HTML・CSSでコーディングしている際、img要素下に謎の余白が出てくることってありませんか?
これは、img要素にvertical-align: middle;を設定すれば解決します。
でも、
- そもそもなぜこのような現象が起こっているのか
- なぜこれで解決するのか
について理解している方は少ないのではないでしょうか。
この記事ではその辺りについて解説していきます。
img要素下に余白ができるってどういうこと?
例えば、div要素の中にimg要素を入れるHTMLがあるとします。(実際のコードはこちら)
<div class="outer-box">
<img src="https://drive.google.com/uc?export=view&id=1LJA0-Kgs6oqGkt-M5magSgspj6SpSPM2">
</div>
これを表示すると以下のようになります。(わかりやすくするため、outer-boxの背景を赤にしてます)
↑画像の下の部分に 謎の余白 (赤い線)ができていますね。。
なぜこうなっているの?
なぜこうなっているかというと、2つのポイントがあります。
- img要素はインライン要素である
- インライン要素は、デフォルトで
vertical-align: baseline;が設定される
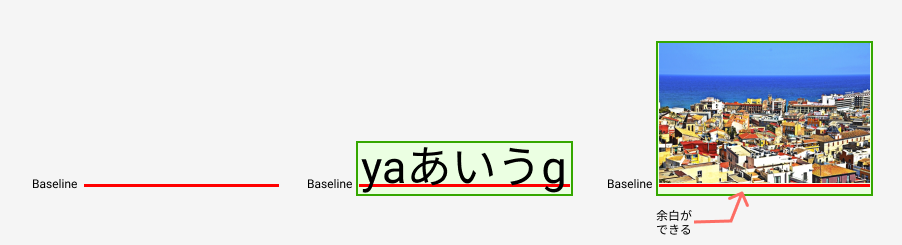
vertical-align: baseline;を設定すると、画像の場合、ベースラインに画像が乗っかった形になります。
でも、なぜBaselineで揃わずに、下に余白ができるのでしょうか?
ここで重要なのが、font-sizeとline-heightです。
インライン要素のfont-sizeとline-heightの関係
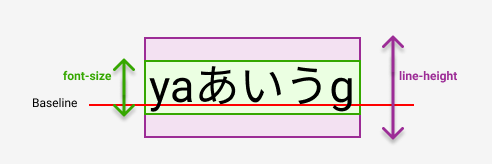
インライン要素では、font-sizeとline-heightは以下のような感じになっています。
文字通り、font-sizeは文字の大きさ、line-heightは行間を指しています。
では、vertical-alignの値を変えると、それぞれどのようになるのでしょうか?
1個ずつみていきましょう。
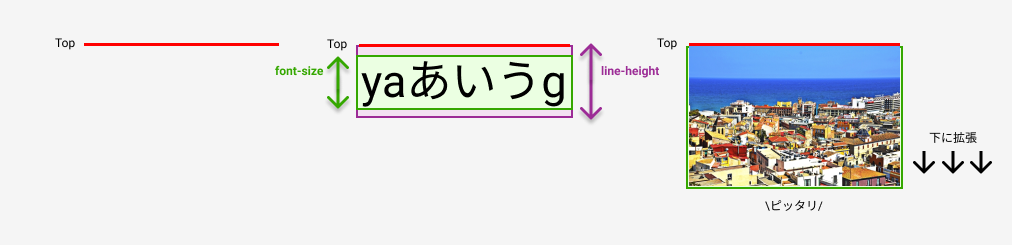
vertical-alignがtopの場合
topの場合、もし画像の縦幅がline-heightよりも大きくなった場合は、下に要素が拡張されます。
つまり、画像に余白ができる余地がありません。
bottomやmiddleの場合でも同じような考え方になります。
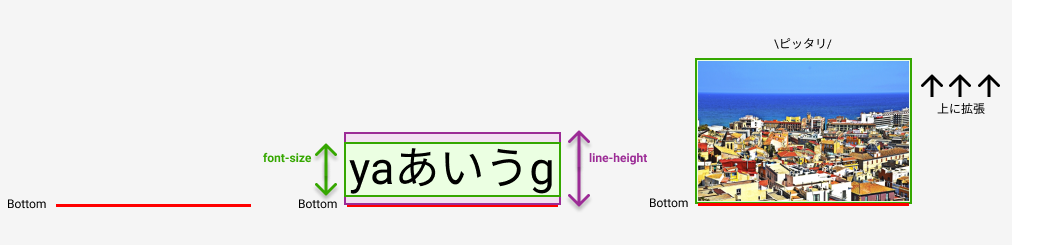
vertical-alignがbottomの場合
bottomの場合は、もし画像の縦幅がline-heightよりも大きくなった場合は、上に要素が拡張されます。
こちらも、画像に余白ができる余地がありませんね。
vertical-alignがmiddleの場合
もし画像の縦幅がline-heightよりも大きくなった場合は、上下均等に要素が拡張されます。
こちらも、画像に余白ができる余地がないでしょう。
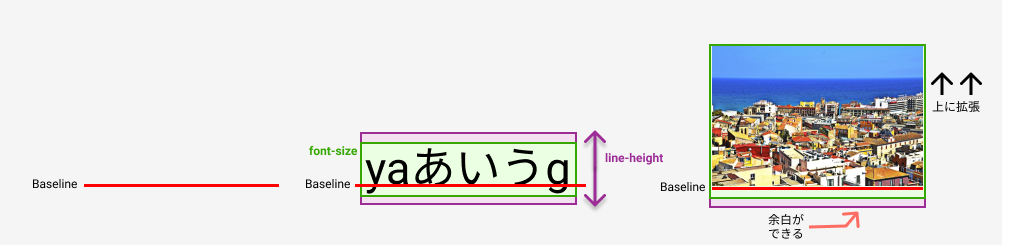
vertical-alignがbaselineの場合
baselineだと、もし画像の縦幅がline-heightよりも大きくなった場合、上には拡張されますが、下には拡張されません。
(baselineの上に乗っかっているだけなので)
こうなると、ベースラインの下側は自然と空きますよね。
なので、画像下に余白ができてしまいます。
例えるなら、ブロックの上に写真を載せているようなもの
🧑:「vertical-alignをtopやmiddleにしたら余白が消えましたが、なぜでしょう」
と思う方も多くいらっしゃると思いますが、
個人的にはこれはむしろ逆で、**「baselineを設定すると余白ができる」**のほうが適切かなと思っています。
それは例えるなら、baselineというブロック塀の上に写真を載せているようなものでしょうか(笑
ブロックの上に載っている限りブロックは無くならないので、余白ができてしまう、と理解するといかがでしょう(伝わっていたら嬉しいです💦)