これは何?
Zendeskのサポートサイト(Guide機能/ヘルプセンター)に、Google Slidesを埋め込む方法です。
埋め込みは簡単ですが、Zendeskに綺麗に埋め込むためには、横幅の調整とかが必要です。
なので、そのあたりのポイントを書いています。CSS詳しい方は、ご自身で色々カスタマイズしてくださいw
挿入イメージは,以下の通りです。
レスポンシブなので、PCでも、スマホでも、きちんと表示されます。
注意事項
CSSをカスタママイズしているヘルプセンターでは、もしかしたら表示が崩れるかもしれません。
その場合は、適宜調整してください。
また、Zendeskから、iframeは気を付けろというアナウンスがなされています。
実施は自己判断でお願いいたします。
https://support.zendesk.com/hc/ja/articles/4408886053658
やり方
CSSの編集(レスポンシブ対応)
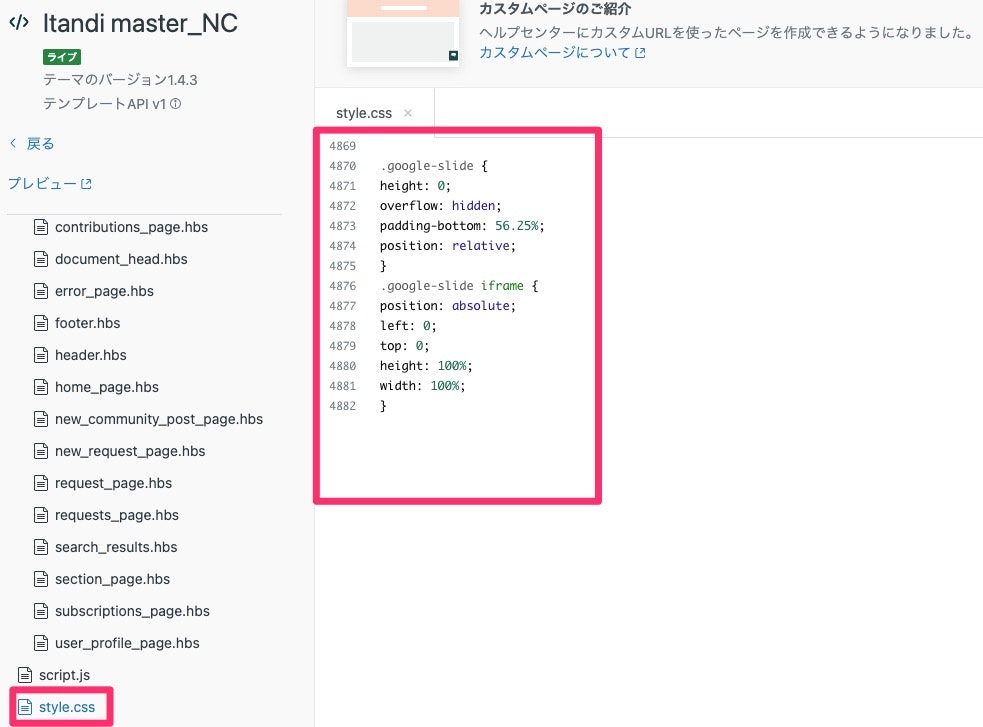
まずは、ヘルプセンターのCSSをいじります。
google slideをレスポンシブ(画面の表示サイズに応じて、自動的にサイズを調整する)対応させるために必要な作業です。
とはいっても、めっちゃ簡単です。以下のような感じで追加します。
追加するコードはこちらです。
