基礎的畫面
由兩個畫面,第一個畫面是一組 NavigationView 、 NavigationLink ,第二的畫面就是一個簡單的 Text 。
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView() {
NavigationLink(
"Next",
destination: Text("Second Page").navigationBarTitle("Second")
)
.navigationBarTitle("Title", displayMode: .inline)
}
}
}
// Preview
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
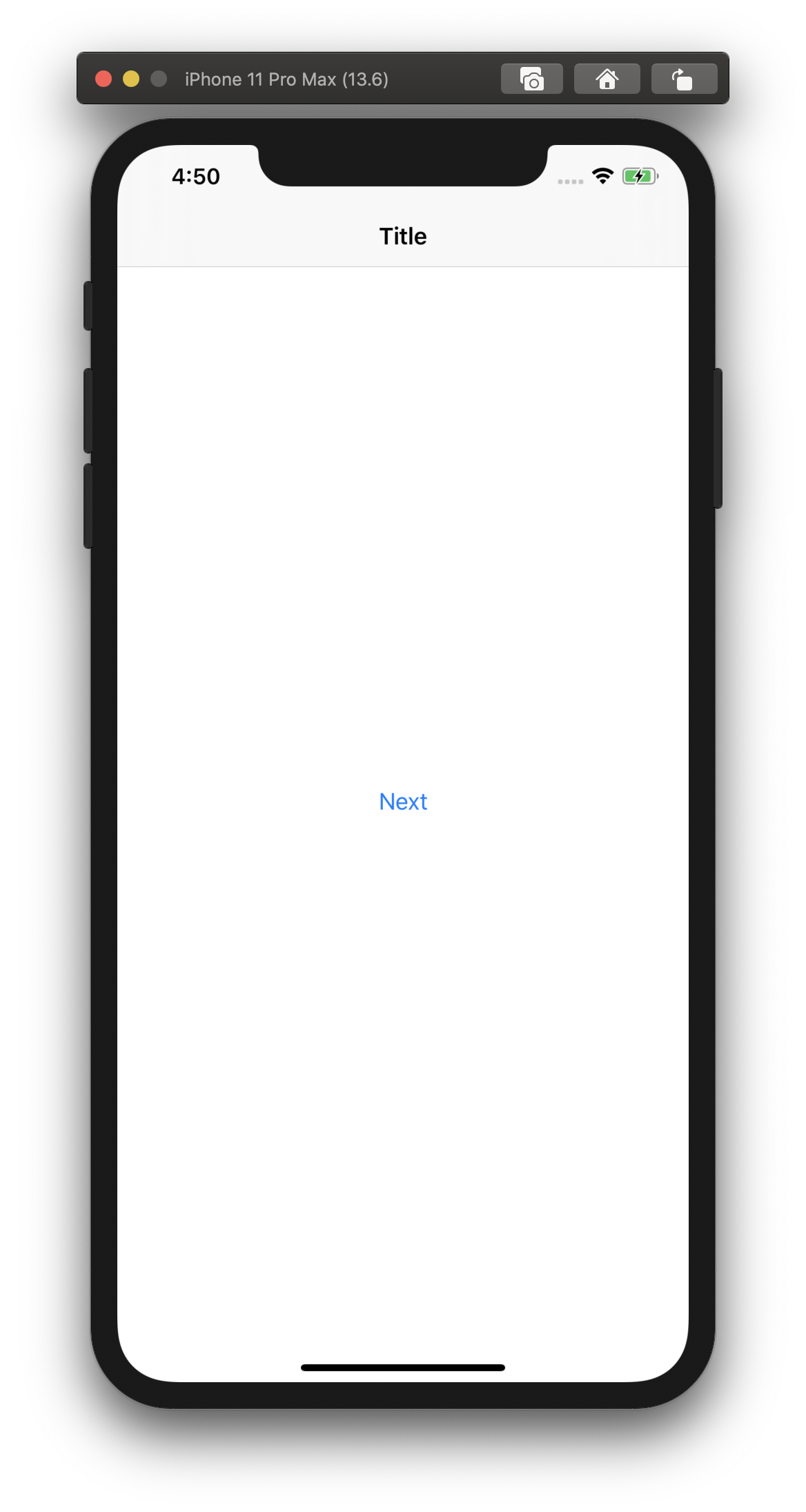
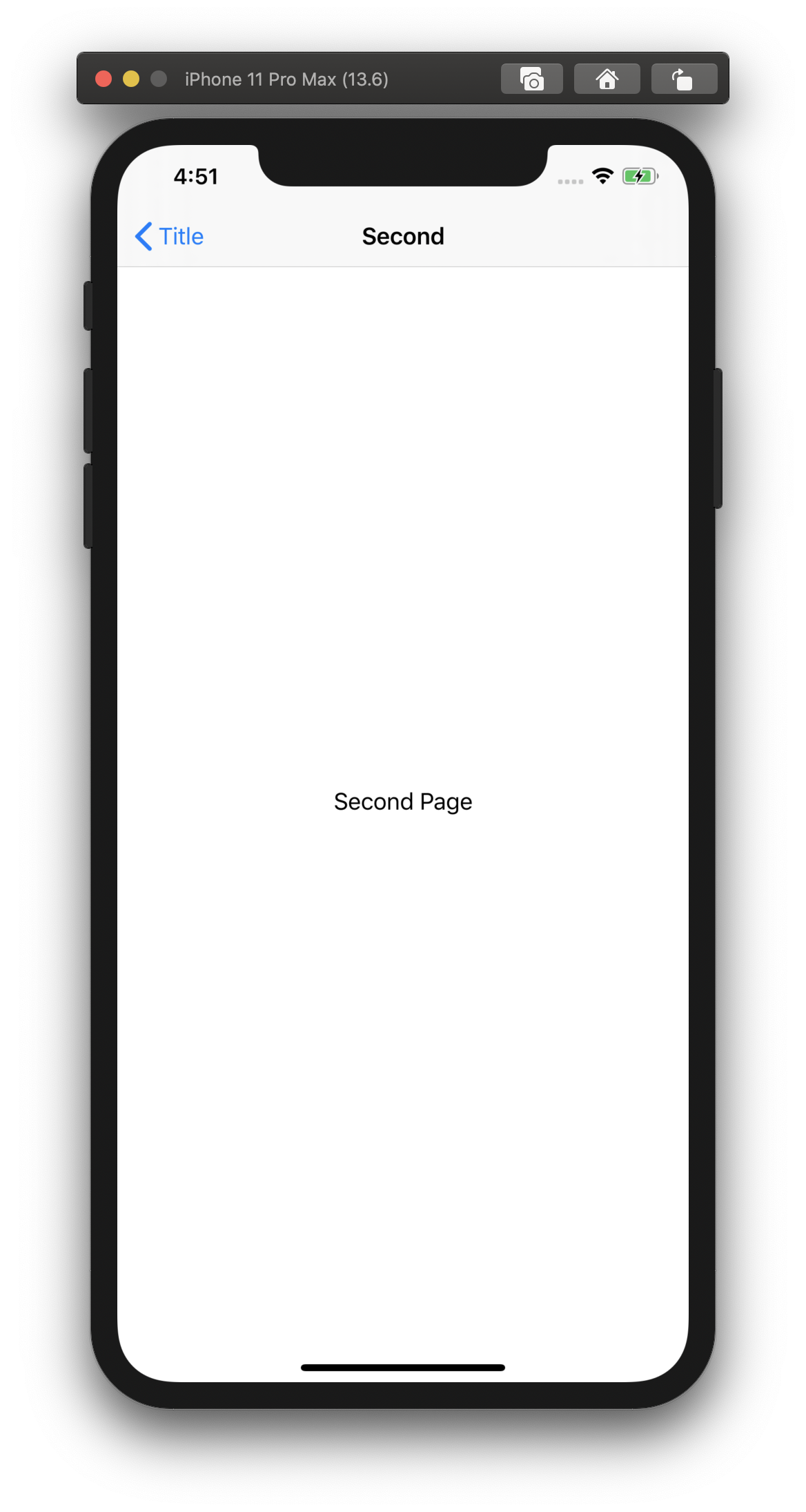
| 第一畫面 | 第二畫面 |
|---|---|
 |
 |
新增按鈕?
這在 UIKit 的時代也是有人這樣做過。在網路上看有一些解法是重新新增一個按鈕,放入如下的圖片,再把處理觸控事件的地方手動觸發 dismiss() ,但是這樣子箭頭大小和原生的箭頭不同,還要加上一些有的沒有的設定覺得有點麻煩。
Text("Second Page")
.navigationBarTitle("Second")
.navigationBarItems(leading: Image(systemName: "chevron.left").foregroundColor(.accentColor))
右側是客製化的按鈕,可以看得出來粗細和大小和原廠的箭頭還是有點距離。
於是就放棄這樣的解法。怎麼綁定到 dismiss 可以參考 這個 Stack Overflow 的解答。
解法:根據 isActive 調整 Title
雖然在 UIKit 有更漂亮的做法,不過在 SwiftUI 這應該是目前最好的解法。
