この記事はAWS初心者の備忘録です。
目次
目的
-
クラウドに対する理解を深めること
-
 知識(AWS資格取得)
知識(AWS資格取得)
- 無資格→AWS初級取得で達成とする
- 開発(実際に手を動かす)
- 共有(得た知見を共有して広める)
-
-
本記事ではhands-onをもとに実際に手を動かし、qiita二投稿することで知見の共有を図る
-
わからなかった点を調べてまとめる
学習の進め方
前提
- AWS初級に合格する程度のAWSに関する知識
- 応用情報技術者試験レベルの情報に関する知識
- AWSアカウントを作成済み
- hands-on通りに翻訳アプリを作成する
- 新しい機能を実装してみる
- qiitaに学習履歴を残す
題材
環境
- windows 11
- WSL ubuntu
$ cat /lib/*release*
PRETTY_NAME="Ubuntu 22.04.4 LTS"
NAME="Ubuntu"
<略>
- VScode
1. hands-on通りに翻訳アプリを作成する
Amazon Translate を使って自作音声翻訳サイトを作る通りに進めて疑問に思った箇所を書き留める
1.必要条件
hands-onでは以下の条件
下記サービスの有効なアカウント
AWS
GitHub
AWS CDK の動作環境 : バージョン: 2.79.1数十〜数百円程度の AWS 利用料
- 私の環境
$ cdk --version
2.145.0 (build fdf53ba)
- AWS CDKとは
- AWS CDKとはなんですか
- AWS CloudFormationでクラウドインフラストラクチャをコードで定義するためのOSS
- 本hands-onでは
translate-function-stack.tsに設定している - 様々な言語でインストール可能(Typescript, JavaScript, Python, Java, C#)
今回はhands-onがTypScriptなので合わせてTypeScriptを用いてインストールする。
- Node.jsとは
- Webページ作成などの際に使われるJavaScriptを、サーバー側で動作させるプラットフォーム
- ブラウザ上でしか動かすことのできなかったJavaScriptをサーバで実行できる様になる
- 大量のリクエストを受けるのが得意
- 参考
 詰りポイント
詰りポイント
- パッケージ管理
Node.js関連でパッケージ管理の概念を理解しておく必要がある。-
以下ような機能を持つパッケージマネージャで開発プロセスの効率化をしている
- パッケージ配布サーバーとの連携
- インストール/アンインストール管理
- 依存関係の解決
-
参考
-
Node.jsのパッケージマネージャは
npmを使用する- npm installとpackage.jsonが存在するディレクトリでコマンドを打てば、package.jsonに記述されている依存パッケージを自動でインストールしてくれる
- npm installをするとnode_modulesというディレクトリがnpm installを実行したディレクトリに作成され、npmを利用してインストールしたパッケージは、この中に格納される
- でも他にもパッケージ管理ツールがあるぽい…
-
しかし筆者はパッケージ管理という概念がなく、グローバルインストールしたバージョンとローカルのバージョンの違いがわからなかった。。。
-
また別のパッケージ管理ツール(
asdf)を使っていたせいで依存関係がカオスになった。。。
-
2. 注意事項
本hands-onで作成するアプリケーションは認証・認可がないためセキュリティ的に脆弱なので、AWSのリソースを無尽蔵に要されかねないので、基本的に立ち上げたらすぐにアプリケーションは落としたほうがいい。
 詰りポイント
詰りポイント
- 完全にサービスを落とす方法は?
- ちょっと課金され続ける(数百円/月)
- TBD
-
Amazon Translate とは ?
AWS が提供する深層学習モデルを使用して、従来の統計ベースやルールベースの翻訳アルゴリズムよりも正確で自然な翻訳を提供する言語翻訳自動化のサービス
4. アーキテクチャ
利用するAWSサービス
-
- 以下のCI/CDを提供
- リポジトリとの接続
- ビルド設定の調整
- アプリケーションのデプロイ
- 以下のCI/CDを提供
-
- AWS提供のAPIゲートウェイ
- APIに関するトラフィックモニターやセキュリティなどのタスクを管理できる
-
- サーバレス(サーバを意識せずにという意味合い)でイベント駆動型のコンピューティングサービス
- 簡単な処理をスクリプトとして与えて実行できる
5. 構築手順
5-1. 環境セットアップ
AWS CDK (Cloud Development Kit)を実施してローカルのWSLにCDKの環境を整備した
 詰りポイント
詰りポイント
- ドキュメントがほぼ英語(英語力を鍛えなければ…)
- SSOログインの設定がやや面倒
- tokenを取得したりなど少し面倒
- ssh接続のための鍵交換みたいな感じ?
- インストールにやや時間かかる
- 開発専用のdockerイメージとかあればラクそう
-
ブートストラップ?
