はじめに
弊社(VENECT株式会社)では、毎年SNSやECに関するアンケートを実施し、その集計結果をもとにスライド資料をPowerPointで作成してきました。今年度、そのCSVファイル形式のアンケートデータをLooker Studioでグラフ化するプロジェクトをインターンメンバーで実施しましたので、3回の記事に分けてトピックを紹介します。
以前の記事でLooker Studioでのアンケートデータ可視化手法の概要について紹介しました。その中でGoogle Cloud Storage(GCS)上にファイルをアップロードする必要があり、スプレッドシート上からGASでアップロードするプログラムを作成したので、今回はその紹介をさせて頂きます。
関連記事
概要
この記事では、Google Apps Script (GAS) を用いてHTMLフォームを介し、Google Cloud Storage (GCS) にファイルをアップロードする手順を紹介します。具体的なコード例や設定方法を交えながら、実装の流れを丁寧に説明していきます。
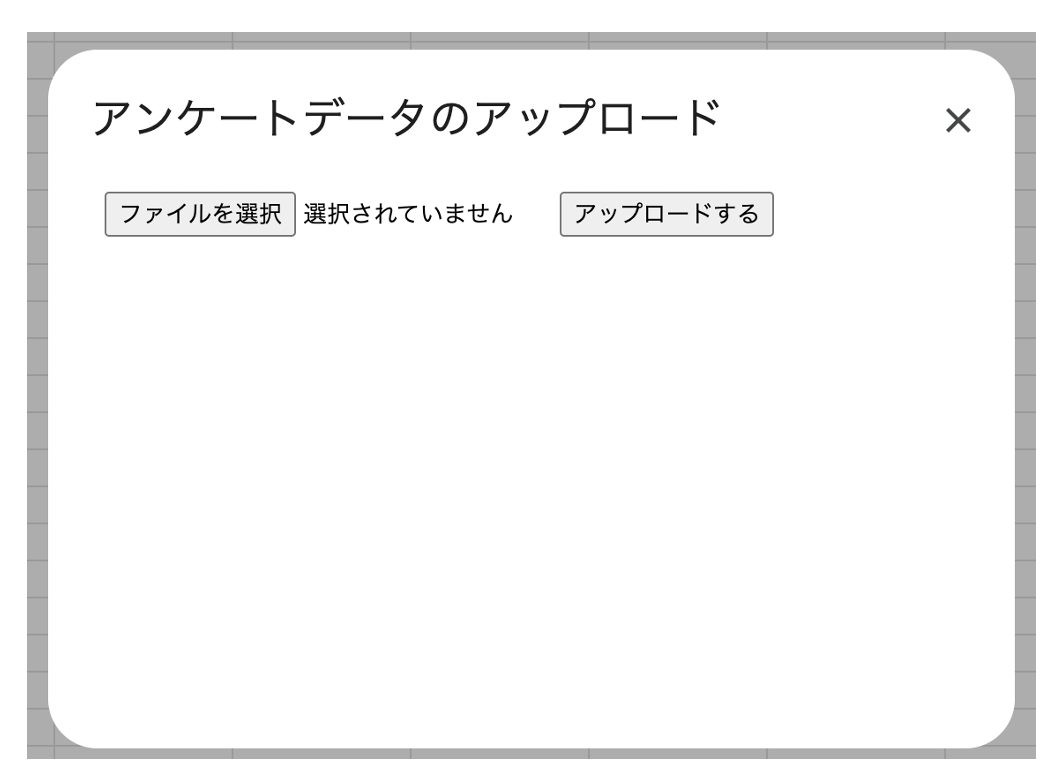
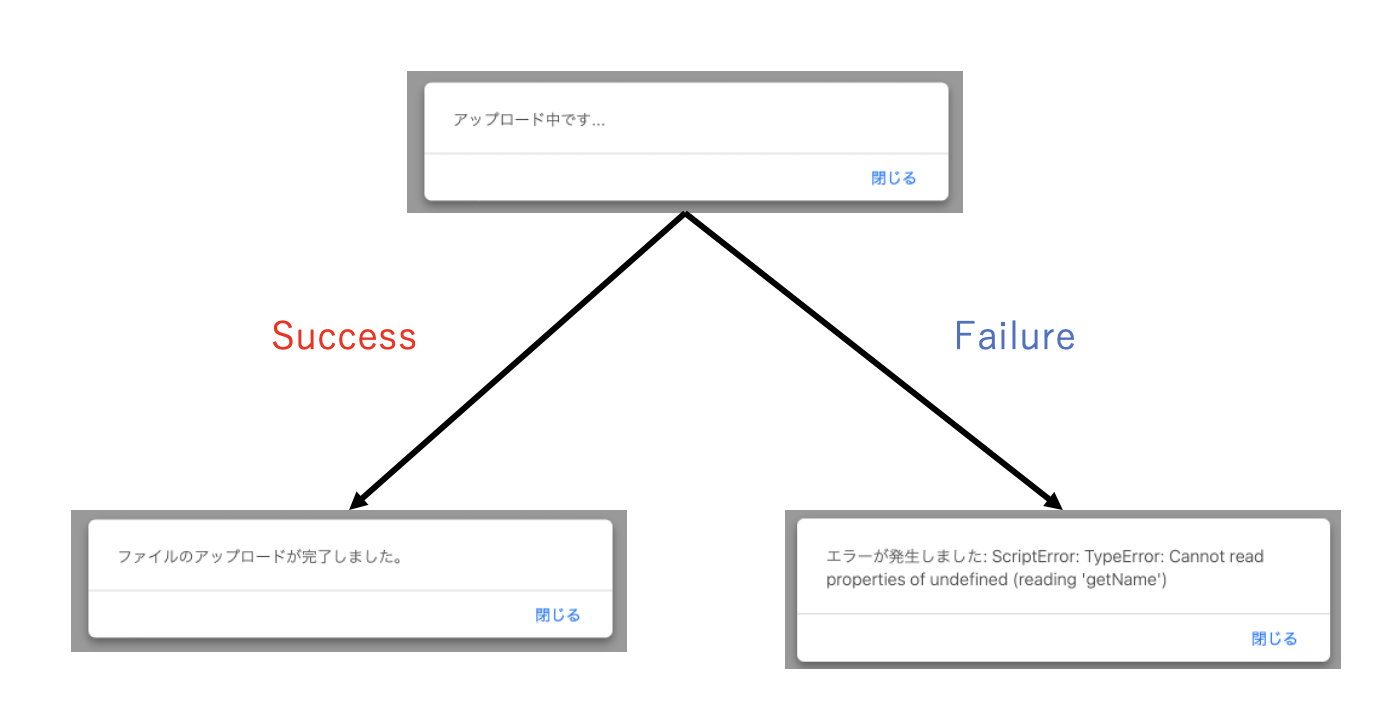
イメージ
GASとは
Google Apps Script (GAS) は、Googleが提供するクラウドベースのスクリプト環境で、Googleドライブ上にあるドキュメント、スプレッドシート、Gmailなどの処理を自動化したり、簡単なWebアプリケーションなどを開発できます。GASはJavaScriptベースで動作し、Googleのサービスと連携して、以下のような作業を効率化することができます。
GASでできること
- データの自動処理:スプレッドシートや他のGoogleサービス上のデータをスケジュールに従って更新、管理
- Googleサービスの連携:スプレッドシートの内容をもとにメールを自動送信したり、カレンダーにイベントを追加したりする
- カスタムアプリの作成:GASを使って独自のWebアプリや、スプレッドシートのカスタムメニューを作成可能
GASの強みは、これらの操作がGoogleサービス内で統一されているため、簡単に連携や自動化が行える点です。今回解説するGoogle Cloud Storage (GCS) へのファイルアップロードは、GASを使えば簡単に実装できます。GCSはGoogle Cloudのサービスで、GASと連携することでGoogle Workspace のアプリから手軽に利用できます。
GCSとは
Google Cloud Storage (GCS) は、Googleが提供するクラウドストレージサービスで、大容量のファイルを安全に保存し、世界中のどこからでもアクセスできる環境を提供します。GCSは、Google Cloudの一部として位置づけられ、多様な用途に対応したデータの保管や管理が可能です。
GCSでできること
- 大容量ファイルの保存:テキストファイルや画像、動画など、さまざまな形式のファイルを大量に保存可能