在 NavigationLink 有一個初始化方法 init(_:destination:isActive:) ,有一個 isActive 可以用。
於是我們可以在 ContentView 裡新增一個屬性 isActive 讓我們來綁定。
由於這邊是同一個範圍的綁定,因此我們使用 @State
@State var isActive: Bool = false
NaigationLink 則改成這樣:
NavigationLink(
"Next",
destination: Text("Second Page").navigationBarTitle("Second"),
isActive: $isActive
)
透過這個綁定,當 NavigationLink 被開啟之後,isActive 會變為 true 反之則為 false 。
根據變化變化標題
原本的設定:
.navigationBarTitle("Title", displayMode: .inline)
可以改成這樣:
.navigationBarTitle(!isActive ? "Title" : "", displayMode: .inline)
也就是當下一個畫面被開啟的時候,我們就把標題的內容清空。
修改後的結果
修改後的程式碼如下
struct ContentView: View {
@State var isActive = false
var body: some View {
NavigationView() {
NavigationLink(
"Next",
destination: Text("Second Page").navigationBarTitle("Second"),
isActive: $isActive
)
.navigationBarTitle(!isActive ? "Title" : "", displayMode: .inline)
}
}
}
結果圖
| 第一畫面 | 第二畫面 |
|---|---|
 |
 |
以上