はじめに
新しい言語を習得しようと思い、安定した人気のあるJavaScriptを勉強しようと考えました。
JavaScriptの経験は業務で1カ月触った程度で、基礎レベルの理解も微妙なレベルです。
まずは入門サイトを読むところからスタートしました。
しかしIF文やFor文の説明等を読んでいても 眠くなってしまうので いまいちピンとこないので何かを作りながら学習していこうと考えました。
作成するにあたって
まずはJavaScriptを使ってどういうものが作れるのかについて調べてみました。そこで色々調べた結果シンプルな例がありましたので、こちらをベースに作成してみました。
例ではクリックしたら○が増えるのみですが、ここから少し機能を加えて何か作りたいと考えました。
その結果、シンプルな勉強時間をカウントするものを作成することに決めました。HTML、CSS、JavaScriptこみで10時間ほどかかりました。
作ったもの、コード等
以下にgithub、実際に動くページ、コードを記載します。
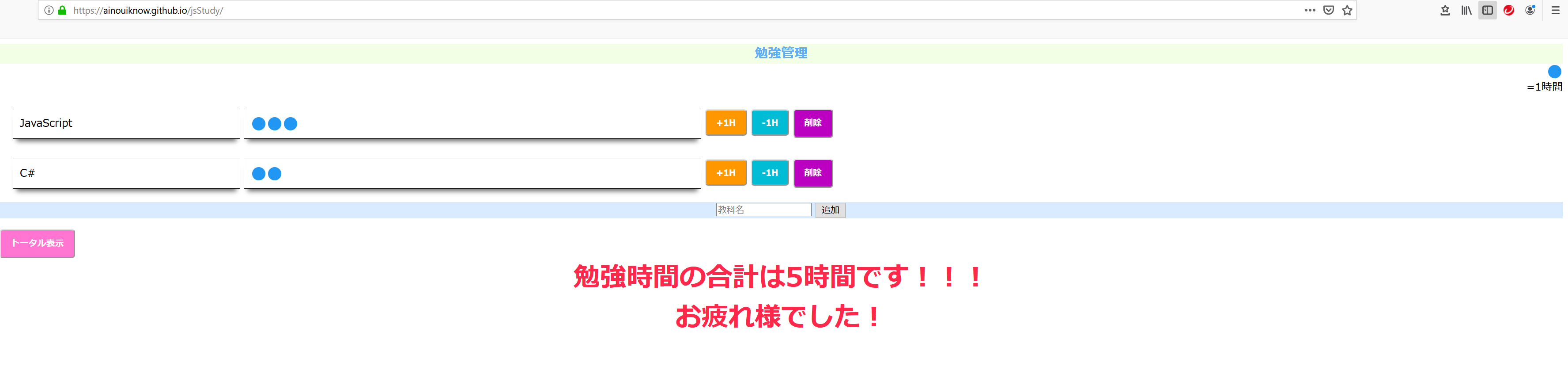
動作ページ
github
<html>
<head>
<meta charset="UTF-8">
<title>Example</title>
<link href="css/Code.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="Scripts/jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="title_area">勉強管理</div>
<div id="unit">
<div class="icon"></div>
<div>=1時間</div>
</div>
<div id="area">
</div>
<form id="form" name="test_form" onsubmit="return AddTable();">
<div>
<input type="text" name="text" placeholder="教科名">
<input type="submit" value="追加">
</div>
</form>
<input type="button" class="btn total" value="トータル表示" onclick="displayTime();"/>
<script type="text/javascript" src="Scripts/index.js"></script>
<div id="total_area">
</div>
</body>
</html>
# title_area{
background-color: #f3ffe5;
color: #5aadf6;
font-size: 20px;
font-weight: bold;
text-align: center;
}
# unit{
text-align: right
}
.study_zone{
margin: 10px;
padding: 10px 10px 10px 10px;
}
.text_area{
display: inline-block;
width: calc(15% - 5px);
min-height: 45px;
border: solid 1px;
vertical-align: top;
padding: 10px;
box-sizing: border-box;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.time_area {
font-size: 20px;
font-weight: bold;
display: inline-block;
width: calc(30% - 5px);
min-height: 45px;
border: solid 1px;
vertical-align: top;
padding: 10px;
box-sizing: border-box;
}
.effect1{
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
}
.btn {
display: inline-block;
color: #fff;
border-radius: 5px;
padding: 10px 15px;
cursor: pointer;
font-weight: bold;
}
.increase{
background-color: #FF9800;
}
.decrease{
background-color: #00BCD4;
}
.reset {
background-color: #bc00c1;
}
.total {
background-color: #ff75d1;
}
.icon {
background-color: #2196F3;
height: 20px;
width: 20px;
border-radius: 50%;
display: inline-block;
margin: 2px;
}
# form{
background-color: #d9ecff;
text-align: center;
}
# total_area{
color: #ff274a;
font-size: 40px;
font-weight: bold;
text-align: center;
}
let tableCnt = 1 // テーブルID
let timeCnt = 0 // 勉強時間
// 勉強時間のアイコン(1H)を増やす
function AddTime(timeAreaId){
let icon
let timeArea = document.getElementById(timeAreaId);
icon = document.createElement("span");
icon.setAttribute("class", "icon");
timeArea.appendChild(icon);
timeCnt++;
}
// 勉強時間のアイコン(1H)を減らす
function DelTime(timeAreaId){
