概要
StackEditのmermaidを更新してみたの続き。
localhostで起動しているオレオレStackEditは同期機能や投稿機能が使えない。
とりあえずGoogle Driveの同期機能を使えるようにしてみた。
なぜ同期できない?
StackEditのREADMEをみてみると、、、
# Deploy StackEdit chart to your cluster
helm install --name stackedit stackedit/stackedit \
--set dropboxAppKey=$DROPBOX_API_KEY \
--set dropboxAppKeyFull=$DROPBOX_FULL_ACCESS_API_KEY \
--set googleClientId=$GOOGLE_CLIENT_ID \
--set googleApiKey=$GOOGLE_API_KEY \
--set githubClientId=$GITHUB_CLIENT_ID \
--set githubClientSecret=$GITHUB_CLIENT_SECRET \
--set wordpressClientId=\"$WORDPRESS_CLIENT_ID\" \
--set wordpressSecret=$WORDPRESS_CLIENT_SECRET
なんとか_CLIENT_IDが各サービスごとにあるので、
同期や投稿を仲介するアプリケーションアカウント的なものを設定する必要がある。
おそらく、API KEYはコールバックを設定するので外部公開しないといけないさそう。
GCPでStackEdit建ててみるか!(唐突)
デプロイ手順
Cloud Runで建てます。
0. GCP利用登録・Cloud SDKセットアップ
割愛
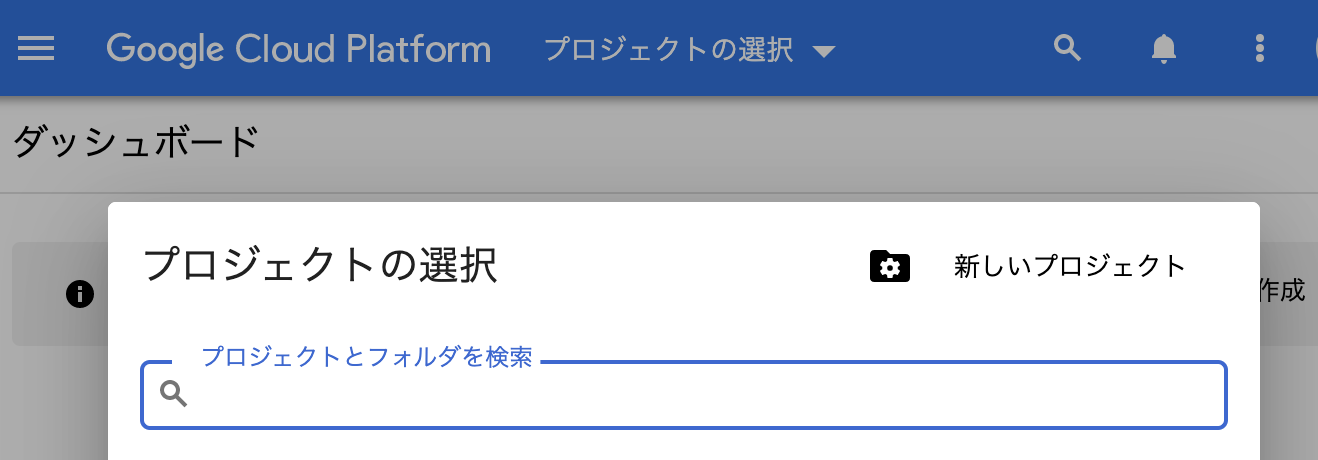
1. プロジェクト作成
プロジェクト選択 > 新しいプロジェクト