.google-slide {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
}
.google-slide iframe {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
なお、以下のサイトを参考にしています。ほぼそのままです...w
https://webdesignday.jp/inspiration/technique/css/4213/
Google Slideで公開設定
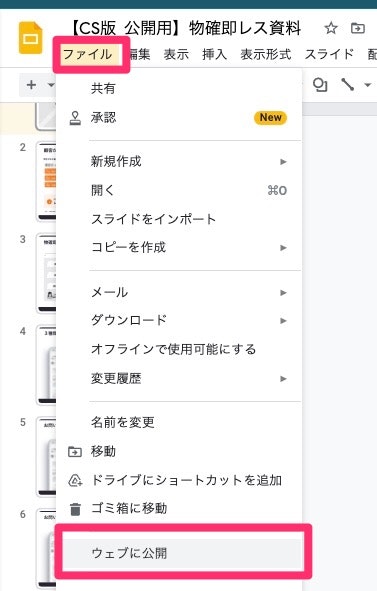
1. ウェブに公開設定をする。
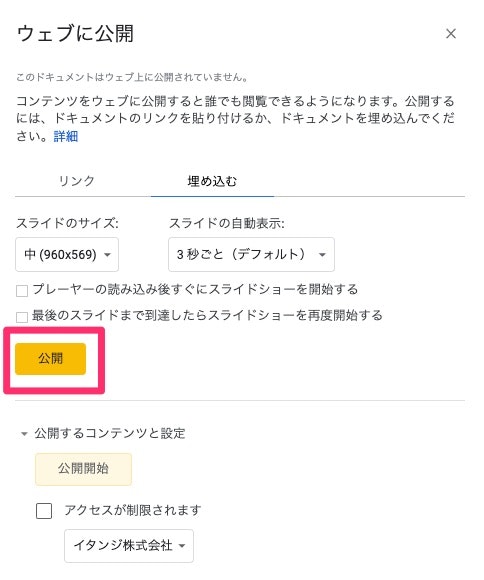
2. 次の画面では、デフォルト設定のままで『公開』を押す。
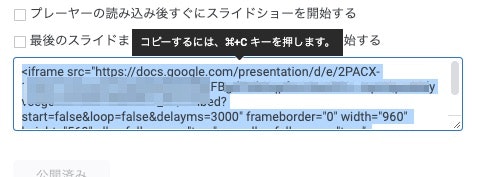
3. iframe....何たらの文字列をコピーする。
Google slideの横幅の指定
1. テキストに貼り付け
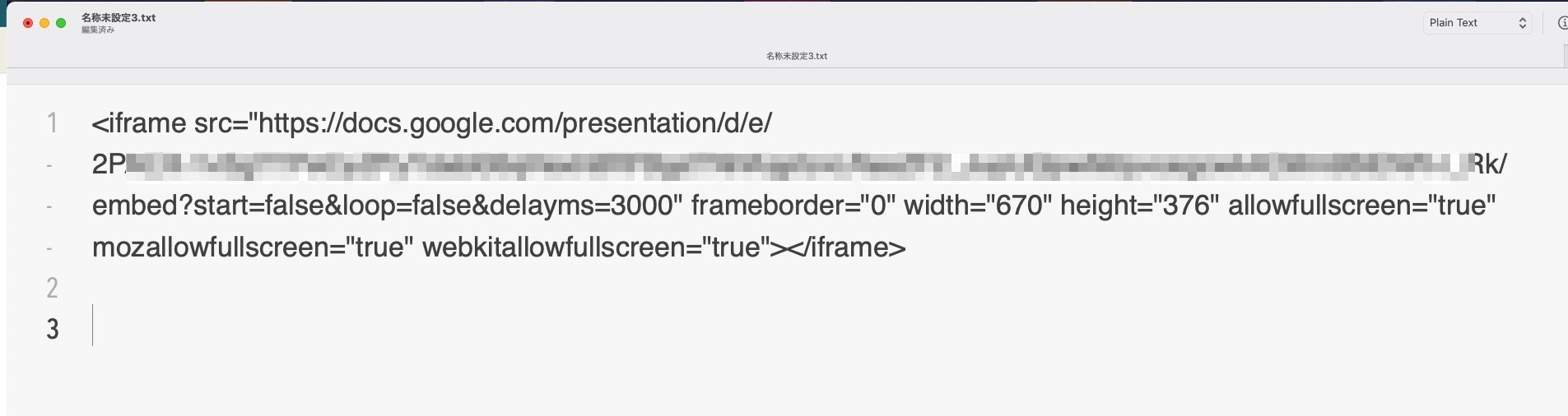
上記3でコピーした内容をテキストエディターに貼り付けます。
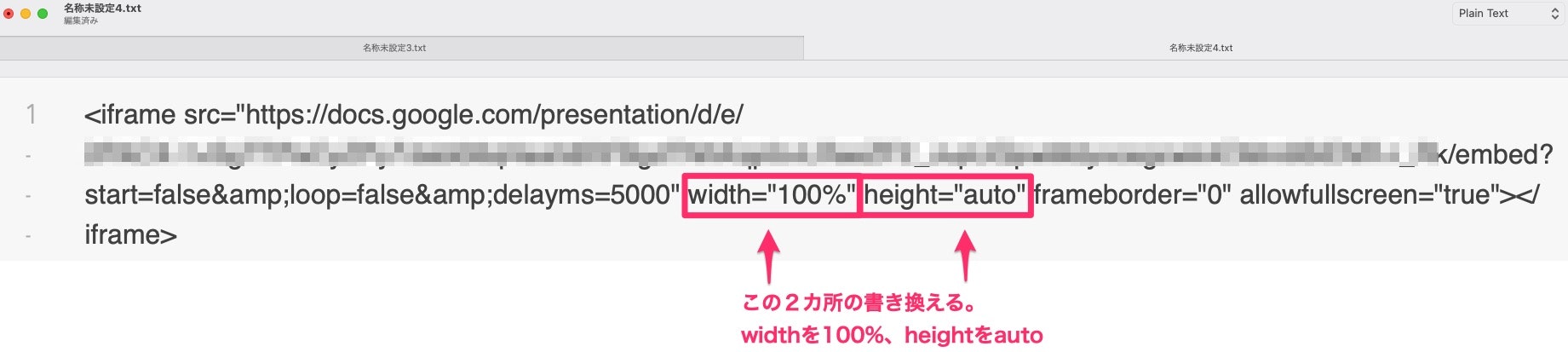