let timeArea = document.getElementById(timeAreaId);
if (timeArea.childNodes.length > 0){
timeArea.removeChild(timeArea.lastChild);
timeCnt--;
}
}
// テーブル(勉強科目)を削除する
function DelTable(tableId, timeAreaId){
// テーブル削除の際、現在の勉強時間も減らす
let timeArea = document.getElementById(timeAreaId);
for (let i = timeArea.childNodes.length - 1; i >= 0; i--) {
timeArea.removeChild(timeArea.childNodes[i]);
timeCnt--;
}
let myTable = document.getElementById("area");
let delTable = document.getElementById(tableId);
myTable.removeChild(delTable);
}
// 新規テーブル(勉強科目)作成
function AddTable(){
let text
// 未入力の場合は「UnKnown」をセット
if ($('#form [name=text]').val() == ""){
text = "UnKnown";
} else {
text = $('#form [name=text]').val();
}
// divタグの作成
let childObject = document.createElement("div");
// id, class, データをセットする
childObject.id = 'table' + String(tableCnt);
childObject.className = 'study_zone';
childObject.innerHTML = '<div class="text_area effect1">' + text + '</div>\r\n' +
'<div class="time_area effect1" id="time_area' + String(tableCnt) + '"></div>\r\n' +
'<input type="button" class="btn increase" value="+1H" onclick="AddTime(\'time_area' + String(tableCnt) + '\');"/>\r\n' +
'<input type="button" class="btn decrease" value="-1H" onclick="DelTime(\'time_area' + String(tableCnt) + '\');"/>\r\n' +
'<input type="button" class="btn reset" value="削除" onclick="DelTable(\'table' + String(tableCnt) + '\', \'time_area' + String(tableCnt) + '\');"/>\r\n';
// 作成したdivタグをセットする位置を決め追加
let parentObject = document.getElementById("area");
parentObject.appendChild(childObject);
// idの番号を増やす
tableCnt++;
// 入力フォームのテキストをクリア
document.test_form.text.value="";
return false;
}
// 合計時間の表示
function displayTime(){
let message
// 合計時間によって表示する文章を変更する
if(timeCnt == 0){
document.getElementById("total_area").innerText = '勉強頑張って!';
exit;
} else if(timeCnt < 3){
message = 'まだ頑張れます!'
} else if (timeCnt >= 3 & timeCnt < 6) {
message = 'お疲れ様でした!'
} else {
message = 'よく頑張りました! えらい!!!!!!'
}
document.getElementById("total_area").innerText = '勉強時間の合計は' + String(timeCnt) + '時間です!!!\r\n' + message;
}
簡単な動作説明
教科名を入力し(未入力の場合はUnKnownという名前になる)追加ボタンをクリックすると時間入力エリアが出現。
そこで+1H,-1Hボタンを利用し時間をカウントする。削除も可能。
トータル表示で簡単なコメントを表示。
今回の経験で学んだこと。
getElementById
指定したIDのHTML要素を取得してくる。
すごく使い勝手がよかったです。他のものを作る際にも重宝しそうな機能でした。削除、追加、作成のどの処理にも使用しています。
innerHTML
HTMLの追加時(勉強項目の作成時)に使用しました。HTMLに直接書き込むことが意外と簡単にできたので驚きました。
しかしこの記事を書く際に調べてみた結果、insertAdjacentHTMLを使用するほうが適切のようです。
次回からは気をつけるようにします。
appendChild, removeChild
要素の追加と削除に使用。
ノードの追加と削除の機能を持つが、仕様を完全に理解できてないので次に使用するときは気を付ける。
おわりに
予想していたよりも簡単に作れたので驚きました。
環境を整える必要もなく動作を確認できるのは本当に便利ですね。
またわからない部分も調べたらすぐに答えが見つかるのであまり悩まなくてすみました。
参考サイト
http://makisuke.seesaa.net/article/45031561.html
http://mitsuakikawamorita.com/blog/?p=254