はじめに
個人のメモ程度の出来なのであまり参考にしないで下さい.
環境
Xcode:11.2.1
Swift:5.1.2
2019/11
part1
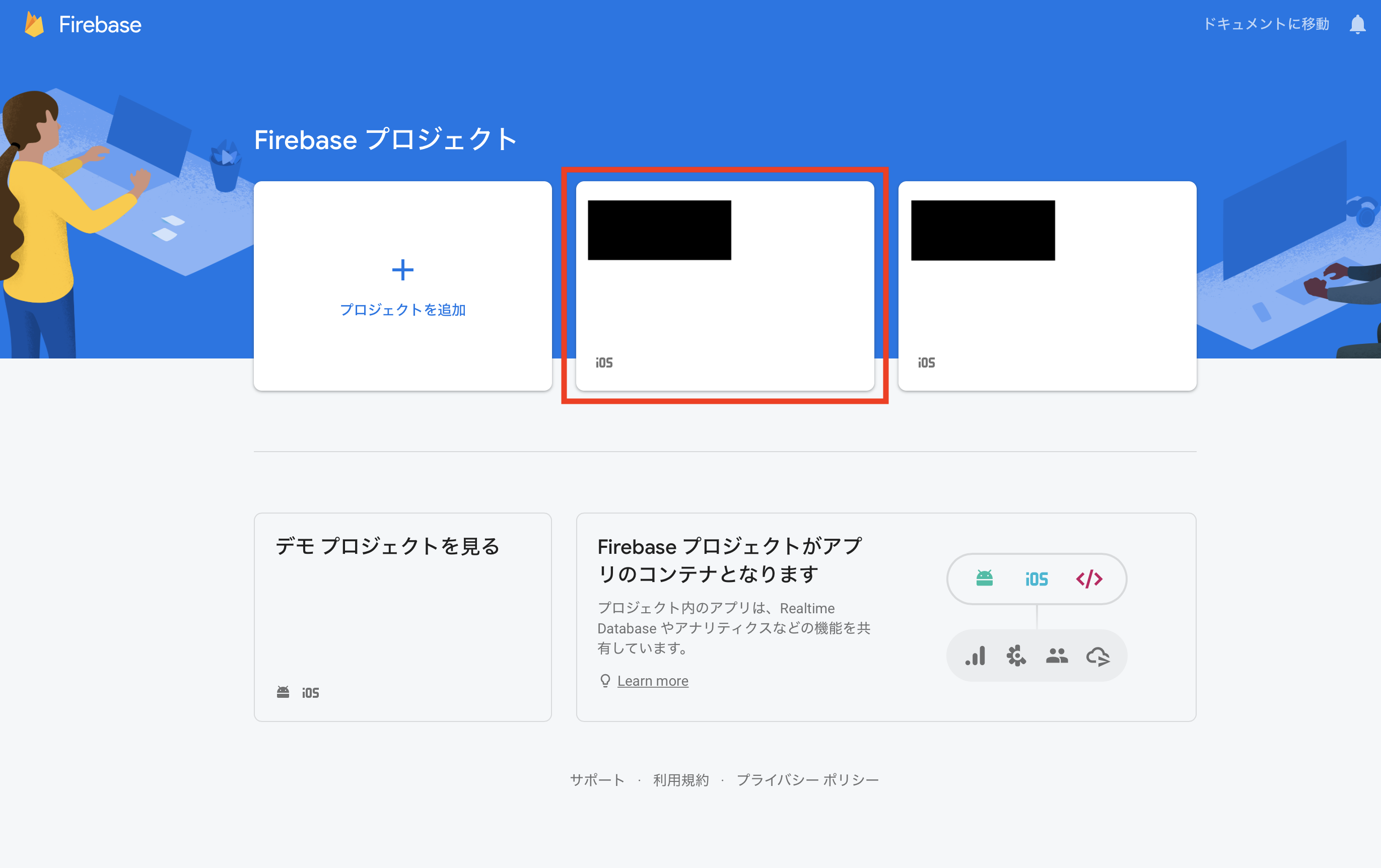
Firebaseにログインして,プロジェクトを作成するか既存のものを選択する.