- データの一元管理:複数のプロジェクト間で共有したり、いつでもどこからでもアクセス可能なクラウドストレージを提供
- 高度なセキュリティ管理:アクセス権限や暗号化機能を通じて、保存したデータのセキュリティを確保
今回のように、GASを使ってHTMLフォームからファイルをGCSにアップロードすることで、手動でのファイル管理が不要になり、効率化が図れます。
事前準備
必要なもの
- Google Cloudのサービスアカウント
今回はサービスアカウントを使用する前提です。サービスアカウントを設定することで、GCSへのアクセスに必要なトークンをリクエストし、APIを通じて安全にGCSと連携することができます。
サービスアカウントの作成に関しては以下の記事を参考にしてください
Google Cloud Strage (GCS) のセットアップ
-
Google Cloudにアクセス
Google Cloudのコンソールにログインします。 -
バケットの作成
GCSにファイルを保存するために、バケットを新しく作成します。バケットはGCS内でファイルを保存するためのフォルダのようなものです。
左上のメニュー選択ボタンを押して Cloud Storage -> Buckets -> CREATE の順にクリックします。その後、必要に応じてバケットの設定を行います。
バケットの詳細設定に関しては、以下の公式ドキュメントが参考になります。
GASの実装
作成するファイルは以下の3つです。
- main.gs
- file_upload.html
- gcs.gs
また、サービスアカウントの情報はGASのスクリプトプロパティに以下の名前で登録してください。
main.gs
操作メニューの表示とファイルのアップロードを行うための関数が実装されています。
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('操作メニュー')
.addItem('ファイルアップロード', 'showForm')
.addToUi();
}
function showForm(){
const fileName = 'file_upload';
const title = 'アンケートデータのアップロード';
const html = HtmlService.createTemplateFromFile(fileName).evaluate();
SpreadsheetApp.getUi().showModalDialog(html, title);
}
function uploadFile(form) {
const token = getIdToken();
const file = form.uploadFile;
const bucketName = 'insert_spreadsheet'; //GCSのバケット名
const folder = 'qiita_test'
const contentType = file.getContentType();
