はじめに
UiPathでロボットを作っていくにあたって、上手く動作させるために必要な+αの知識をまとめる。
クリック
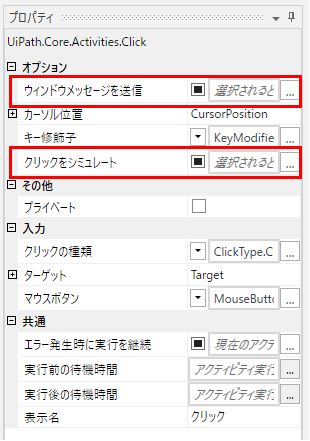
クリックアクティビティを使うとき、プロパティの「クリックをシミュレート」と「ウィンドウメッセージを送信」が重要で、この設定値を変えて色々試しながらワークフローを作ることになる。
プロパティの設定で試すべき順番:
- 「クリックをシミュレート」をTrueにする。
- このプロパティをTrueにすると、操作対象のアプリケーションへAPIを使ってクリックする。バックグラウンドで動作するため、マウスカーソルがいちいち動かないし、素早く動作する。ただ一部のアプリケーションでは動作しないため、動作確認してから使うとよい。このプロパティを有効にするとダブルクリックが出来ないので注意。
- 「ウィンドウメッセージを送信」をTrueにする。
- こちらも「クリックをシミュレート」と似たようなものでバックグラウンドで動作する。
- 上記2つを両方ともFalseにする。
- 実際のマウスを動かしてクリックするのと同じ動作をする。ほぼ100%動作するが、画面上のマウスカーソルが実際に動くため、ロボット動作中にうっかりマウスを触ったりすると、影響を及ぼしてしまう。
参考:
UiPath Studio シングルクリック・ダブルクリックを実装する際のデシジョンフロー
UI Automation
文字を入力する
基本的に「文字を入力(TypeInto)」アクティビティを使う。
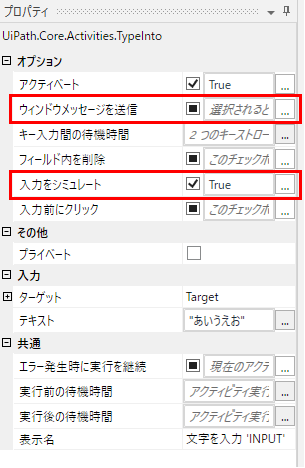
文字入力にも「入力をシミュレート」と「ウィンドウメッセージを送信」のプロパティがあり、順番に値をTrueにして動作するかどうか試すと良い。
「入力をシミュレート」と「ウィンドウメッセージを送信」のいずれもFalseになっている場合、キーボードを1つずつ入力するように文字が入力され、動作が若干遅い。また、IMEの影響を受けるため、ひらがな入力モードで日本語を入力させようとすると、最後に確定させる必要が出てしまう。
この事態をどうしても避けられない場合は、クリップボードを使い、コピー&貼りつけで文字入力する手段もある。
可読性が落ちるが、最終手段として有効ではある。
画面の文字を取得する
「フルテキストを取得」と「表示中のテキストを取得」のいずれかを検証しながら選択する。
どちらが良いか検証するためには、メニューの「画面スクレイピング」を押して起動する画面で色々試すと良い。
早さ、正確さから試す順番は「フルテキスト」→「ネイティブ」→「OCR」となっている。
待機する
「待機」アクティビティで指定した秒数(あるいは分)だけ動作を止めることができるが、例えばアプリケーションの起動やWebページが表示のを待つのであれば、代わりに「要素を探す」アクティビティを使う方が良い。