part2
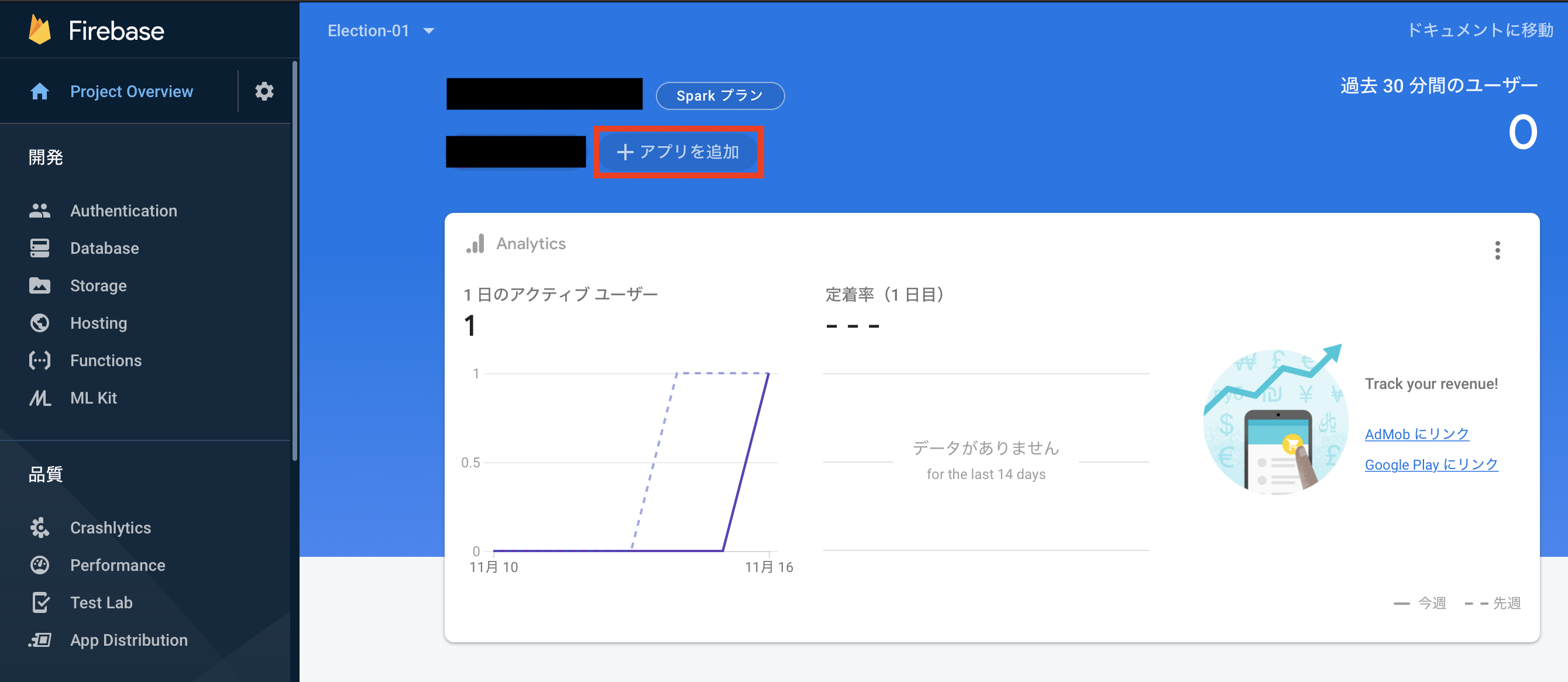
プロジェクトを選択したら,ProjectOverViewからアプリを追加を選択する.