「StackEdit」プロジェクトを作成

2. ContainerRegistryにイメージ登録
レジストリにイメージを pushに従ってDockerイメージをpush
※dockerが使える環境で実行
HOSTNAME=asia.gcr.io # アジアでイメージをホスト
PROJECT_ID=stackedit # プロジェクトID
IMAGE=stackedit # イメージ名
TAG=${HOSTNAME}/${PROJECT_ID}/${IMAGE}
git clone -b update-mermaid https://github.com/vienai8d/stackedit.git
cd stackedit
docker build . -t ${TAG}
docker push ${TAG}
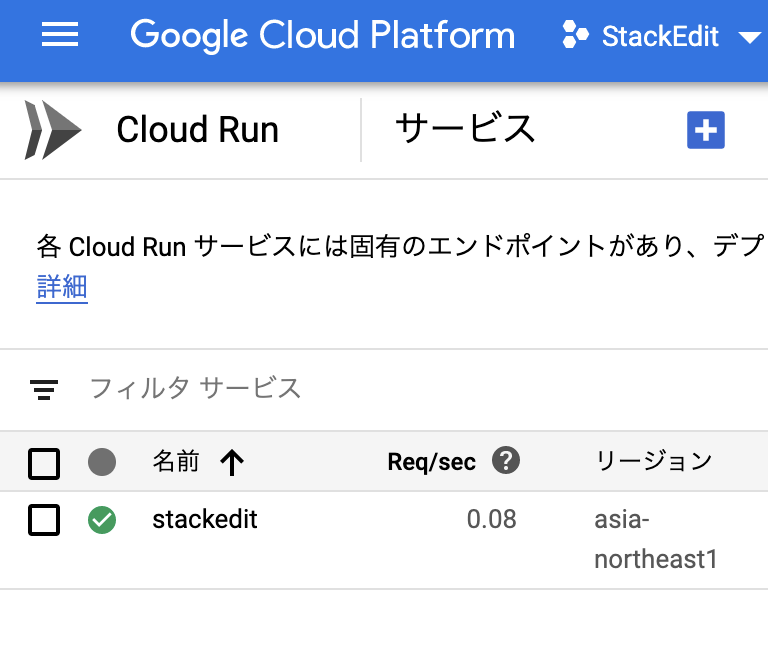
pushに成功するとContainerRegistryページにイメージが現れる

3. Cloud Runでデプロイ
以下の内容で作成
- Container Registryに登録したイメージを選択
- Cloud Runのリージョンは「Tokyo」に
- サービス名は「stackedit」
- 未承認の呼び出しを許可

見れた! ![]()

