今日は駅すぱあとWebサービスの「駅情報」機能を例に、APIの呼び出し方やパラメータの指定方法、レスポンスデータから必要な項目を参照する方法などを解説しようと思います。
駅情報
「駅情報」はその名前の通り、駅に付随する情報を返す機能です。以下の2種類のWebAPIが用意されています。
まずは駅情報の実行例を見てみましょう。以下のようにnameパラメータで指定したキーワードにマッチする駅名が一覧として返されます。
併せて、駅名の読み仮名や(その駅が存在する)都道府県、緯度経度情報といった、その駅に紐づく情報も取得できます。
$ curl -s -XGET 'http://api.ekispert.jp/v1/json/station?key=<アクセスキー>&name=高円寺' | jq .
{
"ResultSet": {
"apiVersion": "1.27.0.0",
"max": "17",
"offset": "1",
"engineVersion": "201610_02a",
"Point": [
{
"Station": {
"code": "22671",
"Name": "高円寺",
"Type": "train",
"Yomi": "こうえんじ"
},
"Prefecture": {
"code": "13",
"Name": "東京都"
},
"GeoPoint": {
"longi": "139.39.10.89",
"lati": "35.42.7.59",
"longi_d": "139.653027",
"lati_d": "35.70211",
"gcs": "tokyo"
}
},
{
"Station": {
"code": "45641",
"Name": "高円寺駅南口/関東バス",
"Type": {
"text": "bus",
"detail": "local"
},
"Yomi": "こうえんじえきみなみぐち"
},
"Prefecture": {
"code": "13",
"Name": "東京都"
},
"GeoPoint": {
"longi": "139.39.11.0",
"lati": "35.42.6.50",
"longi_d": "139.653056",
"lati_d": "35.701806",
"gcs": "tokyo"
}
},
...
指定可能なパラメータを調べる
さて、この駅情報、name以外にどんなパラメータが指定可能なのでしょうか?
そこで役に立つのが駅すぱあとWebサービスDocumentsです。提供しているWebAPIについて、指定可能なパラメータや実行例、注意すべき項目などが記載されています。
駅すぱあとWebサービスDocumentsは日々改良、更新されていることもあり、分かりやすいドキュメントになっています。
それでは実際にパラメータを調べてみましょう。先の実行例では「高円寺駅南口/関東バス」という駅名(バス停名)がレスポンスに含まれていますが、これを鉄道の駅名のみを検索対象にする場合の手順を示してみます。
WebAPIで指定可能なパラメータは、"parameters"の項目に記載されています。そこを見て行くと"type"というパラメータが用意されていることと、それが交通種別を指定するものであることが分かります。
交通種別の解説を見ると、列車や飛行機、バスなどの種別があります。
また、「省略可。省略時は指定なしとなります。」と書かれていることから、デフォルトでは全ての交通種別が検索対象になることが分かります。
実際にtypeパラメータを指定してWebAPIを呼んでみます。検索結果は鉄道の駅のみに絞られています。
$ curl -s -XGET 'http://api.ekispert.jp/v1/json/station?key=<アクセスキー>&name=高円寺&type=train' | jq .
{
"ResultSet": {
"apiVersion": "1.27.0.0",
"max": "1",
"offset": "1",
"engineVersion": "201612_02a",
"Point": {
"Station": {
"code": "22671",
"Name": "高円寺",
"Type": "train",
"Yomi": "こうえんじ"
},
"Prefecture": {
"code": "13",
"Name": "東京都"
},
"GeoPoint": {
"longi": "139.39.10.89",
"lati": "35.42.7.59",
"longi_d": "139.653027",
"lati_d": "35.70211",
"gcs": "tokyo"
}
}
}
}
レスポンスで得られる項目を把握する
つぎはレスポンスで得られる要素について把握してみましょう。"response"にレスポンスに含まれる要素とその内容が記載されています。
例えば以下のWebAPIでは、レスポンスにOldNameとNameという要素が含まれています。(要素名からなんとなくわかるけど)それぞれの要素について見てみます。
$ curl -s -XGET 'http://api.ekispert.jp/v1/json/station?key=<アクセスキー>&oldName=業平橋' | jq .
{
"ResultSet": {
"apiVersion": "1.27.0.0",
"engineVersion": "201612_02a",
"Point": {
"Station": {
"code": "22859",
"OldName": "業平橋",
"Name": "とうきょうスカイツリー",
"Type": "train",
"Yomi": "とうきょうすかいつりー"
},
"Prefecture": {
"code": "13",
"Name": "東京都"
},
"GeoPoint": {
"longi": "139.48.45.29",
"lati": "35.42.25.59",
"longi_d": "139.812582",
"lati_d": "35.70711",
"gcs": "tokyo"
}
}
}
}
Nameは「駅の名称」を表す要素であること、OldNameは旧名称を表す要素であることが分かります。
実際、「業平橋」駅は「とうきょうスカイツリー」駅に改名されていますね。
このような形で、指定可能なパラメータの把握とレスポンスに含まれる要素を把握しつつ、必要に応じて実際にWebAPIを呼び出しながら確認することで、駅すぱあとが提供する機能や情報を扱うことができます。
駅簡易情報
駅情報を取得するもう一つのWebAPIとして「駅簡易情報」が用意されています。
こちらはWebAPIの利用者が「駅名のインクリメンタルサーチ」機能をユーザに提供するケースを想定しており、レスポンスも駅情報に比べてシンプルなものになっています。
$ curl -s -XGET 'http://api.ekispert.jp/v1/json/station/light?key=<アクセスキー>&name=高円寺' | jq .
