やりたいこと
Firebase Crashlyticsを使えば、アプリのどこでクラッシュしたかは一目瞭然。
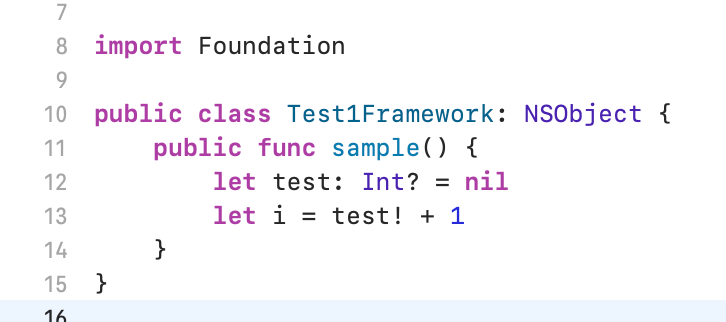
しかし、アプリの中のFrameworkの中でクラッシュした場合は、その限りではなくなる。
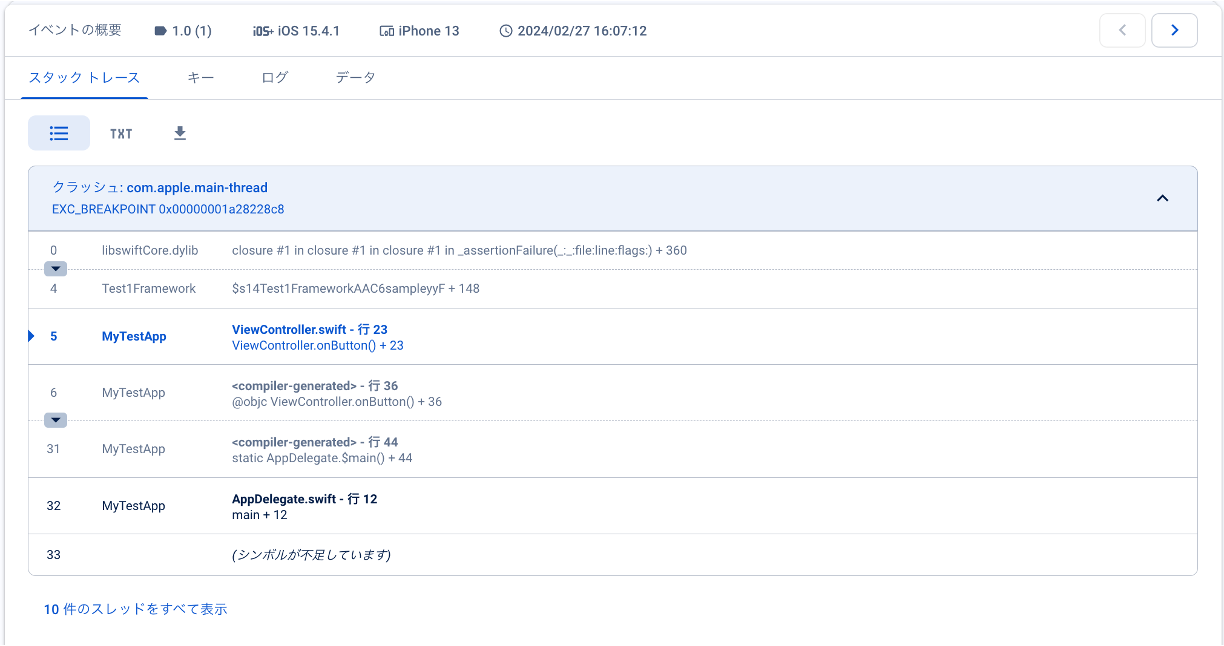
通常のCrashlytics
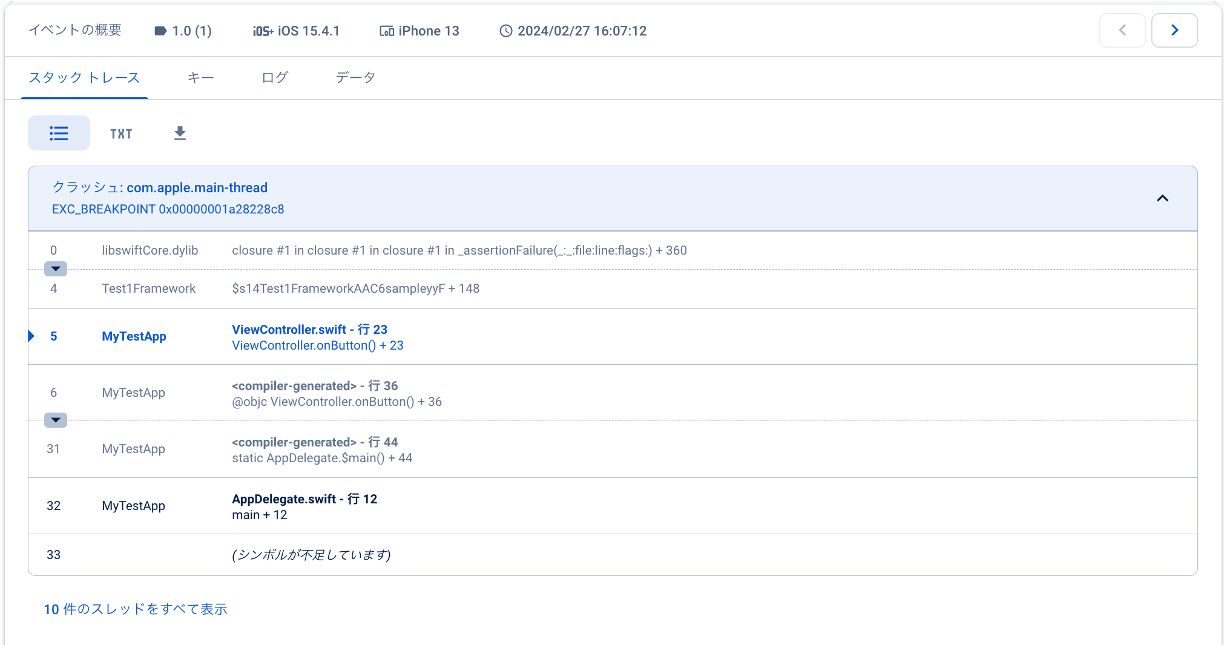
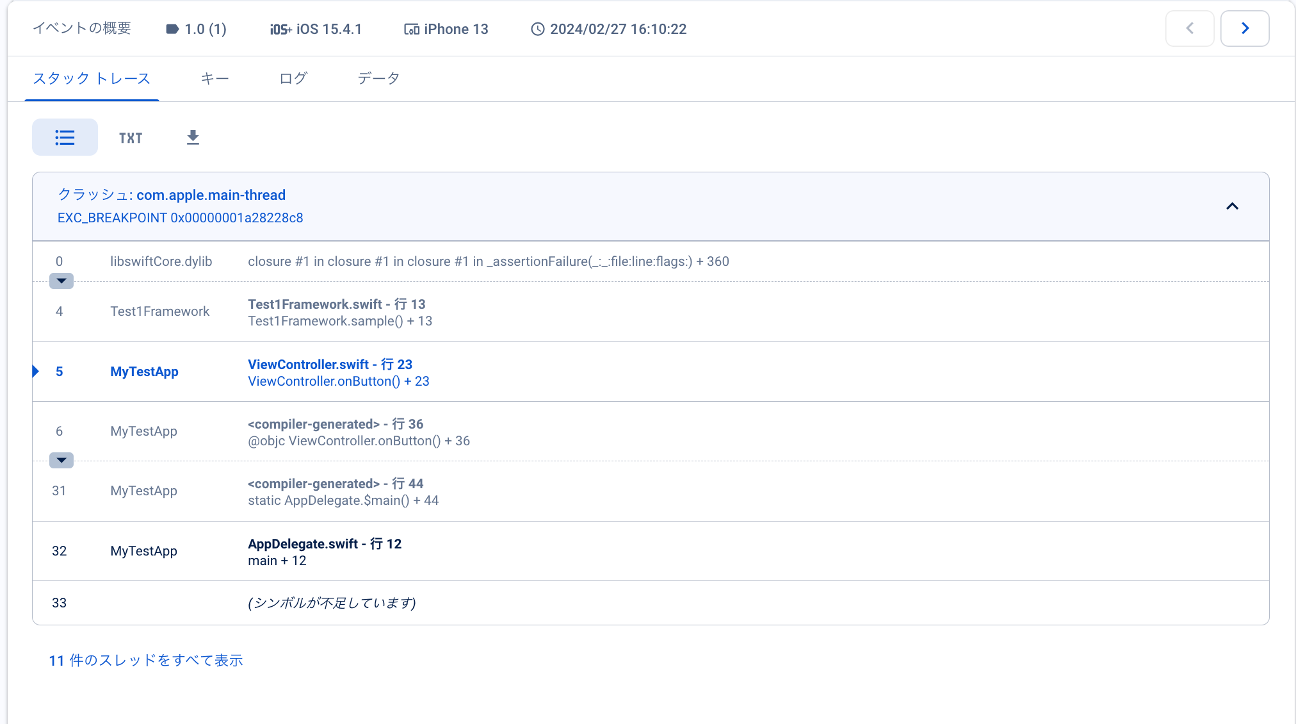
FrameworkでクラッシュしたCrashlytics

TestFrameworkのsample()でクラッシュしてることはなんとなく読み取れるが、よくわからない
どうしたらいいか
Frameworkのスタックトレースを見る場合は、FrameworkのdSYMファイルもアップロードする必要がある。
【参考】
https://firebase.google.com/docs/ios/installation-methods?hl=ja
手順