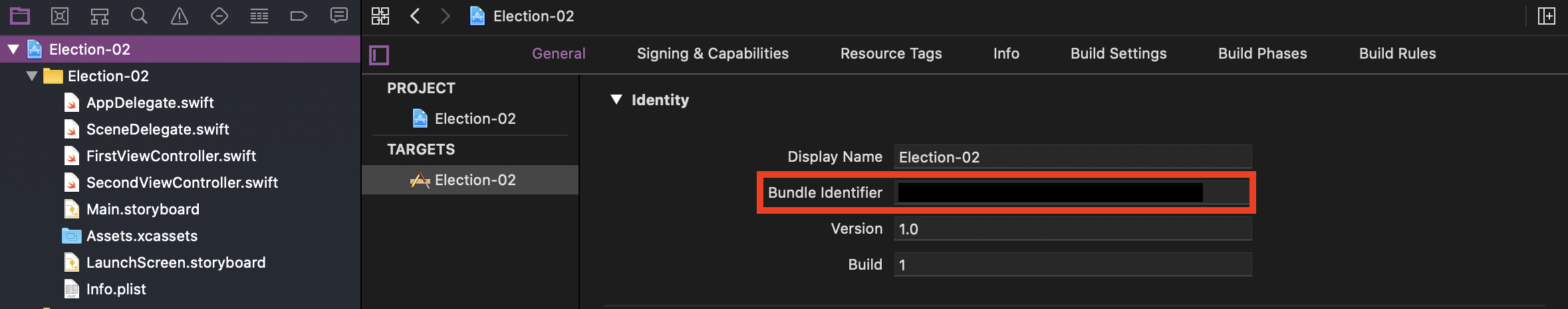
part3
XcodeからBundle Identifierをコピーする.

part4
Firebaseに戻り,iOSバンドルIDに先ほどコピーしたものを貼り付ける.
アプリのニックネームを適当に入力し,次へ.

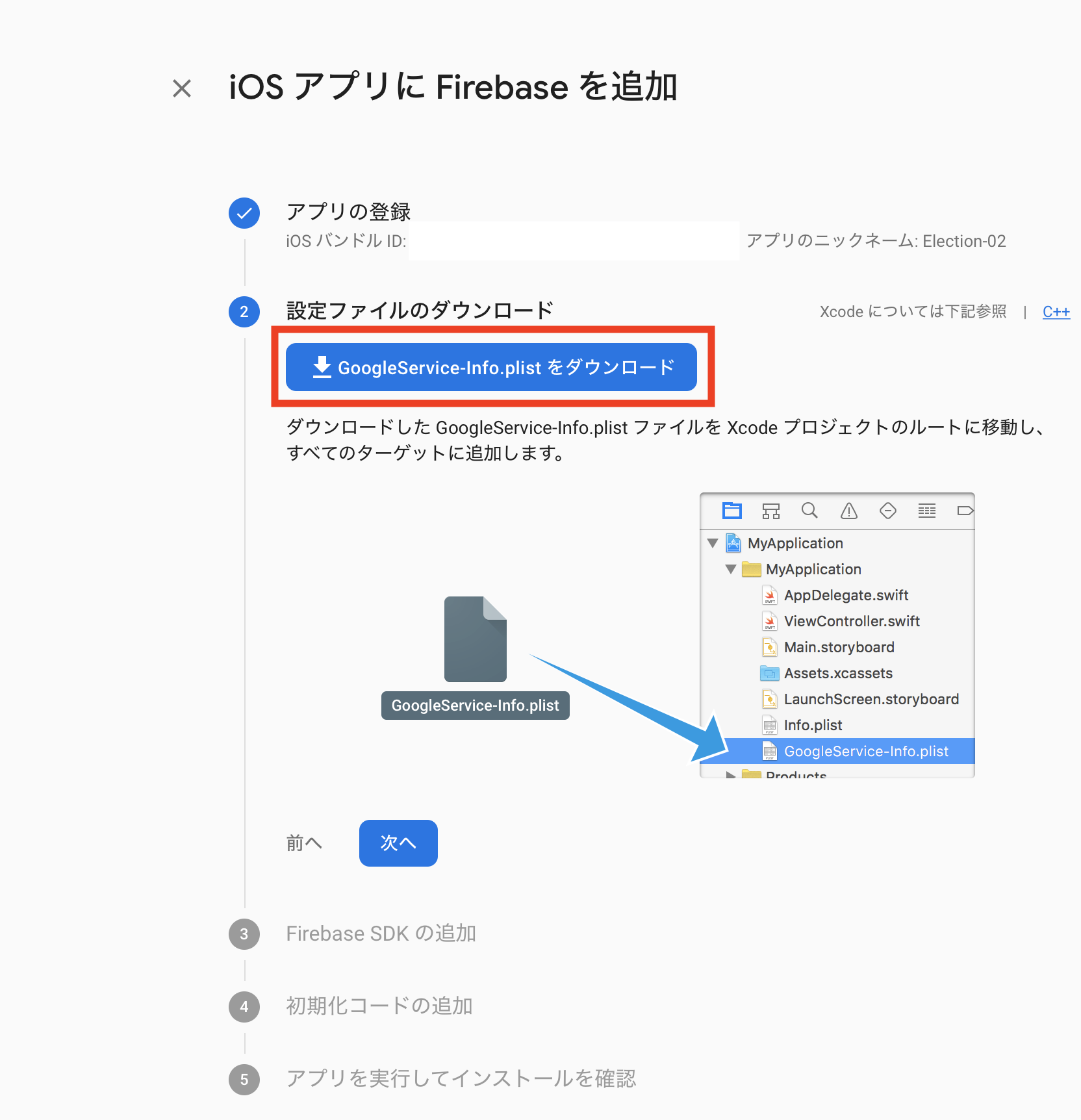
part5
GoogleService-Info.plistをダウンロードを選択し,次へ.