ここからさらに、同期機能・投稿機能を有効にするための設定を行う。
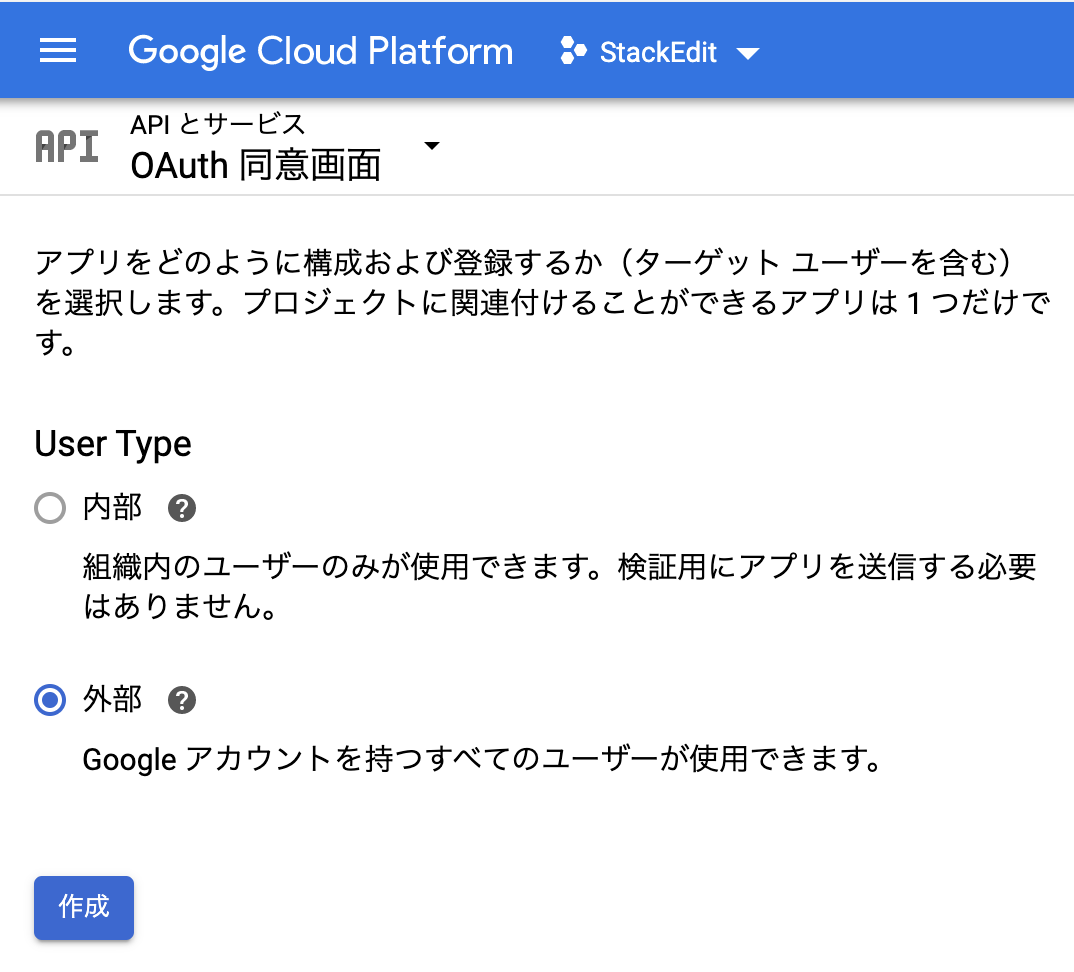
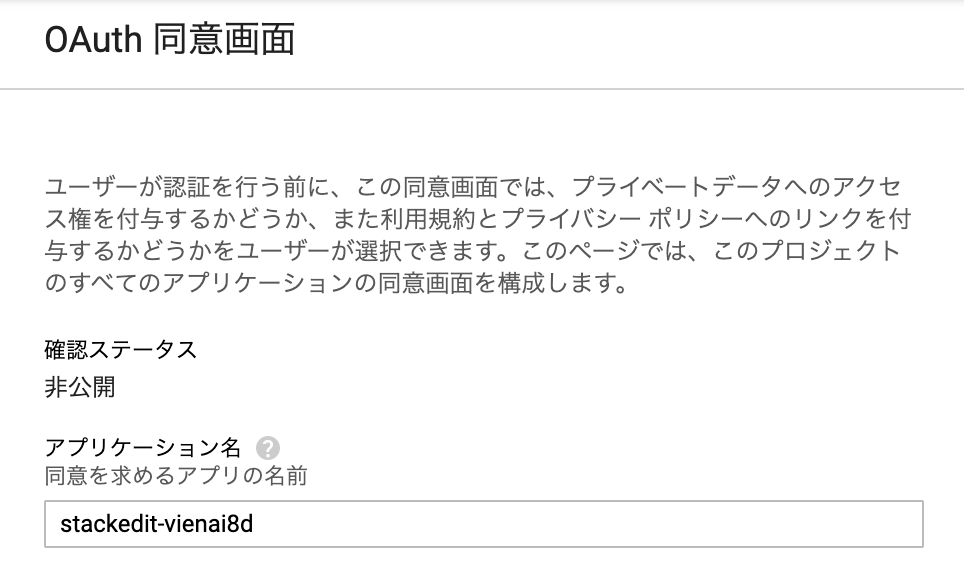
4. OAuth同意画面設定
アプリケーション名は「stackedit-vienai8d」とした