const content = file.getBytes();
const url = `https://storage.googleapis.com/${bucketName}/${folder}/${file.getName()}`
try {
UrlFetchApp.fetch(url, {
headers: {
Authorization: "Bearer " + token,
},
method: "PUT",
contentType: contentType,
payload: content
});
} catch (e) {
SpreadsheetApp.getUi().alert('アップロード中にエラーが発生しました: ' + e);
}
return 'close';
}
- onOpen関数
スプレッドシートを開いたときにカスタムメニュー「操作メニュー」を作成し、その中に「ファイルアップロード」というメニュー項目を追加します。この項目をクリックすると、showForm 関数が呼び出されます。

- showForm関数
file_upload というHTMLテンプレートを読み込み、「アンケートデータのアップロード」というタイトルでダイアログを表示します。これにより、ユーザーがスプレッドシート上でファイルをアップロードするためのフォームが表示されます。
- uploadfile関数
ユーザーがフォームを通じて選択したファイルを、GCSにアップロードします。
認証トークンとファイル情報を取得し、その情報を使用して指定のパスへHTTP PUTリクエストを送信します。エラーが発生した場合は、スプレッドシートのUIにアラートを表示してユーザーに通知します。
file_upload.html
ファイルをアップロードするためのフォームです。
<!DOCTYPE html>
<html>
<body>
<form onsubmit='return false;'>
<input type='file' name='uploadFile' />
<input type='button' value='アップロードする' onclick='clickSubmit(this.form);'>
</form>
<script>
function clickSubmit(form) {
alert("アップロード中です...");
google.script.run
.withSuccessHandler((result) => {
if (result === 'close') {
alert("ファイルのアップロードが完了しました。");
google.script.host.close();
}
})
.withFailureHandler((e) => {
alert("エラーが発生しました: " + e);
})
.uploadFile(form);
}
</script>
</body>
</html>