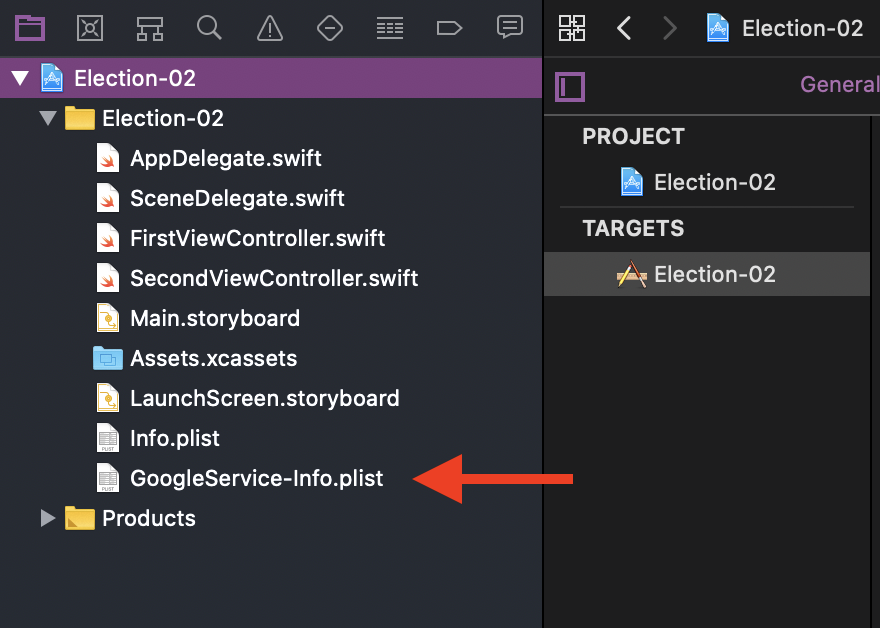
part6
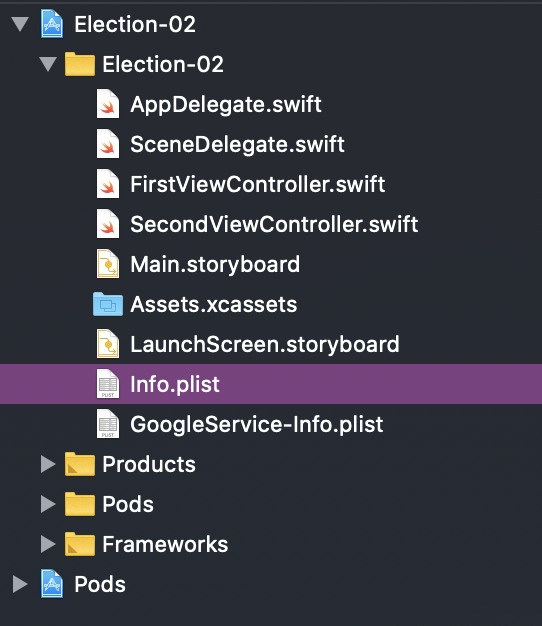
ダウンロードしたものをドラッグ・ドロップでXcodeにコピーする.