- デプロイする環境を準備するプロセス
- 一番初めのデプロイの前に1回だけ行う
$ cdk bootstrap aws://ACCOUNT-NUMBER/REGION
<略>
$ cdk deploy
Bundling asset TranslateFunctionStack/translate-function/Code/Stage...
...f375f8cbb824a5030e04a2bd6635a5a7cbb7c7208cf83662/index.js 21.6mb ⚠️
⚡ Done in 5392ms
✨ Synthesis time: 12.73s
TranslateFunctionStack: start: Building
<略>
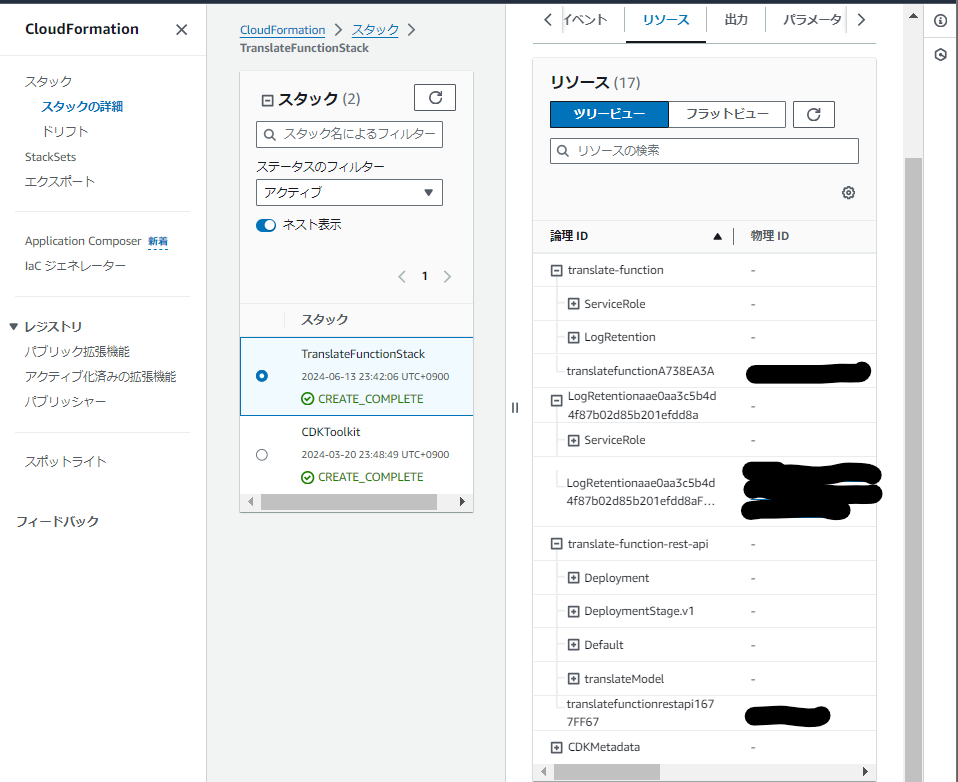
デプロイ後のAWS画面
- CloudFormation
作成したコードがデプロイされているのがわかる
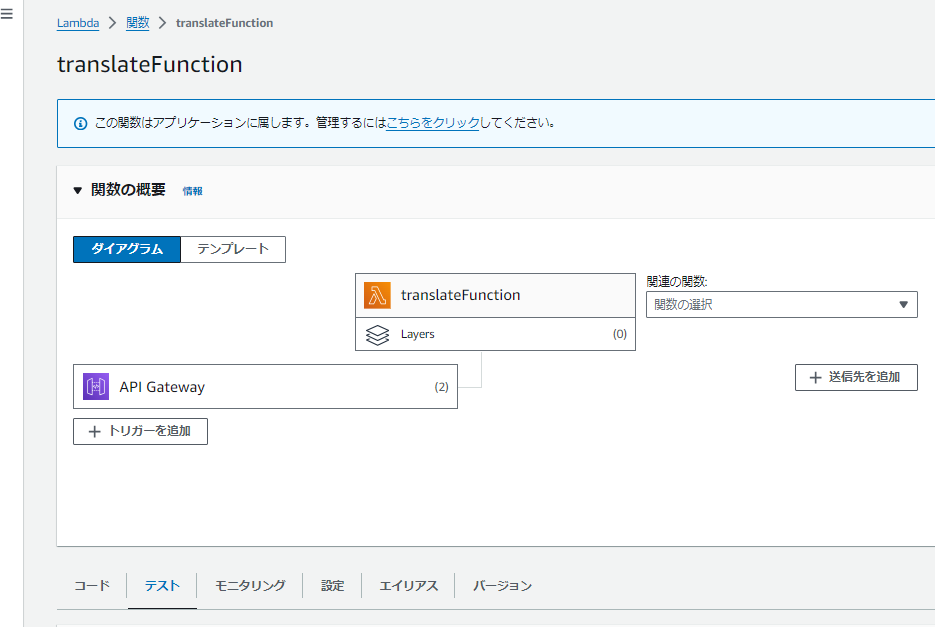
- lambda
コードで作成したアーキテクチャが自動的に図示化されている
5-2. API の構築
 詰りポイント
詰りポイント
-
NodejsFunctionクラス?-
AWS CDKのドキュメントに記載のあるAPIの中のクラス
- CDKのAPIを利用することでAWSのサービスをコードで制御できる?