2. slideをZendeskのヘルプセンターに埋め込んだ場合の横幅の調整
Zendeskのサイトに埋め込んだときに良い感じに見られるように横幅を調整します。
widthを100%、heightをautoに変更。
3. Zendeskに入れる内容の作成
次に以下の内容をコピーして、テキストエディターに貼り付けます。
<div class="google-slide">
ここに上記2の内容を入れる
</div>
そして、上の『ここに上記2の内容を入れる』を入れるのところを、2の<iframe.....に置換します。
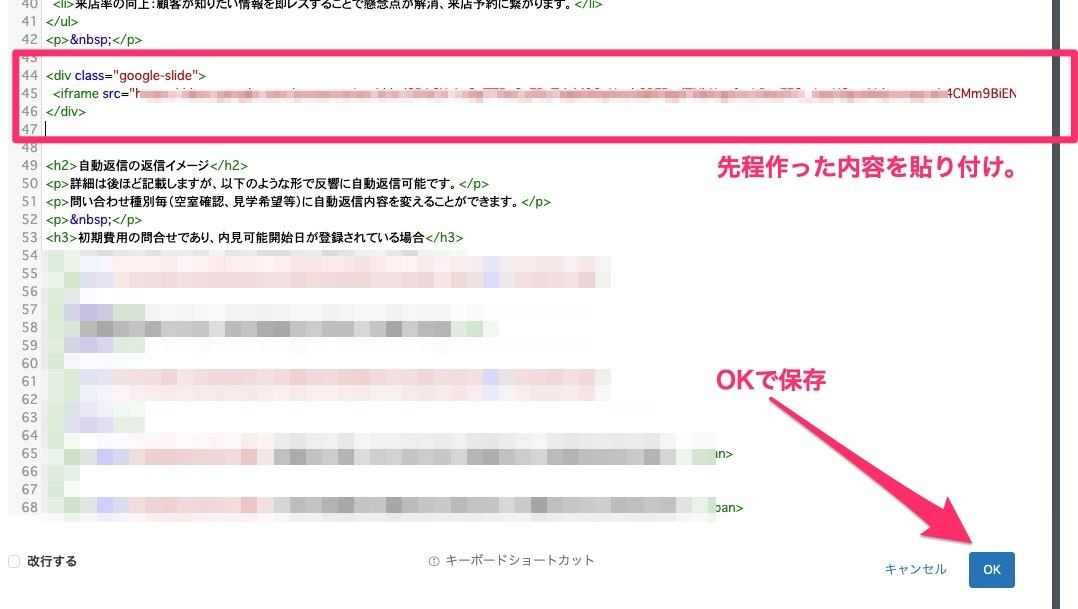
完成図のイメージはこちらです。
<div class="google-slide">
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vSgxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/embed?start=false&loop=false&delayms=5000" width="100%" height="auto" frameborder="0" allowfullscreen="true"></iframe>
</div>