part7
プロジェクトを終了する.
ターミナルを立ち上げて,CDコマンドを用いてXcodeファイルがあるディレクトリに移動する.
command+option+cで,現在のフォルダのパスをコピーできる.
part8
移動したら,
pod init
と打ち込み,エンター.
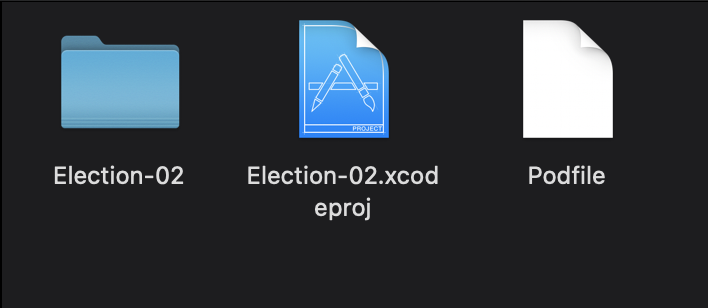
part9
すると,XcodeファイルがあるフォルダにPodfileという名前のファイルが自動生成される.

part10
Podfileをテキストエディタなどで開き,下のコードをendの前に書き加え,上書き保存をして閉じる.
# add the Firebase pod for Google Analytics
pod 'Firebase'
pod 'FirebaseUI'
pod 'Firebase/AdMob'
# add pods for any other desired Firebase products
# https://firebase.google.com/docs/ios/setup#available-pods
part11
コマンドプロンプトに戻り,
pod install --repo-update
と打ち込み,エンター.
part12
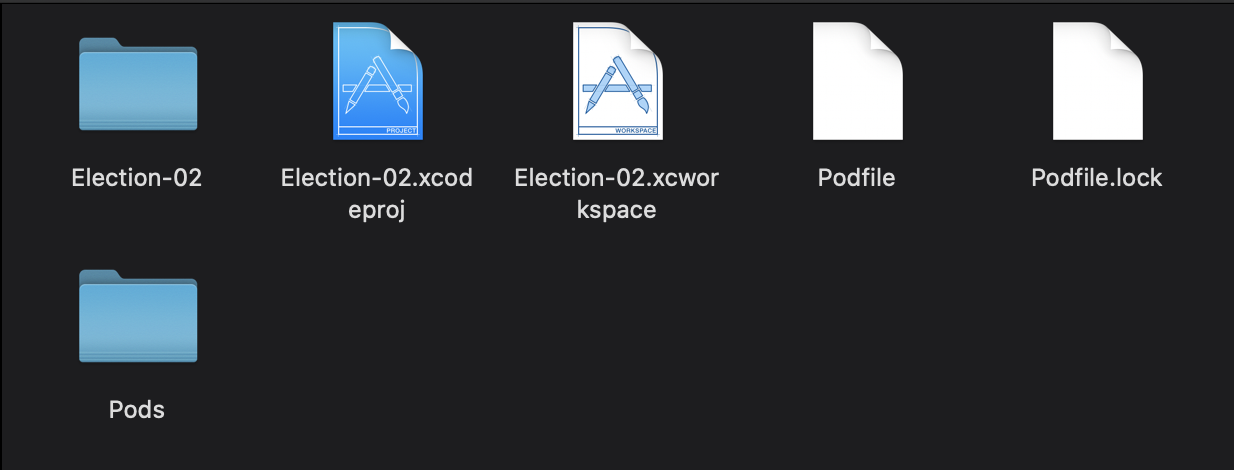
すると,~~~.xcworkspace,Podfile.lock,Podsという名前のファイル又はフォルダが自動生成される.