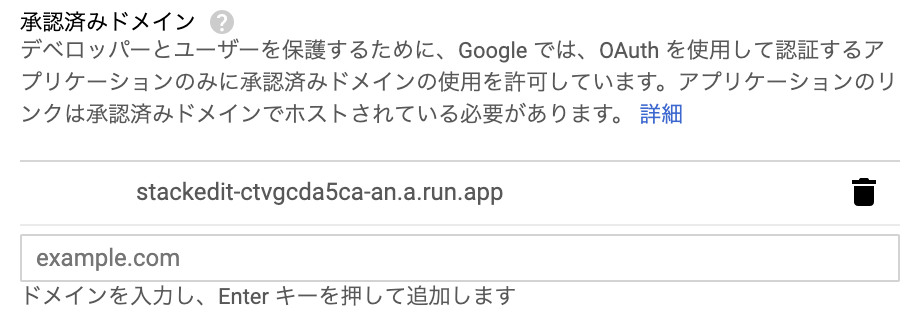
CloudRunで発行されたドメインを承認済みドメインに追加

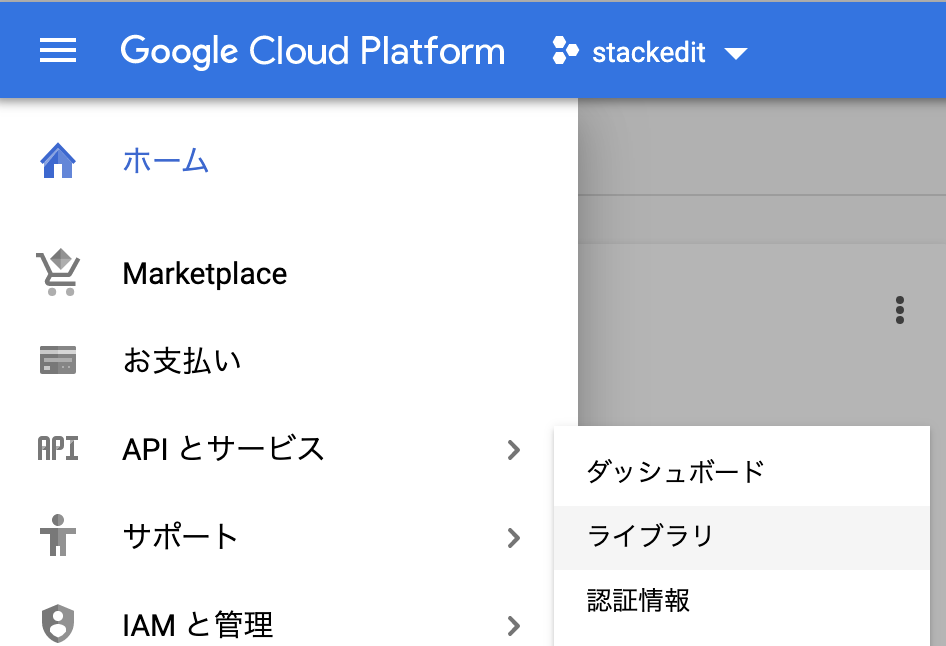
5. APIキー作成
6. クライアントID作成
次は「OAuthクライアントID」を作成
- ウェブアプリケーションを選ぶ
- 承認済みのJavaScript生成元にCloudRunで生成されたURLを指定
- 承認済みのリダイレクトURLは、CloudRunで生成されたURLの末尾に
oauth2/callbackをつける→ソースコードで確認

7. Cloud Run 更新
環境変数 > 変数を追加
- GOOGLE_CLIENT_IDとGOOGLE_API_KEYを追加してデプロイ
- xxxを適当な文字列に変えること
- DropBoxやGitHub連携したい場合は同じ要領で変数を追加する

