ヴァル研究所 Advent Calendar 2018 10日目の記事です。
今日は駅すぱあと路線図の開発環境をDockerで構築する方法を紹介しようと思います。
4日目の記事では駅すぱあとWebサービスのGUIサンプルの環境をDockerで構築する方法を紹介していました。今回はそれの駅すぱあと路線図バージョンというイメージです。
駅すぱあと路線図の紹介
駅すぱあと路線図は6日目の記事でも紹介されてるように、鉄道の路線網を一枚絵にした路線図サービスです。Rosen.jsというJavaScriptライブラリを提供しており、これを使用することでWebブラウザ上で簡単に路線図の表示と操作が行えます。
Rosen.jsについては、使用ケースに応じたサンプルをご用意しておりますので、興味のある方は参照してみてください。
駅すぱあと路線図の環境を構築する
まずはアクセスキーを入手する
サンプルも用意されている駅すぱあと路線図ですが、駅すぱあとWebサービスと同じく、アクセスキーが必要になります。
個人やちょっとお試しで駅すぱあと路線図を触ってみたいという方は、フリープランでのお申込みも可能です。
環境を構築する
今回のサンプルもGitHubで公開しています。
さっそく環境を構築してみます。路線図のアクセスキーは ./work_dir/ews_rosenz/setup_ews_rosenz.sh で設定してください。
GUIサンプルと同じく、駅すぱあと路線図のアクセスキーを設定作業を setup_ews_rosenz.sh で行っています。
$ git clone https://github.com/ValLaboratory/advcal.git
$ cd advcal/2018/docker_env/
$
$ # 駅すぱあと路線図のアクセスキー設定をおこなう。
$ ./work_dir/ews_rosenz/setup_ews_rosenz.sh <アクセスキー>
$
$ # Dockerイメージをビルドする。
$ docker-compose build ews_rosenz
Dockerイメージのビルドが完了したら、コンテナを起動します。
$ docker-compose up ews_rosenz
コンテナが起動したら、以下のURLをWebブラウザで開きます。
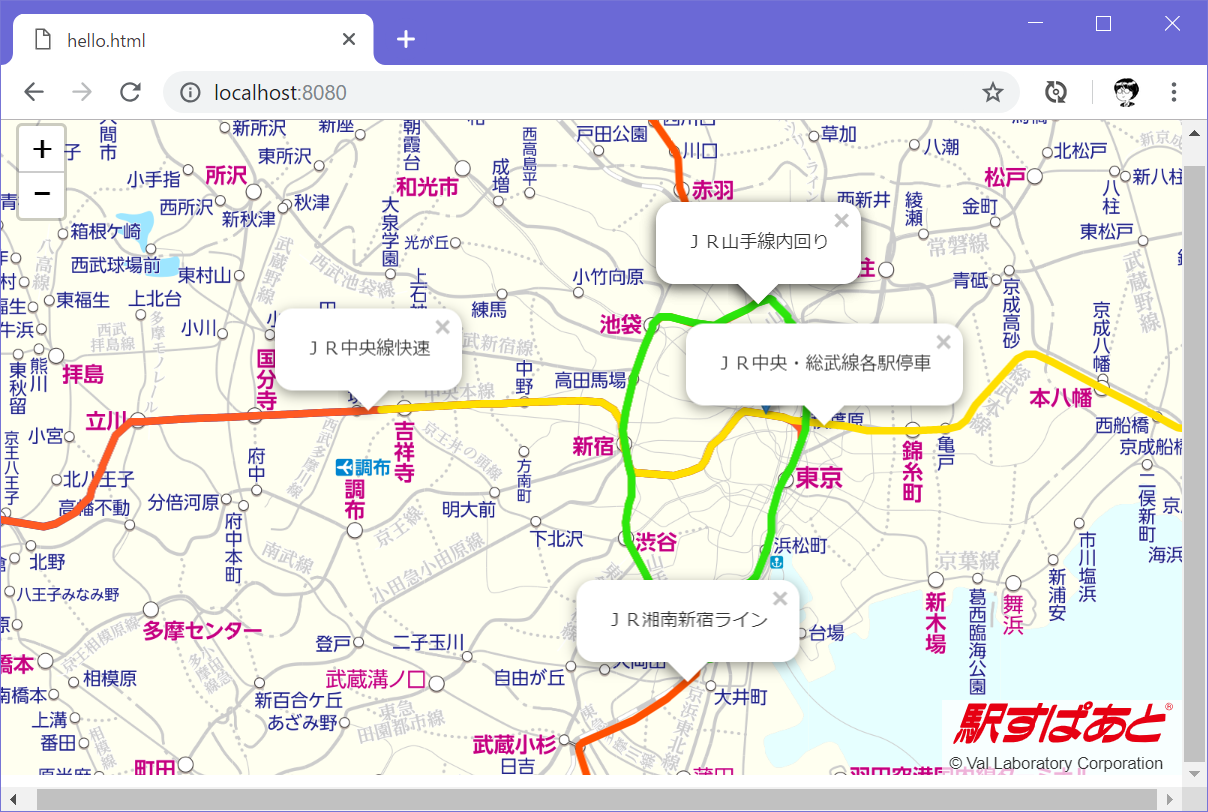
簡単なサンプル動作として、路線をクリックすると路線名をポップアップが表示されるようにしています。

HTMLファイルやJavaScriptはローカルホスト側の work_dir/ews_rosenz/public_html ディレクトリに置かれるようになっているので、Rosen.jsのサンプルコードを参照しつつ、必要に応じて修正して利用者側で画面を作りこんだり、HTMLファイルの内容を元に開発中のWebアプリに組み込むといったことも可能です。
まとめ
駅すぱあと路線図の環境をDockerで構築する手順を紹介しました。
駅すぱあとWebサービスのGUIサンプルもそうなのですが、サンプルがあっても実際の環境構築には手間がかかったりするケースがあったりするので、Dockerを使うことでその手間を削減できればと思います。