part13
~~~.xcworkspaceを立ち上げ,AppDelegate.swiftに下のコードになるよう4つ書き加える.
import UIKit
//↓↓↓↓↓ここを書き加える
import Firebase
//↓↓↓↓↓ここを書き加える
import FirebaseUI
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
//↓↓↓↓↓ここを書き加える
FirebaseApp.configure()
//↓↓↓↓↓ここを書き加える
GADMobileAds.sharedInstance().start(completionHandler: nil)
return true
}
~~~~~
}
part14
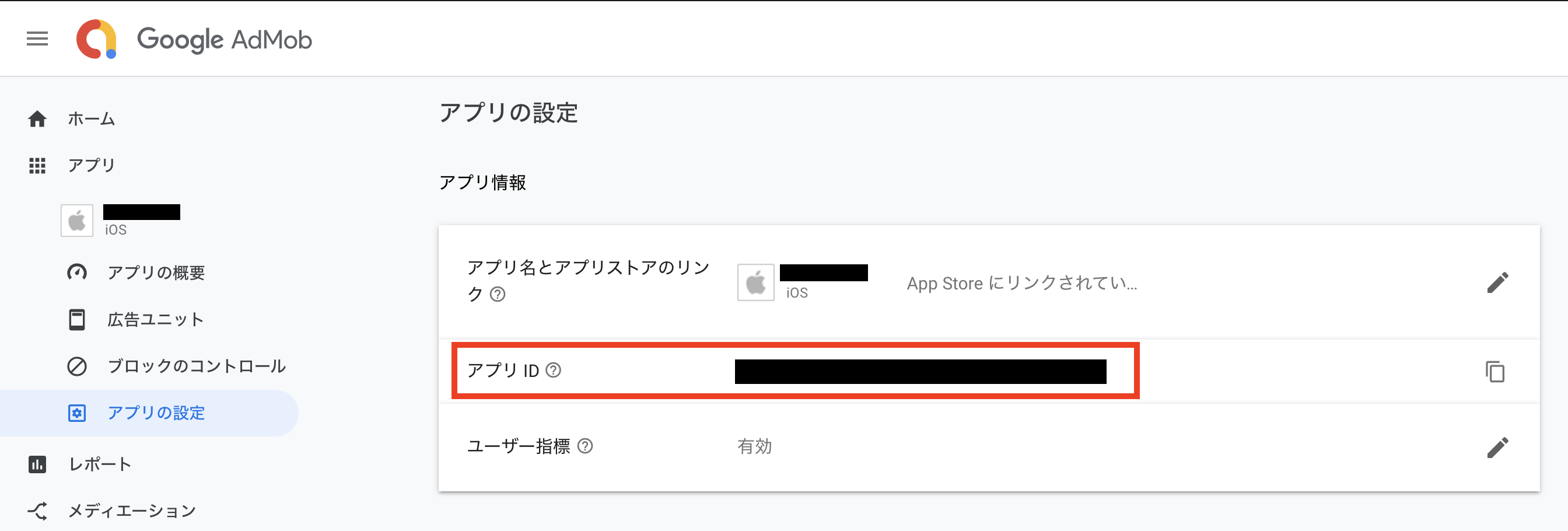
Google AdMobに登録し,アプリの設定画面に移動する.
アプリIDをコピーする.

part15
Xcodeに戻り,Info.plistを選択する.

part16
Information Property ListにGADApplicationIdentifierを追加し,Valueに先ほどコピーしたアプリIDを貼り付ける.