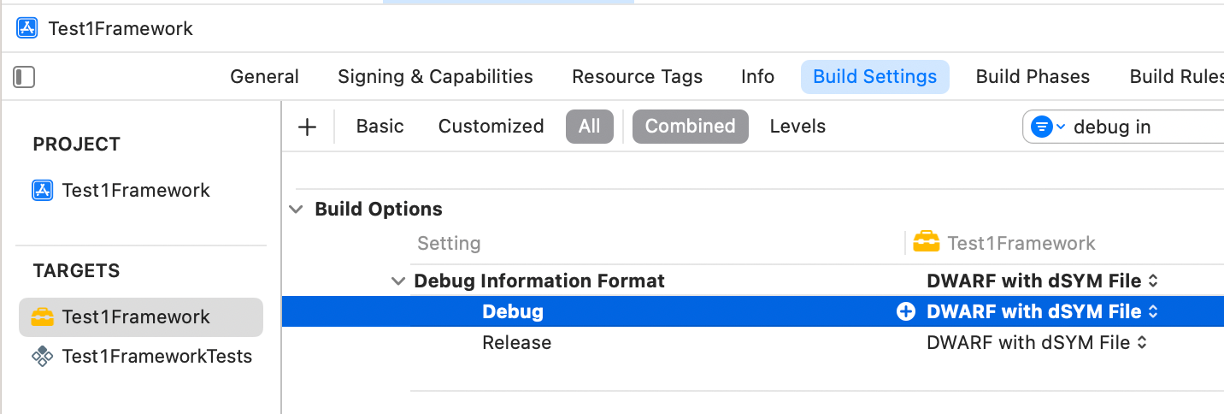
1. FrameworkのBuildSettingsからDebug Information Formatを探し、任意のビルドタイプで「DWARF with dSYM File」に変更する
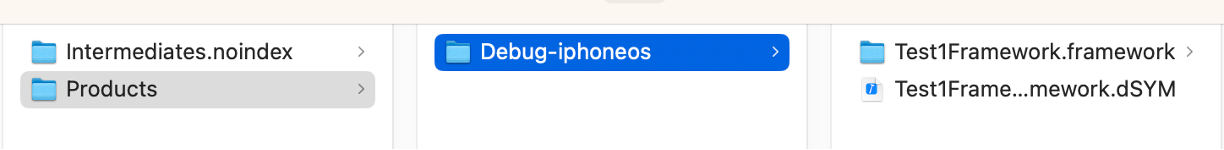
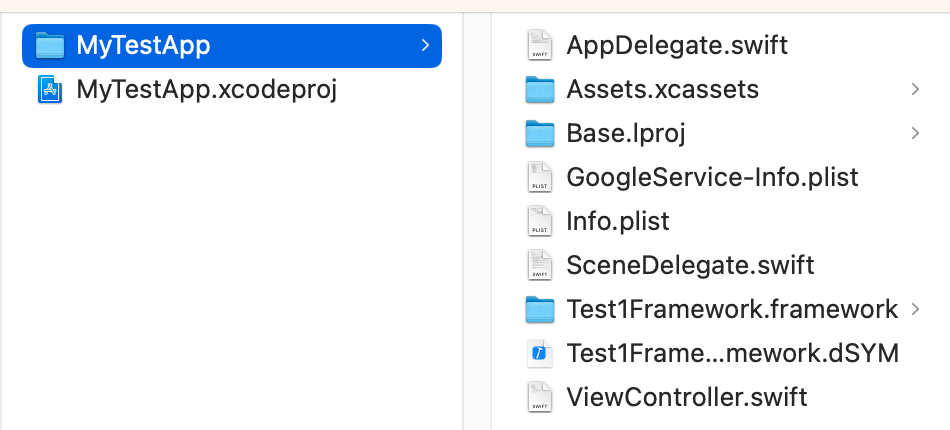
2. 設定変更後、FrameworkをビルドするとdSYMファイルも同時にできるので、できたFrameworkとdSYMをアプリ側プロジェクトの任意の場所に設置する
3. Build Phasesに新しいRun Scriptを登録する
※ SPMの手順だが、CocoapodsやCarthageでもupload-symbolsのパスさえ分かれば同様にできる
run.sh
"${BUILD_DIR%/Build/*}/SourcePackages/checkouts/firebase-ios-sdk/Crashlytics/upload-symbols"
-gsp "${TARGET_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/GoogleService-Info.plist"
-p ios "${SRCROOT}/${PROJECT}/Test1Framework.framework.dSYM(フレームワークのdSYMファイルパス)"
4. Input Filesに以下の4件を追加
$(TARGET_BUILD_DIR)/$(UNLOCALIZED_RESOURCES_FOLDER_PATH)/GoogleService-Info.plist
$(SRCROOT)/$(PROJECT)/Test1Framework.framework.dSYM(フレームワークのdSYMファイルパス)
$(SRCROOT)/$(PROJECT)/Test1Framework.framework.dSYM(フレームワークのdSYMファイルパス)/Contents/Info.plist
$(SRCROOT)/$(PROJECT)/Test1Framework.framework.dSYM(フレームワークのdSYMファイルパス)/Contents/Resources/DWARF/Test1Framework(フレームワーク名)