Zendeskのヘルプセンターへの埋め込み
1. 埋め込みたい場所の確認
ここから少しだけややこしいですが、手順通りにやればたぶん失敗しませんが、HTML分かる方が操作するのがベストです。
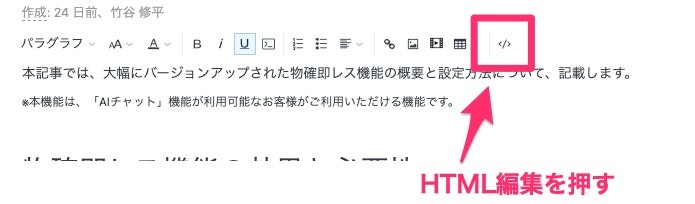
記事内で埋め込みたい場所を確認します。そのあたりの文字を覚えておきます。
2. HTMLのエディターを表示
その後、HTML編集ボタンを押します。
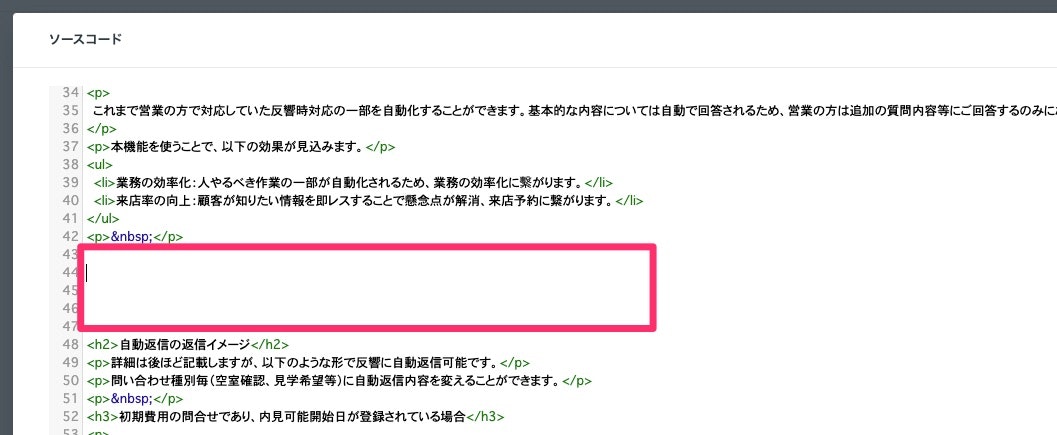
次にコードの中からそれっぽいところを見つけて、改行を作ります。
その後、先程作った内容を貼り付けます。
3. 内容の確認
記事作成の画面戻るとスライドが作成されています。
ここでは、横長になっていますが、問題ありません。
記事を保存し、普通に表示する画面に進むと、スライドがきちんと表示されています。

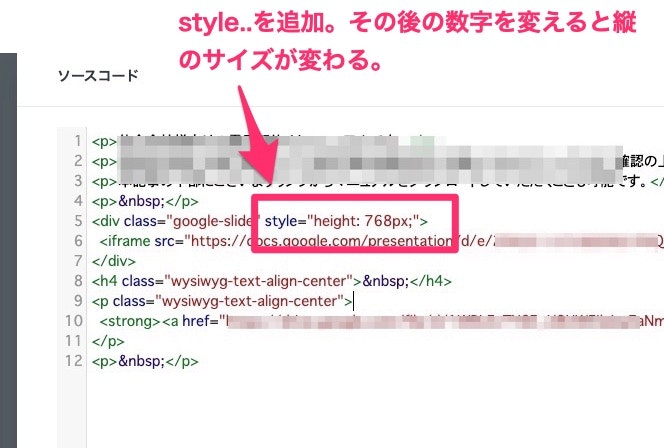
4. 縦長のスライドを投影したい場合
は、下記画像のようにheightを指定すればOKです。
ただ、値は768pxくらいが良さそうです。
1 ページに収まらないと、スライドを次ページにめくると、画面が勝手に上に動いてしまう...
使いみちとしては、こういうA4縦書きみたいなスライドに使います。
以上です!