OAuth同意画面に飛ばされるので、ログインしてもろもろ許可。

同期がはじまらない。
ブラウザでログをみるとPeopleAPIが有効になっていない模様。
次のステップでライブラリを許可していく。

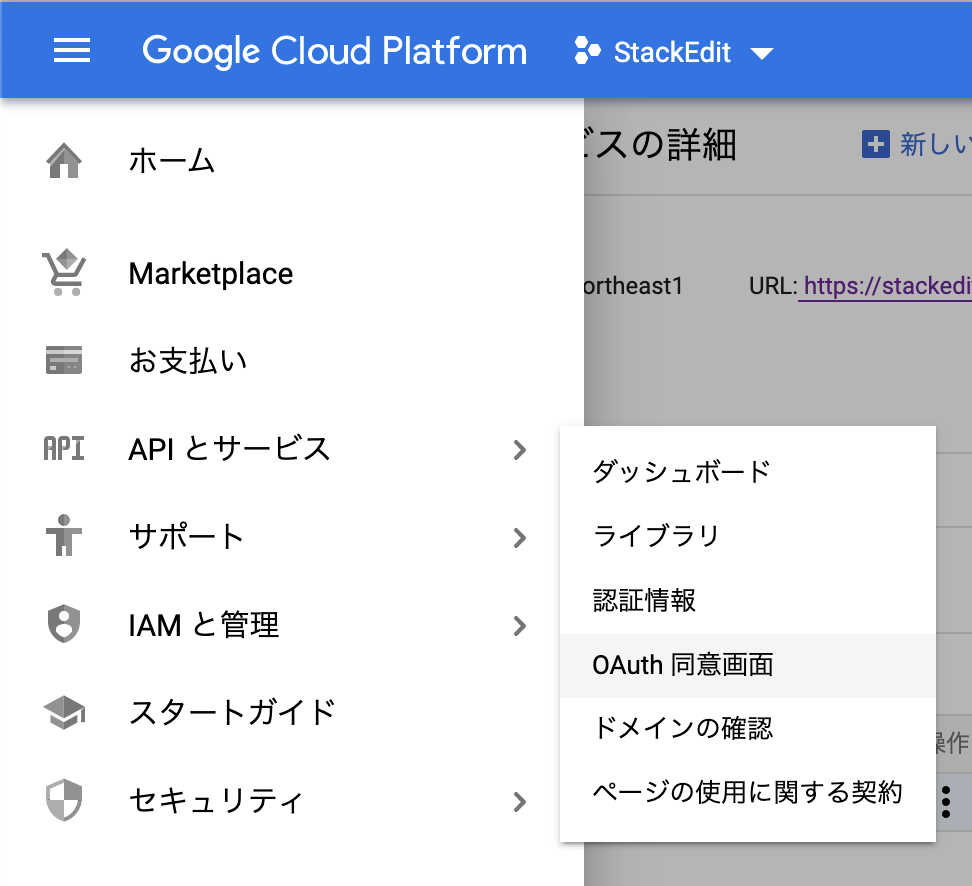
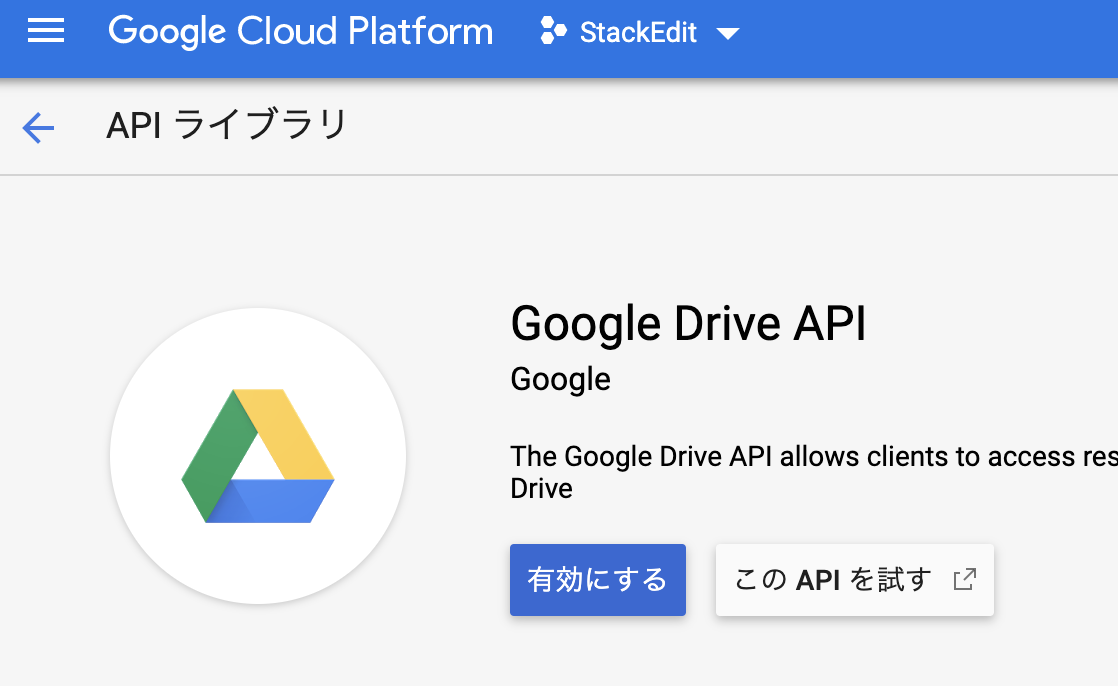
8. ライブラリの有効化
おまけ
Chromeアプリとしてインストールできるようにもなっていた ![]()

最後に
実は初めてGCPを使ったが案外簡単にデプロイできた。
Cloud Run楽すぎる。