ヴァル研究所 Advent Calendar 2016、12日目はElectronから駅すぱあとWeb APIを使ってみる例を紹介してみようと思います。
駅すぱあとWebサービスが提供する機能に探索条件生成があります。経路探索において、探索条件を指定するのですが、そこで指定する条件データを生成するのがこの探索条件生成
探索条件として設定できる項目は多く、探索条件生成のドキュメントを見るとたくさんのパラメータがあることが分かります。さすがにこれをCLIから設定するのは大変なので、もう少し楽に探索条件データを得られるようにしてみます。
Electronから探索条件生成を使う
Webアプリの形で探索条件生成機能を利用する方法もあるのですが、アクセスキーの扱いを考慮する必要が出てきます(アクセスキーを隠蔽する方法は6日目の記事をご参照ください)。
そのため、今回はHTML+JavaScriptでデスクトップアプリを構築できるElectronで探索条件をGUIから生成できるアプリを作成してみます。
Electronをインストールする
Electronの開発環境を準備します。Ubuntuでの例を以下に示します。
まずはnodejsとnpmをインストールします。
$ sudo apt-get install nodejs npm
npmコマンドはNode.jsのコマンド名がnode決め打ちのため、シンボリックリンクを設定します。
$ cd /usr/bin
$ sudo ln -s nodejs node
あとはnpmでelectron-prebuiltをインストールして準備完了です。
$ sudo npm install electron-prebuilt -g
動作例
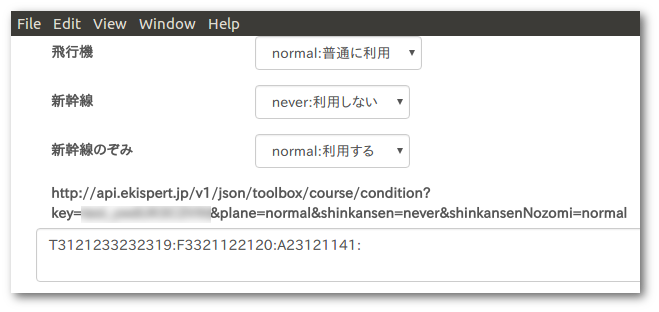
動作例は以下のようになります。まだ作成中なので設定できる条件は少ないです...。
(ソースコードはGitHubにUPする予定なのでお待ちいただければと)
デスクトップアプリの形態であれば、アクセスキーはユーザの手元で管理する形になるため、Webアプリとはまた違った活用方法がありそうです。
まとめ
駆け足ではありますが、Electronから駅すぱあとWebサービスの機能を利用する例を紹介してみました。WebアプリをElectronで動かしただけ感はありますが、デスクトップアプリとしての活用方法を見出してみたいものです。