このアクティビティを使うと、指定したUIが画面に出てくるまで待機する。プロパティに「表示されるまで待つ」というオプションもあるため、これをTrueにすると確実に表示されるまで待機したりする。
例えば、Webページの自動化でファイルダウンロードがあるとする。ダウンロードのリンクをクリックした後、Webサイトによってはファイルが保存できるようになるまで、若干の間があったりする。このとき、「要素を探す」アクティビティを使って通知が表示されるまで待機させると、確実に動作しやすいロボットに一歩近づく。
ユーザーと対話する
ロボットにおいても、ワンタイムパスワードの入力や、判断条件が複雑でワークフローに落とし込めない場合など、完全に自動化せず人間による操作を間に挟むことがある。
その場合、ロボットは動作を止めてユーザーの操作を待つ必要がある。やはりここでも「待機」アクティビティは使用せず、他の方法を使う。
ユーザーへ通知する
「ツールチップ(Callout)」アクティビティを使用し、指定の場所へ吹き出しを表示してユーザーへ操作を促すことができる。
(ちなみにこのアクティビティは以前は「吹き出し」という名前だったが、最近(v19.10.1?)は名前が変わり「ツールチップ」になっている。「吹き出し」アクティビティもまだあるが機能が別物になっている)
ツールチップは、既定では表示時間が設定されておらず、「OK」を押すまでずっと表示されていて、ワークフローの動作が一時停止する。
この特徴を利用して、ユーザーが「OK」を押すまでロボットを待たせることができる。一方、プロパティの「タイマー」を指定してツールチップの表示時間を決めると、ツールチップが表示されている間だけロボットの動作が停止する。
(ちなみにこのタイマープロパティも、以前のバージョンではTimespan型での指定だった)
この場合、後述の方法を使ってユーザーの操作を待つフローを追加する必要がある。
ユーザーの操作を待つ
「イベントを監視」と各種トリガーを使用し、ボタンのクリックやエンターキーの押下を監視する方法がある。

まず「イベントを監視」アクティビティを設置した後、その中に監視するトリガーのアクティビティを設置する。既定では「無限に繰り返す」プロパティがTrueになっているため、監視が無限に繰り返されて先に進まない。
トリガー監視が1回だけで良ければ、「無限に繰り返す」プロパティはFalseにする。
トリガーを使ってユーザーの操作を待つ以外に、ユーザーが操作した後の状態になったかどうかを監視する方法もある。たとえばGoogleの検索画面だったら、最初のホーム画面から検索結果ページへ移ればユーザーが検索ボタンを押したと判断できる。そのため、検索結果ページが表示されるまでひたすら待つことでユーザーの操作を待つということができる。
実装方法としては、「要素の有無を検出」アクティビティを使い、結果がTrueになるまでひたすらループを繰り返せば実現できる。
無限に待機することに問題がある場合は、指定時間が経過したらタイムアウトするように仕掛けておくと良い。