ファイルを選択して「アップロードする」ボタンを押すと、Google Apps Script が呼び出され、ファイルが GCS にアップロードされます。アップロードが成功すると完了メッセージが表示され、失敗した場合はエラーの原因が表示されます。
gcs.gs
GCSにアクセスするためのトークン取得するための関数が実装されています
function getIdToken() {
const options = {
'method': 'post',
'payload': {
'grant_type': 'urn:ietf:params:oauth:grant-type:jwt-bearer',
'assertion': getAssertion()
}
};
const responseContent = UrlFetchApp.fetch('https://oauth2.googleapis.com/token', options).getContentText();
const response = JSON.parse(responseContent);
return response.access_token;
}
function getAssertion() {
const privateKey = PropertiesService.getScriptProperties().getProperty('PRIVATE_KEY').replace(/\\n/g, '\n');
const header = {
alg: 'RS256',
typ: 'JWT'
};
const now = new Date();
const claimSet = {
iss: PropertiesService.getScriptProperties().getProperty('CLIENT_EMAIL'),
sub: PropertiesService.getScriptProperties().getProperty('CLIENT_EMAIL'),
aud: 'https://oauth2.googleapis.com/token',
exp: Math.floor((now.getTime() + 3600000) / 1000),
iat: Math.floor(now.getTime() / 1000),
scope: 'https://www.googleapis.com/auth/devstorage.read_write' //変更点
};
const toSign = Utilities.base64EncodeWebSafe(JSON.stringify(header)) + '.' + Utilities.base64EncodeWebSafe(JSON.stringify(claimSet));
const signatureBytes = Utilities.computeRsaSha256Signature(toSign, privateKey);
const signature = Utilities.base64EncodeWebSafe(signatureBytes);
