ヴァル研究所 Advent Calendar 2016、13日目はElectronで駅すぱあとWeb APIのAPI Tester的なアプリを作成してみようと思います。
API Tester
Slack APIのドキュメントなどでは、リファレンスと一緒にAPI Testerが用意されており、パラメータを指定して実際のWebAPIのレスポンスを得ることができます。
WebAPIを使用する場合に、パラメータの組み合わせとレスポンスを手早く試すことができれば開発効率が向上しそうです。というわけで、さっそく駅すぱあとWeb APIの簡単なAPI Testerを作成してみました。
APT TesterのサンプルコードはGitHubにUPしてあります。WebAPIのアクセスキーは「駅すぱあとWebサービス」からお申込みいただくことで入手できます。
Electronがインストールされている環境であれば、サンプルコードをgit cloneしたのち、以下のコマンドで実行できます。
(Electronのインストール手順は12日目の記事をご参照ください)
$ git clone https://github.com/valsitoh/val_sample.git
$ cd val_sample
$ electron ./api_tester
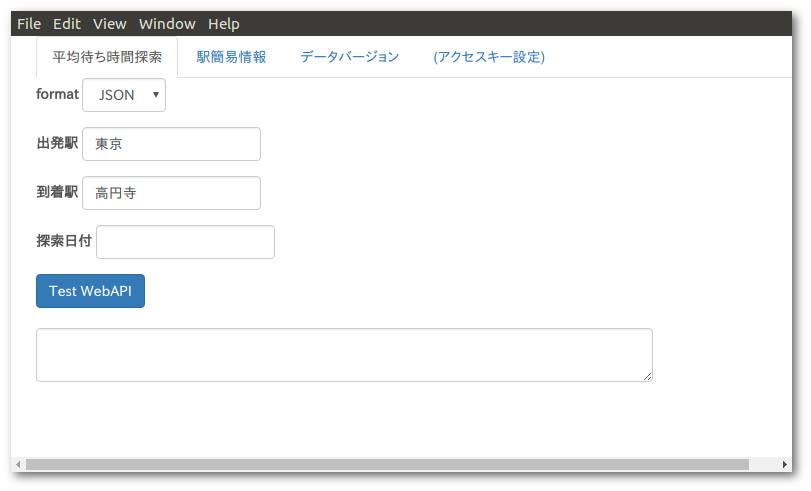
駅すぱあとWeb API Tester
動作イメージは以下のような感じです。各APIについて、パラメータ(全部設定できるようにする時間がなかったので一部だけですが...)を指定して、"Test WebAPI"を実行するとレスポンスを取得できます。
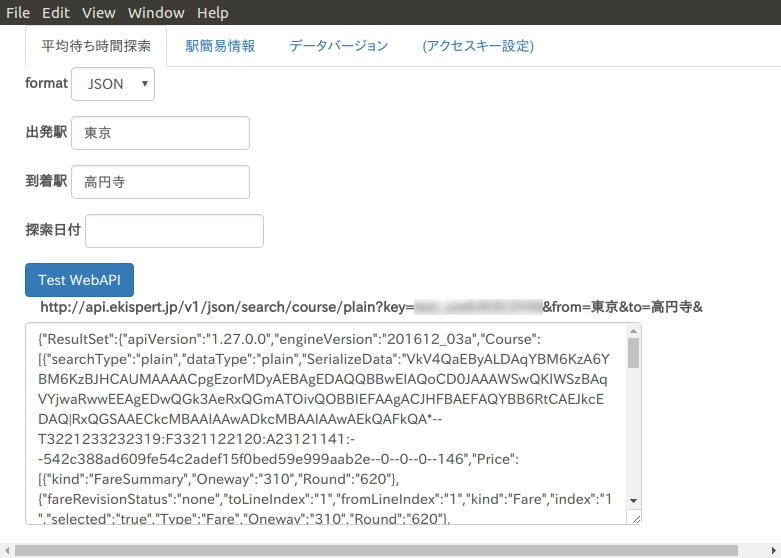
例えばこんな感じですね。
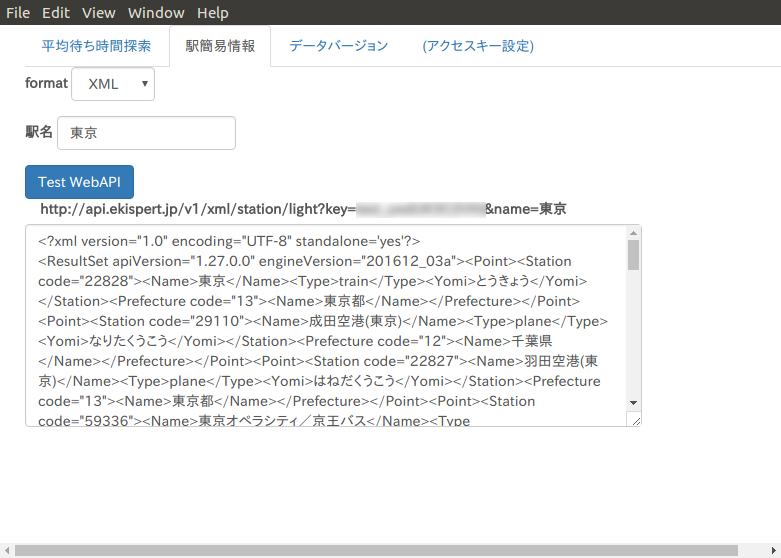
他のWebAPIについても、同様にAPIのテストが行えます。これは駅簡易情報のレスポンスを取得する例です。
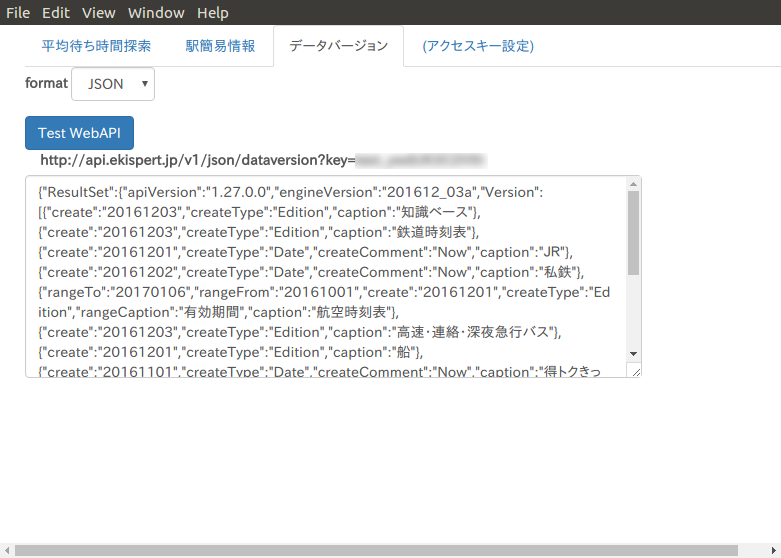
データバージョンを取得する例です。駅すぱあとWebサービスDocumentにも記載されていますが、レスポンスはXML,JSONのいずれかで取得できます。
せっかくElectronでアプリケーションを作成しているので環境変数からアクセスキーを取得・設定したいところですが、今のところは都度入力する感じです。
まとめ
SlackのAPI Testerからヒントを得て、駅すぱあとWeb APIの簡単なAPI Testerを作成してみました。WebサービスDocumentsのパラメータの説明を参照しながらWebAPIを試せるようにすると、より理解が進みそうです。