セレクタ
ワイルドカードを使って変化に強くする
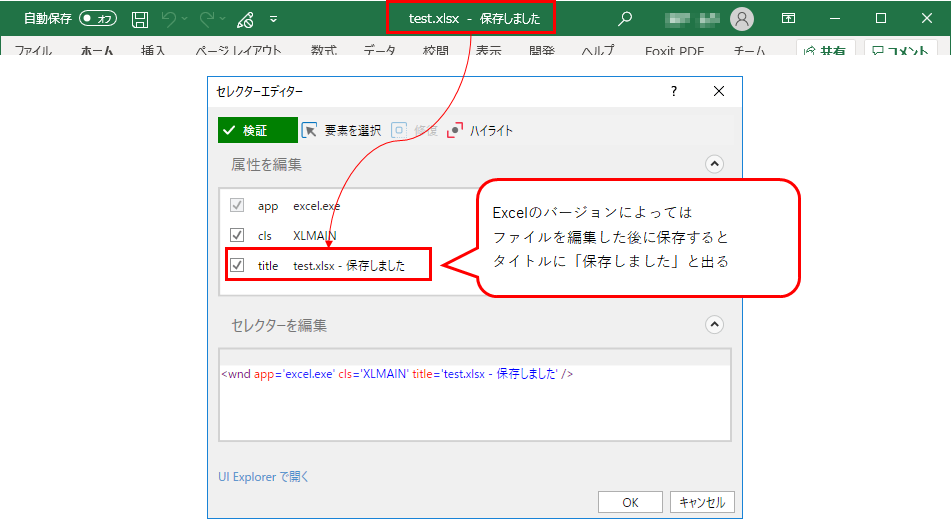
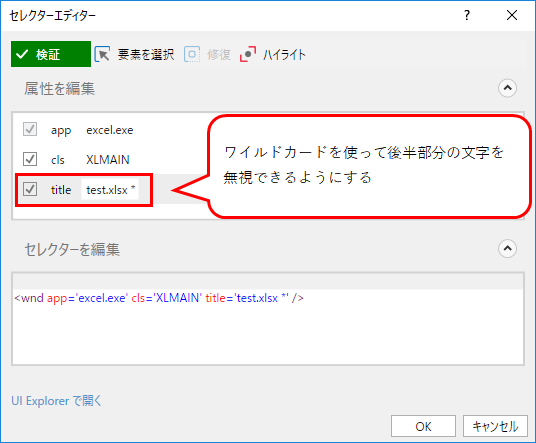
アプリケーションやWebサイトなどのウィンドウにアタッチする際、タイトルバーのテキストをセレクタとするケースがほとんどになる。しかし、タイトルバーのテキストは、意外と変化しやすいことに気を付けておくと良い。Excel(365)を例にすると、ただファイルを開いただけの時点では、セレクタは「ファイル名 - Excel」となっている。
しかし、このファイルを編集して保存すると、後ろの部分が「保存しました」という文字に変わる。この状態でUiPathでセレクタを取得してみると、title属性のテキストも「保存しました」が付いたものへ変わっている。
こうなると、最初に指定したセレクタでは「保存しました」が付いた状態のExcelにアタッチできなくなる。これを回避するには、セレクタにワイルドカード(*)を指定し、変化する場所を無視できるようにしておくと良い。
この例以外にも、社内システムなどでログインユーザー名がウィンドウタイトルに入る場合がけっこうあるので注意が必要。一人で開発している間は問題が起きないが、運用で別のユーザーでログインしたりする場合に途端に動かなくなってしまう。
UI Explorer を使って色々試してみる
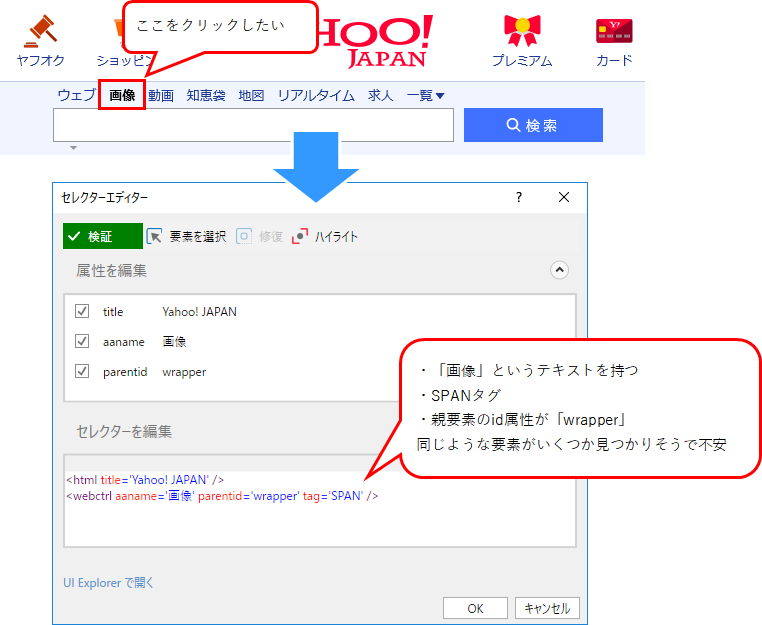
「画面上で指定」を使って自動生成されるセレクタは基本的には有効だが、たまにセレクタが非常にあいまいで、画面が少し変化すると違う場所をクリックしてしまうことがある。
こういう場合は、UI Explorer を使用してセレクタを編集し、より確実なセレクタに近づけると良い。
UI Explorer はクリックアクティビティなどセレクタを使用するアクティビティのメニューの「UI Explorerで開く」から起動できる。
(UiPath Studio のメニューからも起動できるが、この方法を使うと特定のアクティビティのセレクタを直接編集できる)
セレクタの編集には、HTMLやDOMの知識が必要になってしまうが、親要素もセレクタに含めるなどして、より確実に目的の場所を特定できるようなセレクタを作ると良い。
さきほどのYahooの例の場合、セレクタの階層にHEADERタグを追加し、より目的の要素からずれにくくすると良いかと思う。
Webサイトの自動化
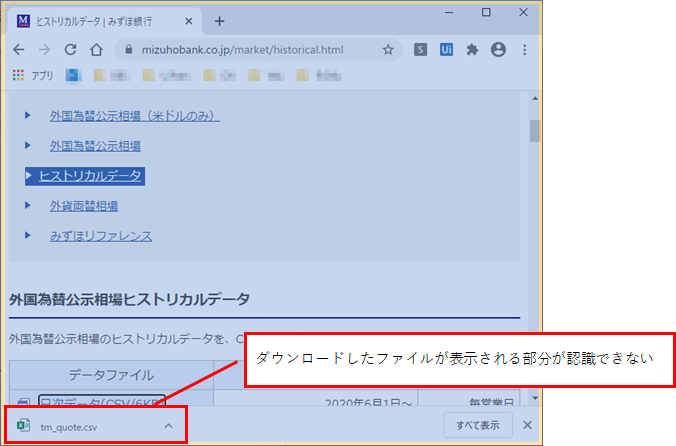
ファイルダウンロードに使用するブラウザ
IEの方が自動化しやすい。
Chromeの場合、画面下部に表示されるダウンロードファイルの部分が認識できない。

このままでは、UIを頼りにしたダウンロード完了の確認が難しい。なおかつ、自動的にダウンロードフォルダへ保存される点も注意が必要。