return toSign + '.' + signature;
}
- getIdToken関数
Google Cloud Storageにアクセスするための認証トークンを取得します。getAssertion関数で生成した認証情報を用いて、Googleの認証サーバーにリクエストを送信し、返ってきたレスポンスからアクセストークンを取得して返します。
- getAssertion関数
Google Cloud Storageへのアクセスに必要なJWT(JSON Web Token)を生成します。まず、秘密鍵を使用して署名を行うための認証情報を作成し、scopeにGCSへのアクセスに必要な範囲を指定します。このJWTを用いてアクセストークンを取得するリクエストが、正しく認証されるように設定されています。
参考記事の中では target_audience が書かれていますが、今回の場合 scope を書いてください。
コードの詳細な説明やトークン取得の概要については、以下の記事の「サンプルコードの詳細」項目を参考にしてください。
データ確認
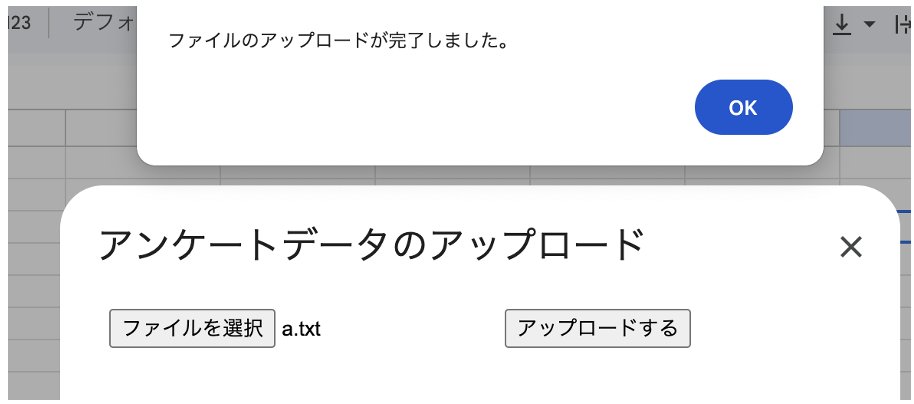
試しに、a.txtというテキストファイルを指定の場所にアップロードしてみましょう。
事前設定
-
Bucket:
insert_spreadsheet -
Folder:
qiita_test
(今回は事前に作成していません) -
File:
a.txt
注意:
Bucketは事前に作成しておく必要があります。Folderは、既に存在している場合はその中に保存され、存在しない場合は指定した名前で自動的に作成されます。
以下の画像のようにアップロードを行います。

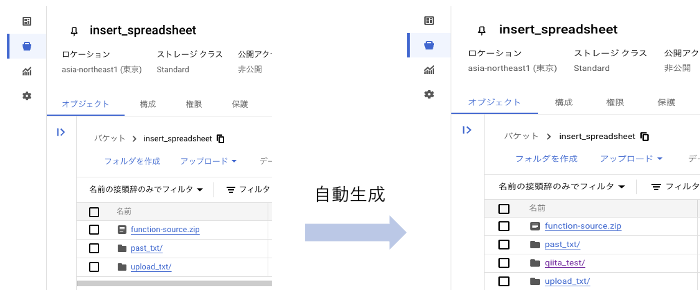
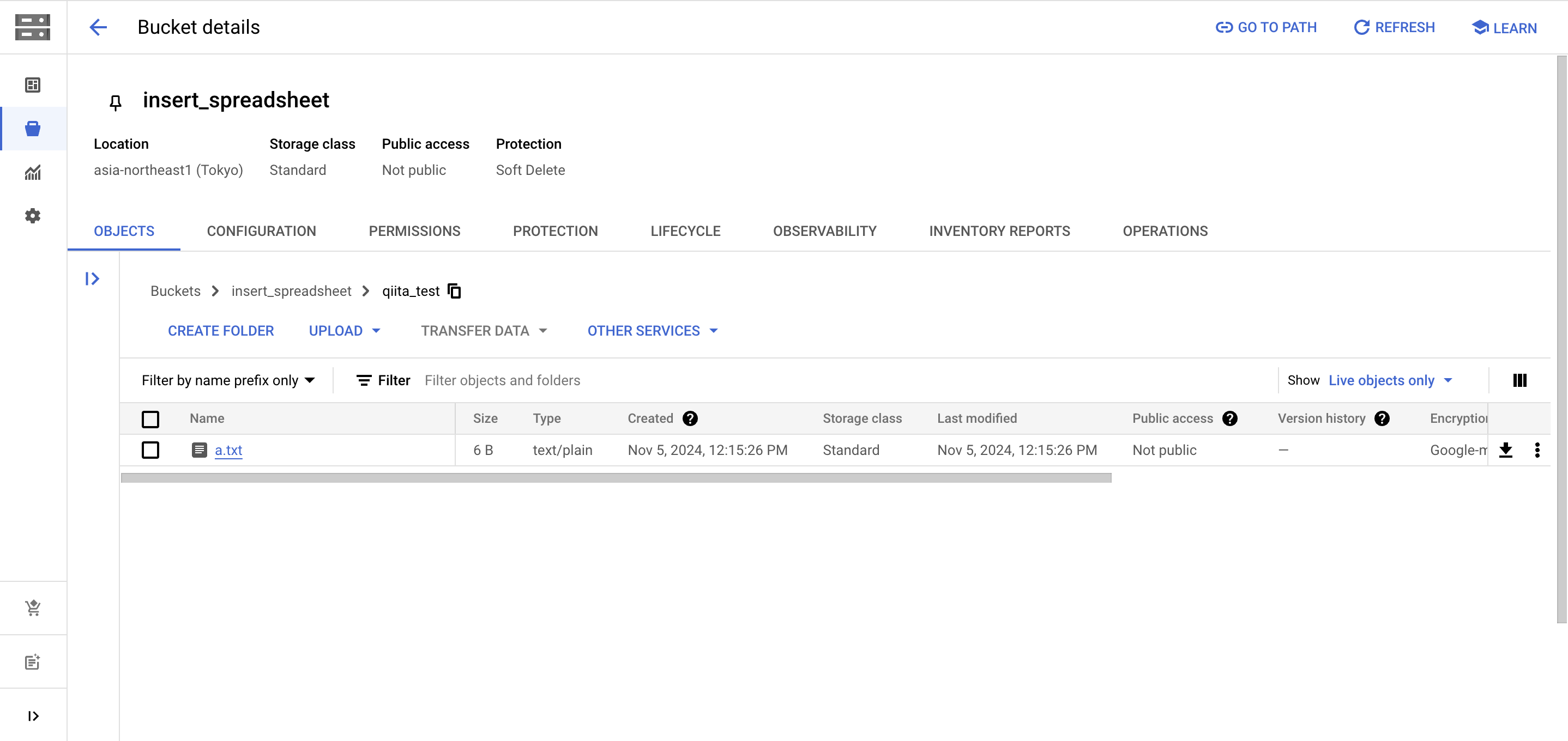
その後、「insert_spreadsheet」バケット内を確認すると、「qiita_test」フォルダが自動生成されていることがわかります。

さらに、「qiita_test」フォルダ内を見てみると、アップロードしたa.txtファイルが存在するのを確認できます。

このように、指定のフォルダへのアップロードを正しく行うことができました。
最後に
今回の記事では、Google Apps Script (GAS) を用いて、スプレットシートからGoogle Cloud Storage (GCS) にファイルをアップロードする方法を解説しました。スプレッドシート内でデータのアップロードができるようになるため、業務の効率化やチームでのファイル共有に役立つかと思います。
今後も、GASやGoogle Cloudを活用した便利なツールの作り方等を紹介していく予定ですので、ぜひ引き続きご覧ください。この記事が皆様のプロジェクトや業務改善の一助となれば幸いです。
最後までお読みいただきありがとうございました!
関連記事