雨って萎えません?
皆さん雨は好きですか?
私は嫌いです。
私の住む北陸地方は年間降水量ランキングTOP3(石川、富山、福井)を独占しています。
1日平均にすると6時間ほど降っている計算だそうです。
子どものころ、楽しみにしていた予定が雨のせいで中止になったことが何度あったことか。。。

気持ちよく出勤するために
そして大人になった今、我々は例え雨でも出勤しなけばならないのです。
雨を止ませることはできませんが、雨にイライラする気持ちを対処することはできるのではないでしょうか?
ですので、今回はobnizを使用して今日の天気が雨なら、楽しい音楽で傘を持参することを促す装置を作りしました💡
早速デモ
「傘ぁ~持っていきぃ~♪」と歌っていますね笑
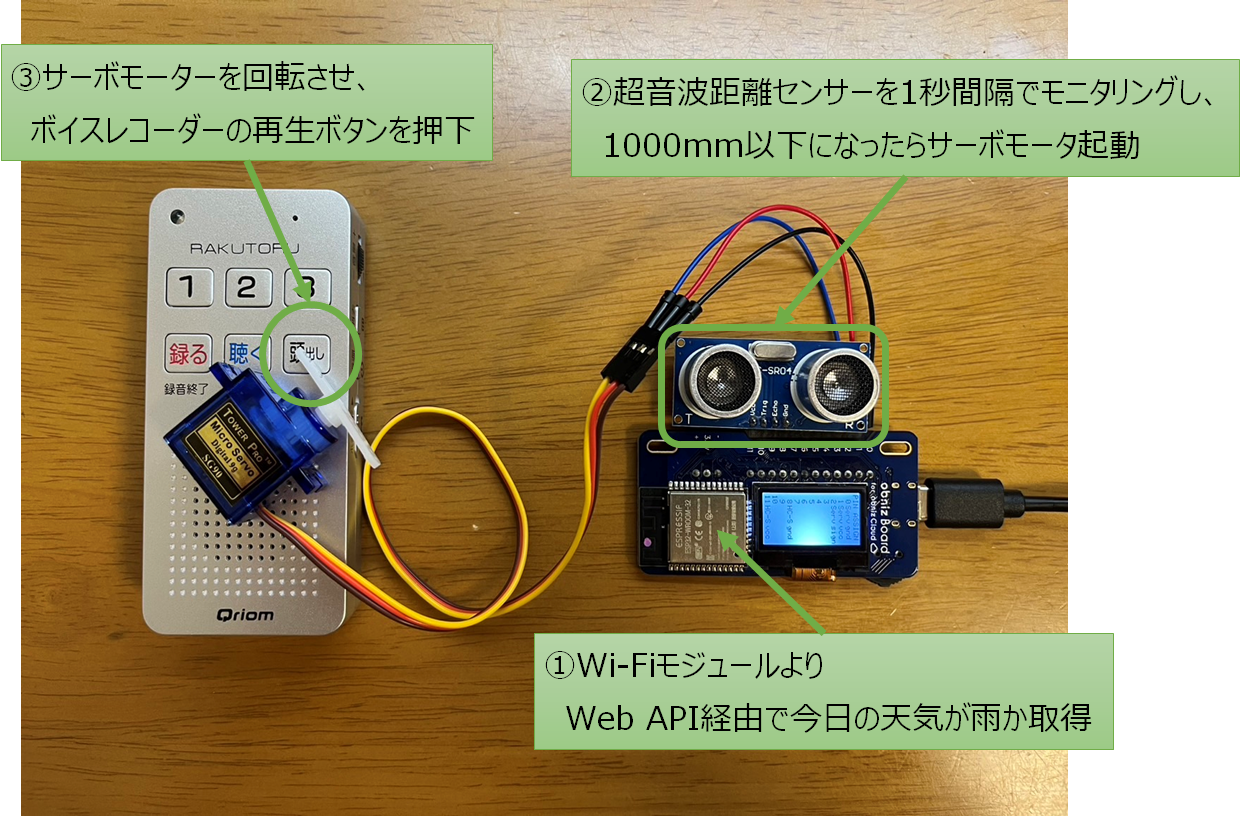
仕組み
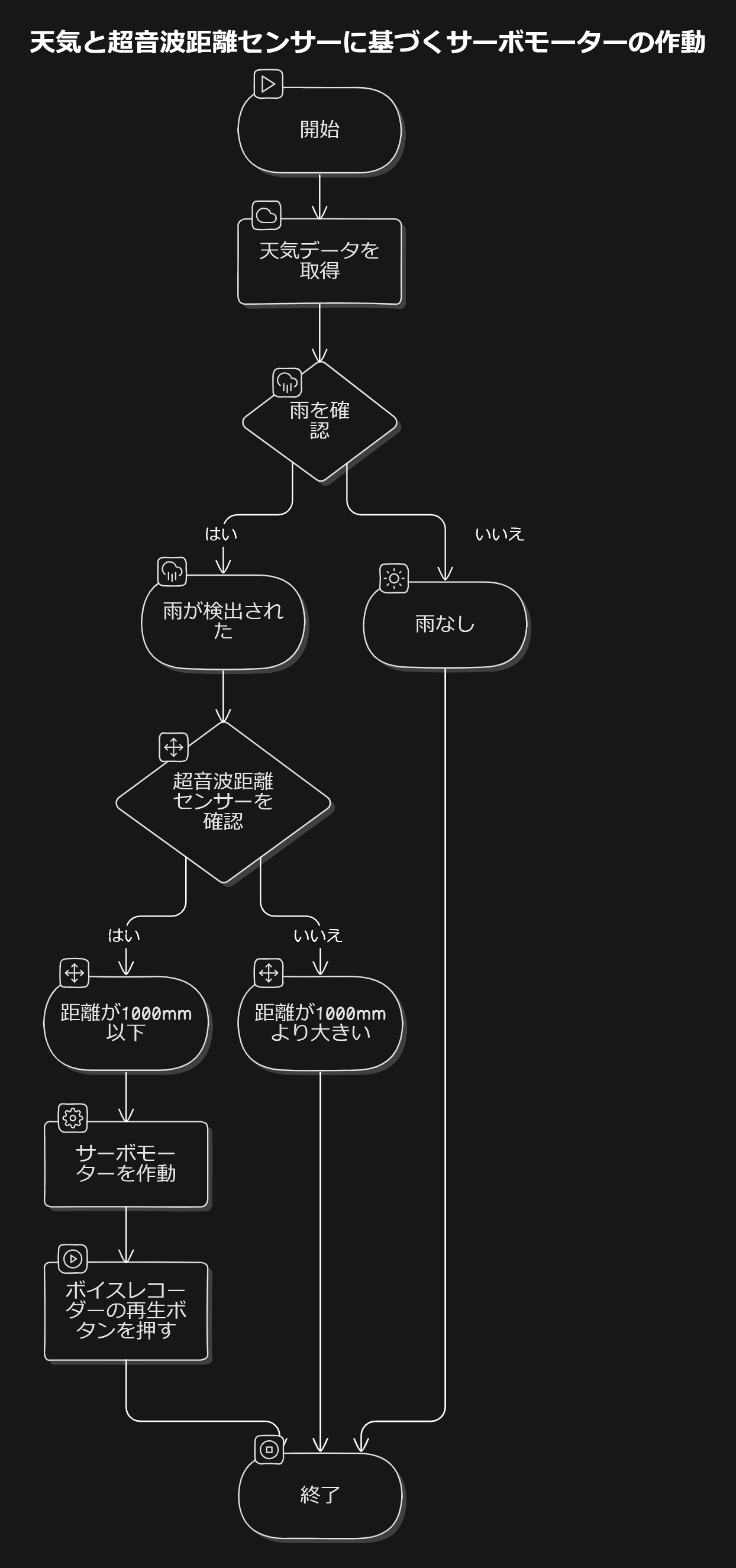
この装置は以下のようなフローで動作しています。
以下のフローチャートは話題のEraser AIで生成してもらいました。
Freeプランだと会員登録時に20クレジット付与されるみたいです。

