ヴァル研究所 Advent Calendar 2017 2日目の記事です。
今日は駅すぱあとWebサービスの範囲探索APIが機能強化されてより便利になったよ!というお話をしようと思います。
範囲探索って何?
駅すぱあとWebサービスにおける範囲探索とは、ある駅を起点とした際に、指定した時間内に到達できる駅を探索する機能のことです。
これまでの範囲探索(旧版)では、起点駅としてひとつの駅しか指定できませんでしたが、今回新たに複数の駅を起点駅として指定可能にした範囲探索がAPIに追加されました。
これに伴い、従来までの範囲探索APIは「範囲探索(旧版)」として扱われるようになりますので、これからは新しい範囲探索APIのほうを利用していただければと思います。
範囲探索はどれくらい便利になったの?
複数駅を起点駅にして範囲探索してみる
範囲探索がどれくらい便利になったのか、実際のサンプルを元に紹介します。
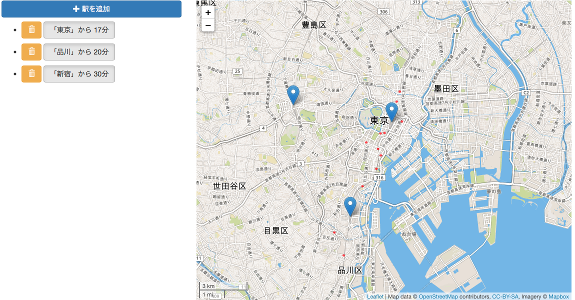
例えば、「東京駅と品川駅と新宿駅から、それぞれ17分、20分、30分で到達できる駅を調べたい!」というケースで考えてみます。
サンプルプログラムはGitHubのvalsitoh/AdventCalendarにて公開しています。
お手元の環境で動作させる際は、駅すぱあとWebサービスのアクセスキーを index.html と app.js 内の「<アクセスキーを入力してください>」の箇所に設定してください。
3つの起点駅から到達可能な駅はサンプル中の赤い点で示しています。山手線、京浜東北線の沿線駅が各起点駅から到達可能であるという結果になっていることがわかります。

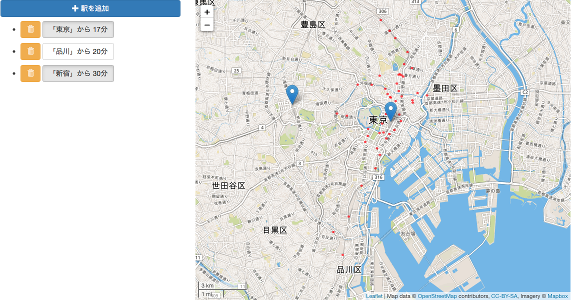
起点駅を東京駅と品川駅にした場合は以下になります。この例ではあまり大きな変化がみらないようですね(到達可能な駅として天王洲アイル駅が増えただけになっています)。

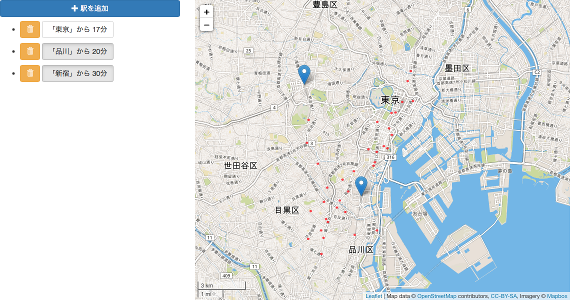
今度は起点駅を品川駅と新宿駅にしてみます。到達可能な駅が品川より西で増えているのが見て取れます。

このように、複数の起点駅を指定して範囲探索することで、より便利な使い方が可能となっています。
範囲探索APIの使い方
詳細は駅すぱあとWebサービスのAPIリファレンスを参照していただくとして、今回のサンプルではどのように範囲探索APIを使っているかを解説します。
-
範囲探索(
/search/multipleRange)
パラメータとしてbaseList upperMinute を指定することで範囲探索を実行します。起点駅の指定が baseList 、起点駅からの到達時間(上限値)が upperMinute になります。
今回のサンプルでは以下のような指定になります。 baseList には駅コードで起点駅を指定しており、東京駅、品川駅、新宿駅の駅コードがそれぞれ 22828 22709 22741 になります。
実際の範囲探索APIの呼び出しは以下になります。
http://api.ekispert.jp/v1/json/search/multipleRange?key=<アクセスキーを入力してください>&baseList=22828:22709:22741&upperMinute=17:20:30
範囲探索の結果として返されるレスポンスは以下になります。
{
"ResultSet": {
"apiVersion": "1.27.0.0",
"engineVersion": "201712_02a",
"Point": [
{
"Station": {
"code": "23036",
"Name": "有楽町",
"Type": "train"
},
"Prefecture": {
"code": "13",
"Name": "東京都"
},
"Cost": [
{
"baseIndex": "1",
"Minute": "5",
"TransferCount": "0"
},
{
"baseIndex": "2",
"Minute": "13",
"TransferCount": "0"
},
{
"baseIndex": "3",
"Minute": "25",
"TransferCount": "1"
}
]
},
…
この例ではレスポンスの ResultSet/Point/Station[0] に有楽町駅の情報が入っています。地図上では以下の場所ですね(今回は駅の緯度経度を駅情報APIを別途呼び出す形で取得しています)。
まとめ
駅すぱあとWebサービスの範囲探索APIが機能強化され、複数の起点駅から範囲探索が行えるようになった話をサンプルとともに紹介しました。
明日は駅すぱあとWebサービスをSwiftから扱ってみる話を書こうと思います。
