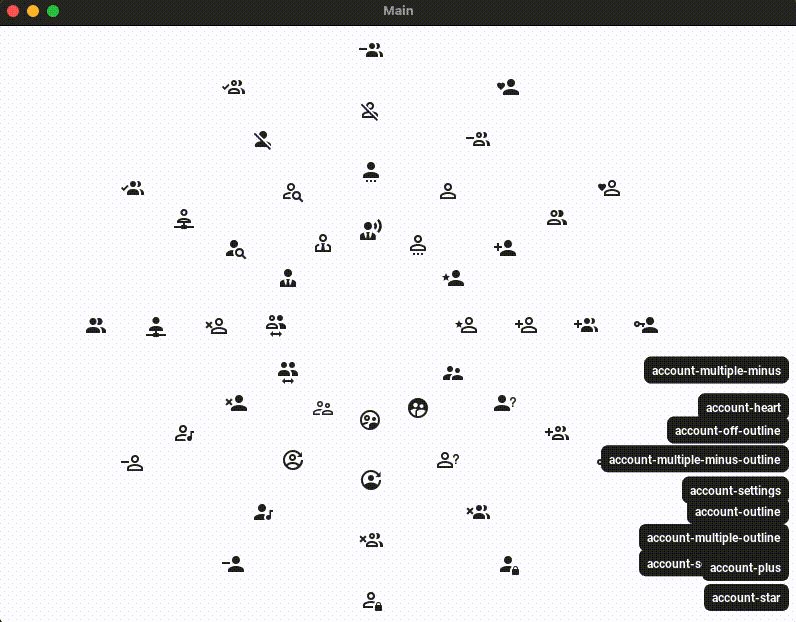
Icon Circular Layout with Tooltip
こうなると、このアイコンはどういう名前なのだろうという気がしてなりません(強引)。
ということで当タイトルからも分かる通り、ツールチップを表示する機能を追加します。
(略)
+ from kivymd.uix.tooltip import MDTooltip
from kivymd.app import MDApp
(略)
+ class MyIcon(MDIcon, MDTooltip):
+ pass
(略)
def on_start(self):
for iconname in self.icons:
self.root.ids.container.add_widget(
- MDIcon(icon=iconname)
+ MyIcon(icon=iconname, tooltip_text=iconname)
)
(略)
同じくここでも、差分だけを表示しています。
差分だけを見ると、それほど変化はないことが分かるかと思われます。ツールチップ
自体は以前にも取り上げてはいるので、気になった方は以下リンクもしくは該当マニュ
アルをご覧頂ければと思います。
結果
ここもサクサク結果を見ていきます。
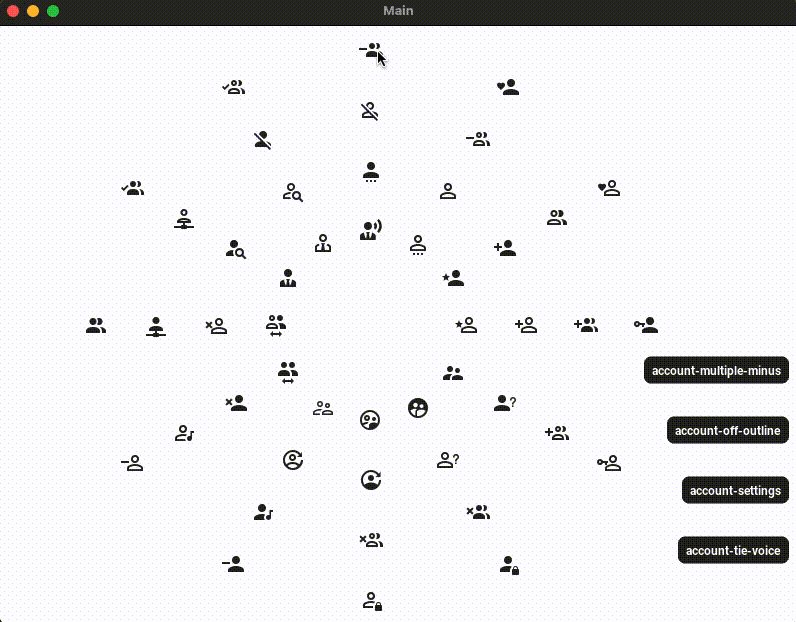
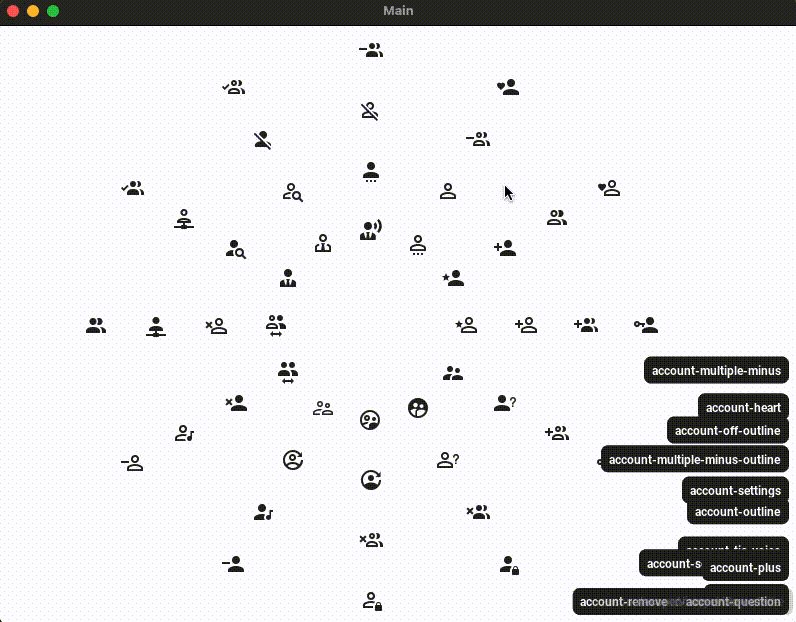
問題ありま...せんとは言えませんね![]()
思ったよりもアイコンの表示領域は広いのかもしれません。なんかホラーみたいな振る
舞いをしてしまってすみません![]() 心臓の弱い方向きではない方法ですね、完全にアン
心臓の弱い方向きではない方法ですね、完全にアン
チパターンとなってしまっています。
API - kivymd.uix.circularlayout
まとめに入る前に使用したAPIについて触れていきます。
