どのゲーム?
現在私が毎日しこしこログインしてプレイしている和風伝奇RPG「一血卍傑」の専用ブラウザを作ります。
DMMから好評配信中!スマホアプリもあるよ!!

どうして作るのさ
一血卍傑というのは某艦これと比べると(他にまともにプレイしてるブラウザゲームがない)UIはそれなりに親切設計にはなっています。
比較対象がよくないとか言わない
ホーム画面に遷移すればゲーム中の各種通知を見ることができますし、ミッションの達成度合いも確認できます。
しかし通知は見ることができても、たとえばキャラのライフ回復にかかる残り時間などは見ることができませんし、いわゆるAPの回復時間もわかりません。というかAP自体戦闘の準備画面まで行かないと見ることができません(満タンになったことは通知してくれますが)
あれ? これ本当に親切設計かな?
そんなわけで痒いところに手が届くブラウザがほしいなと思って作るに至った次第です
で、どうする
ほしい機能は先ほども上げたものを含めてだいたい以下のとおり
- 魂(ライフです)回復時間取得
- 花廊(例えが難しいけど時間経過でアイテムを得ることができる機能)の生成時間取得
- 遠征(おつかいですね)の残り時間取得
- 紫玉(AP)の回復時間取得
- ゲーム画面のスクショ撮影
- ミュート機能
実際に作ってみる
さて、ここで問題になってくるのがゲーム中のもろもろの情報をどうやって取得するかです
バンケツは艦これのように通信を平文で垂れ流していたりはしないのでそう簡単に取得できません。いやできなくはないけど
というわけで通信を覗き見して各種データを取得する案は没です。
幸いなことにそれぞれの残り時間はゲーム画面に表示されているので、そこから画像認識で持ってくることにします
OCR
使用したライブラリはこちら→ tesseract.js
日本語の認識には難があるようですが今回使うのは数字だけなので正確に認識してくれます。
ただ処理には少々時間がかかるようです。まあ仕方ない
画像を渡すところで少々ハマりましたが単純にcapturePageで取得した画像をtoPng()で渡せばいいだけでした。くそぅ
APの回復時間
さてここまではいいのです。問題は紫玉、APの回復時間です
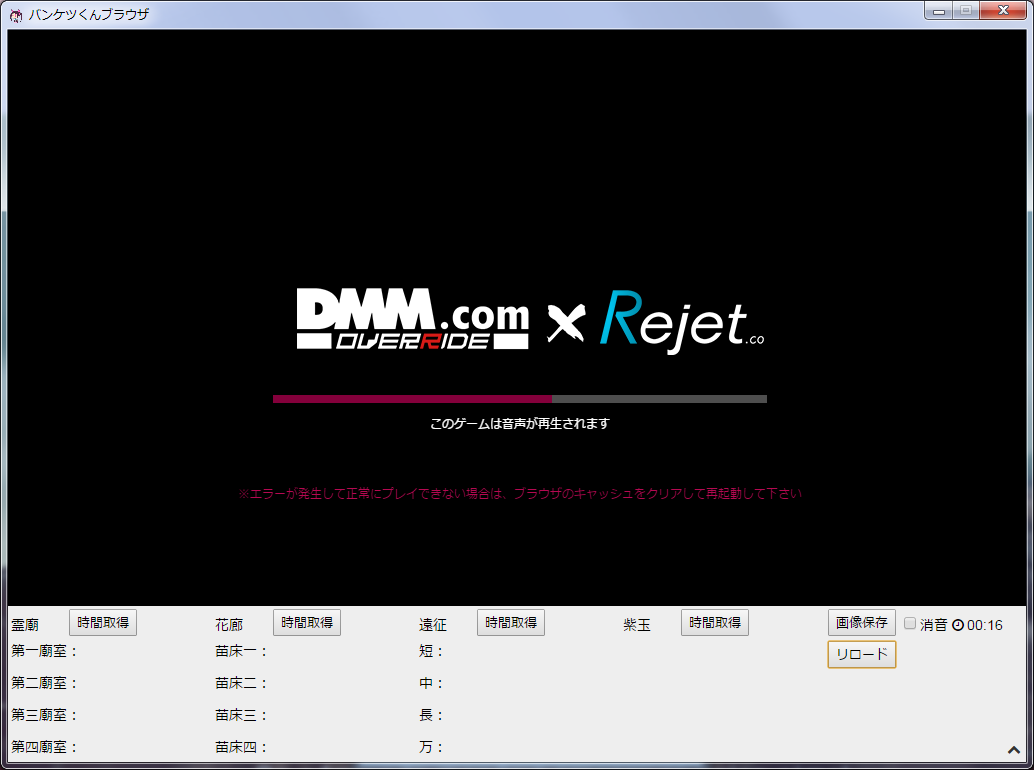
まずはこの画像をご覧ください
画面右側中央の紫の玉が紫玉なのですが、このとおり回復時間が表示されていません。
一応、30分でひとつ回復しておよそ15分経つと画像中の左から2番目のように(「こ」の文字の下ですね)
半分だけ回復した画像になりますがこれもユーザー側からするとおおよその目安でしかありません。
ここでこそ通信から残り時間を取得したかったのですが先述の通りその手は使えません。
なのでどうすることにしたかというと、紫玉の回復状況のサンプル画像と実際の回復状況を比較して
おおよその時間を計算することにしました。
画像比較
使用したライブラリはこちら↓
jimp
hamming-distance
参考にしたページはこちら→ Node.jsで類似画像判定がしたいならJimpを使うといいかも
サンプル画像は小さかったのでハッシュ化してソースコードに直書きしてます
残り時間の表示には「約」がついてます。実際およその時間しかわからないからね、仕方ないね
だいたい5~10分くらいは誤差が出る
そしてここでも画像を渡すところでハマりました、こちらはnew Buffer()にcapturePageをtoPngした画像を渡せばいいのでした
その他
あとはスクショボタンとミュートを実装して、ついでに時計もつけて
残り時間がゼロになったらデスクトップ通知が出るようにして終わりかなと
ところでelectronからの通知のデザインがクソダサいのですがこれどうにかならないのか(windowsが悪いのか?)

せめて背景色は白にしたい…
ここまで作っておいてなんですが一血卍傑の推奨ブラウザはEdgeです!!!!!