{
"ResultSet": {
"apiVersion": "1.27.0.0",
"engineVersion": "201612_02a",
"Point": [
{
"Station": {
"code": "22671",
"Name": "高円寺",
"Type": "train",
"Yomi": "こうえんじ"
},
"Prefecture": {
"code": "13",
"Name": "東京都"
}
},
{
"Station": {
"code": "45641",
"Name": "高円寺駅南口/関東バス",
"Type": {
"text": "bus",
"detail": "local"
},
"Yomi": "こうえんじえきみなみぐち"
},
"Prefecture": {
"code": "13",
"Name": "東京都"
}
},
...
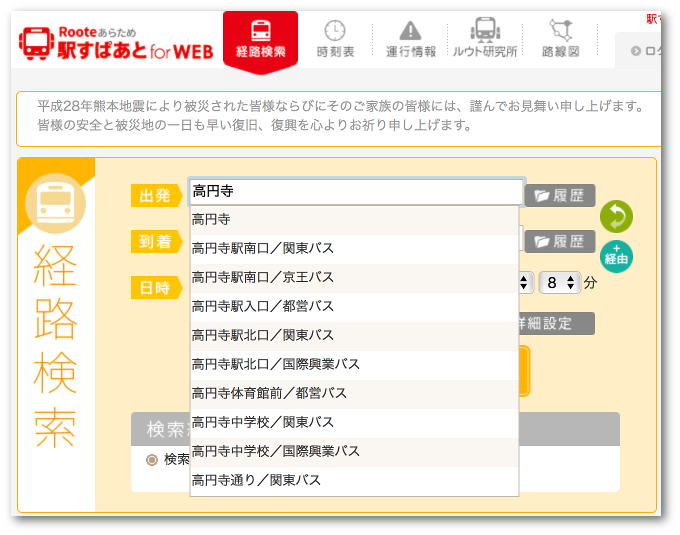
駅簡易情報は弊社が運営している「駅すぱあと for WEB」でも利用しています。
「高円寺」と入力すると、上記のWebAPIの実行結果と同じ駅名リストが駅名候補として表示されます。
応用例:CLIから手早く駅名候補リストを表示してみる
駅すぱあとWebサービスDocumentsでは、レスポンスの各要素がどういう階層になっているかも記載されています。階層構造が把握できれば、あとはXPathやJSONPathで欲しい要素のみを指定して取得することも容易になります。
その応用例として、CLIから駅名の候補リストを取得するシェルスクリプトを示してみます。
以下のようにWebAPIの結果から必要な要素を取得してテキスト処理と組み合わせることで、サクッと欲しい情報が得られます。
実際、開発やデバッグするときにはCLIからWebAPIを呼び出したり、結果をテキスト処理できたりすると効率良く作業を進められるのでオススメです。
$ curl -s -XGET 'http://api.ekispert.jp/v1/json/station/light?key=<アクセスキー>&name=高円寺' \
| jq '.ResultSet.Point[].Station' \
| egrep '(code|Name|Yomi)' \
| awk '{ print $2 }' \
| paste - - - \
| sed -e "s/\"//g" -e "s/\t//g" -e "s/ //g"
22671, 高円寺, こうえんじ
45641, 高円寺駅南口/関東バス, こうえんじえきみなみぐち
59873, 高円寺駅南口/京王バス, こうえんじえきみなみぐち
35479, 高円寺駅入口/都営バス, こうえんじえきいりぐち
45640, 高円寺駅北口/関東バス, こうえんじえききたぐち
43989, 高円寺駅北口/国際興業バス, こうえんじえききたぐち
35480, 高円寺体育館前/都営バス, こうえんじたいいくかんまえ
45643, 高円寺中学校/関東バス, こうえんじちゅうがっこう
43991, 高円寺中学校/国際興業バス, こうえんじちゅうがっこう
45644, 高円寺通り/関東バス, こうえんじどおり
35481, 高円寺南一丁目/都営バス, こうえんじみなみいっちょうめ
45645, 高円寺南五丁目/関東バス, こうえんじみなみごちょうめ
35482, 高円寺南四丁目/都営バス, こうえんじみなみよんちょうめ
45647, 高円寺南四丁目/関東バス, こうえんじみなみよんちょうめ
59874, 高円寺南四丁目/京王バス, こうえんじみなみよんちょうめ
35483, 高円寺陸橋/都営バス, こうえんじりっきょう
58991, 高円寺陸橋/京王バス, こうえんじりっきょう
まとめ
駅すぱあとWebサービスが提供する駅情報WebAPIについて、駅すぱあとWebサービスDocumentsの参照方法を示しつつ実例と共に機能を解説してみました。
他の機能についてもドキュメントの調べ方は同じなので、今日の例を参考に実際にWebAPIを試してみてもらえればと思います。