class kivymd.uix.circularlayout.MDCircularLayout(**kwargs)
Float layout class. See module documentation for more information.
何回も良く見たことのある、詳細はコード(module documentation)を見てくれ
よなという案内があります。コードを見れば全て分かるというのは全国共通なのでし
ょうか。あとはFloatLayoutクラスを継承しているのも必見ですね。
row_spacing
Space between each row of widget.
row_spacing is an NumericProperty and defaults to 50dp.
今日に関しては、このプロパティのみ使用となります。デフォルトは50dpとのこと
です。
まとめ
はい、ということで本日は以上となります。いかがだったでしょうか。
使いどころはかなり絞られるとは思いますが、使ってみると面白いものが出来るのでは、
今回はそんなコンポーネントでしたね。
長かったような短かったようなコンポーネンツも、一旦は終了となります。いや、でも
長かったかなw
来週からはBehaviors篇となります。一旦バージョンアップは先延ばしとなりそうです。
まぁ、ものがないと動かしようがないしで。それが終わり次第、以下の項目を取り掛かる
方向で行きましょうかね。
- AnchorLayout <- New!
- NavigationRail
- Snackbar
- FileManager
- (*Picker)
- (DataTables)
ということで、今週は以上となります。来週もお楽しみにー。
それでは、ごきげんよう。
参照
Components » CircularLayout
https://kivymd.readthedocs.io/en/latest/components/circularlayout/