-
AWS CDKのドキュメントに記載のあるAPIの中のクラス
-
CORSとは
- 「クロスオリジンリソース共有」のこと
- 特定のドメインにロードされたクライアントウェブアプリケーションが異なるドメイン内のリソースと通信する方法を定義
- クロスサイトリクエストフォージェリ (CSRF)対策
5-3. 翻訳ページの作成
- 表示するwebページのHTMLとjavascriptコードの解説
- このコードをGithubにプッシュする
5-4. 翻訳ページのデプロイ
-
AWSのマネジメントコンソールからAWS Amplifyを使って先ほどプッシュした静的ページのコードをホスティングする
-
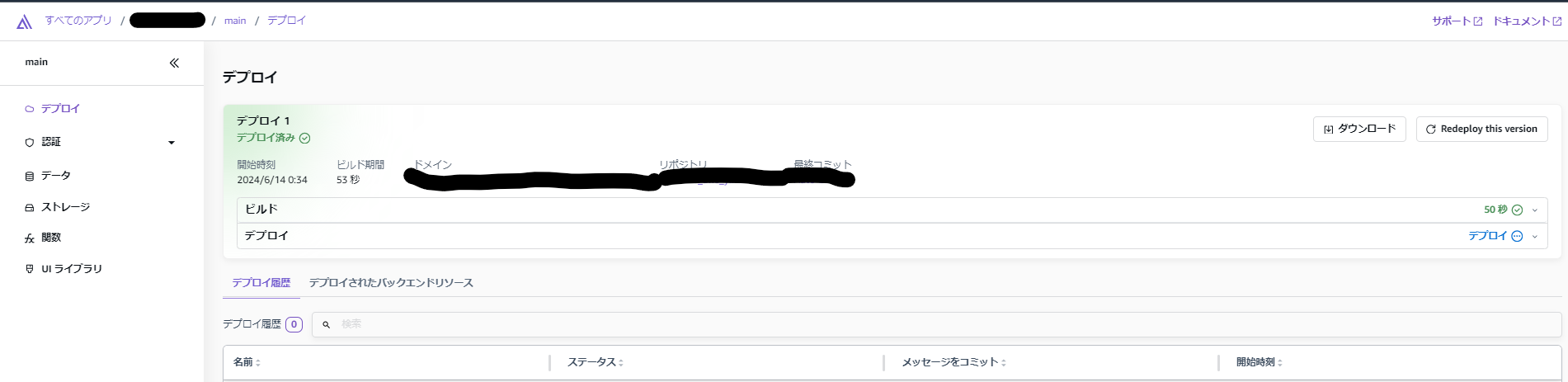
デプロイした様子
サーバの設定などの細かいところを考えずに簡単にデプロイすることができた。
 詰りポイント
詰りポイント
- hands-onの画面と実際の画面に結構差がある。
- AWSのサービスは高い頻度で更新されるため、その場で何をしているかを考えて手順を進める方が良い
5-5. 動作確認
- AWSの画面をポチポチするだけでwebサービスができあがってしまった!
- ホストするサーバの設定などを考えなくていいから非常に楽
6. 構成の削除
- ホストしたサービスはリンクを知っていれば誰でも使えてしまうので構成を削除する
7. まとめ
- Happy coding!
2. 新しい機能を実装してみる(TBD)
- 認証機能を実装してみる?
3. qiitaに学習履歴を残す
- 引き続き更新中
感想
- ソフトウェアあるあるだが環境構築がとても大変だった
- 前提となる知識(特にwebアプリケーションまわり)が多く必要
- 読まなければならないドキュメントが多い
- 特にAWSのサービスのドキュメントは細かい文字が多くすべて読んでられなかった。
- windws環境でも同様のことができるが、linuxベースで開発したほうが考えることが少ないと感じた
- とはいえ余計なことを考えずサービスをすぐにデプロイできる
- ミドルウェアレベルまではすべてAWSがやってくれる
- 以前自前でサーバを用意してWEBアプリを作ろうとしたが、サーバの設定がわからず断念した。
- 今回のhands-onはのべ1~2日でデプロイすることができた。初めて作った割にこれだけのクオリティのものができるのはすごい
- より深みのあるサービスを提供したいと思った
- 仮に本格的にサービスとして運用するには認証・認可などのセキュリティ・コスト見積もりなどを考える必要がある
- それらは追々…