part17
ここから実際に広告が使えるか試す.
広告を表示したいViewControllerに下のフレームワークをインポートする.
import GoogleMobileAds
part18
広告を表示したいViewControllerにUIViewを配置する.

part19
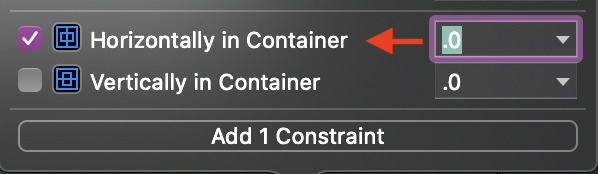
下の制約をつける.


part20
UIViewを選択した状態で,Identity inspectorのCustom ClassのClassをGADBannerViewに変更する.

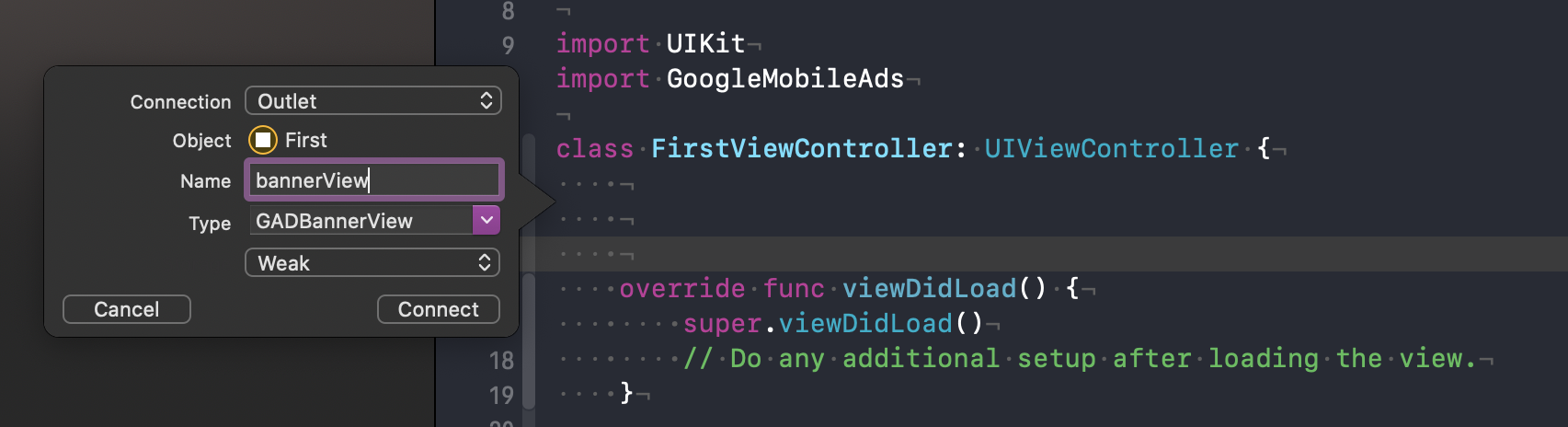
part21
Main.storyboardのUIをコードに接続する.

part22
AdMob公式サイトからテスト広告ユニットIDをコピーする.
バナー広告 | iOS | Google Developers

part23
広告を表示したいViewControllerに下のコードになるよう3行書き加える.
bannerView.adUnitIDは先ほどコピーしたもの.
import UIKit
import GoogleMobileAds
class FirstViewController: UIViewController {
@IBOutlet weak var bannerView: GADBannerView!
override func viewDidLoad() {
super.viewDidLoad()
//↓↓↓↓↓この3行を書き加える
bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716"
bannerView.rootViewController = self
bannerView.load(GADRequest())
}
}
追記
override func viewDidLoad() {}に広告の大きさを指定する以下のコードも加えてもいい.
bannerView.adSize = kGADAdSizeBanner
part24
ビルドを実行して下のようになればOK.

part25
追記
AdMobにログインし,お支払いの設定からお支払い情報の登録を行う.
part26
追記
AdMobにログインし,アプリの設定からアプリ名とアプリストアのリンクを設定する.