開発環境
使用したもの
- obniz Board 1Y (obnizOS 3.2.1)
- OpenWeatherのWeather API (5 Day / 3 Hour Forecast)
- 超音波距離センサー (Rainbow E-Technology社製 HC-SR04)
サーボモーター (Tower Pro社製 SG90)- サーボモーター (Tower Pro社製 SG92R)
- ボイスレコーダー (山善社製 YRT-100)
- 曲はCapCutのテキスト読み上げ機能を使用

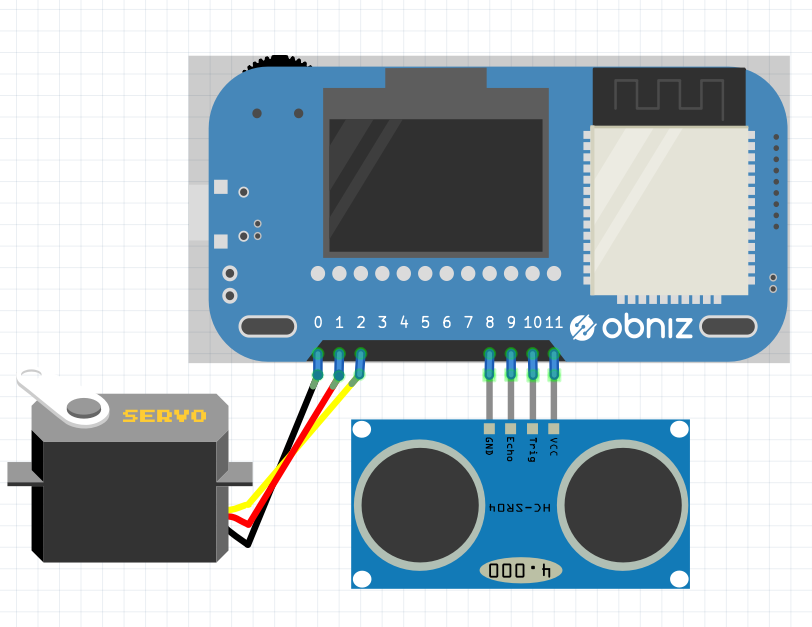
配線図

| Port | デバイス | 機能 |
|---|---|---|
| 0 | サーボモーター | GND |
| 1 | サーボモーター | VCC |
| 2 | サーボモーター | Signal |
| 3 | 未接続 | - |
| 4 | 未接続 | - |
| 5 | 未接続 | - |
| 6 | 未接続 | - |
| 7 | 未接続 | - |
| 8 | 超音波距離センサー | GND |
| 9 | 超音波距離センサー | Echo |
| 10 | 超音波距離センサー | Trig |
| 11 | 超音波距離センサー | VCC |
どうやって曲を撮ってる?
はい。原始的なやり方です。
パソコンから音声を流してイヤホンを当てて撮ってます。
スマートじゃないけど私は満足です。

問題発生。。。
ボタンが硬くてサーボホーンで押せない。。。
無事解決!
トルクが強いモデルに変更しました!
今回のソースコード
ソースコードはこちら
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/obniz@3.30.0/obniz.js"></script>
</head>
<body>
<script>
// ObnizデバイスIDとOpenWeatherMap APIキーを設定
const obnizId = "********";
const weatherAPIKey = "********";
// 天気情報を取得する関数
async function getWeather() {
const url = `https://api.openweathermap.org/data/2.5/forecast?q=toyama&appid=${weatherAPIKey}`;
const response = await fetch(url);
const weatherData = await response.json();
return weatherData;
}
// LEDを制御する関数
async function play() {
const obniz = new Obniz(obnizId);
await obniz.connectWait();
// サーボモーターを0~2pinに接続
const servo = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2});
// 超音波距離センサーを7~11pinに接続
const hcsr04 = obniz.wired('HC-SR04', {
gnd: 8,
echo: 9,
trigger: 10,
vcc: 11,
});
// setIntervalで定期実行
setInterval(async () => {
const weatherData = await getWeather();
let containsRain = false;
for (let i = 2; i <= 6; i++) {
if (weatherData.list[i].weather[0].main === "Rain") {
containsRain = true;
break; // "Rain"が見つかったらループを終了
}
}
// 超音波距離センサーで距離を取得
const distance = await hcsr04.measureWait();
console.log(`Distance: ${distance} mm`);
if (containsRain && distance <= 1000) {
console.log("Rain detected and distance <= 1000mm");
servo.angle(45);
} else {
console.log("No rain or distance > 1000mm");
}
}, 1000); // 1秒ごとに実行
}
// プログラム開始
play();
</script>
</body>
</html>
あとがき
ソフトウェアだけでなくハードウェアが絡むと可能性が無限大に広がる分、色々実装を迷ってしまったのが本音です。
当初は『オカンが「傘持っていき!」って言ってくれる装置』を作ろうとしたのですが、合成音声を探しているときに、CapCutのテキスト読み上げ機能と出会いました。
そんな偶然の出会いで修正を繰り返していくのもプロトタイピングの醍醐味ですよね♪
今後の展望
今回実装が間に合いませんでしたが、空きポートがまだ5pinほど余っているので玄関ハックをしたいと考えていました。
例えば、、、
- サムターンにチルトセンサを設置して、LINE Botからリクエストを送った際に解錠、施錠を確認する
- 郵便ポストにマグネットセンサを設置して、郵便物の投函をLINE Botに通知する
Hardware is Hardとも言われますが、好き嫌いせずに挑戦していきたいですね🤔