概要
今回はOn-Premise Recording(Nodejs)の録画映像レイアウトを調整する実装例をご紹介します。
録画映像レイアウトの調整とは、各入室ユーザの映像の配置と表示サイズ(縦横)を調整することです。
入室拠点数ごとにレイアウトを変更させることができます。
現在、On-Premise Recording(Nodejs)については、以下のサンプルが用意されています。
こちらのサンプルコードを使って録画映像レイアウトを調整してみます。
https://github.com/AgoraIO/Basic-Recording/tree/master/On-Premise-Recording-Nodejs
Githubに公開しています。
※変更したプログラムソースのみになりますので、元サンプルをダウンロードしそこに上書きしてください。
開発環境
・agora On-Premise Recording(Nodejs)
実現イメージ
今回は、4拠点まで入室する想定で、入室拠点が増えるごとにレイアウトを変化させる仕様にします。
・1拠点入室時(1拠点レイアウトを適用)

・2拠点入室時(2拠点レイアウトを適用)

・3拠点入室時(4拠点レイアウトを適用)

・4拠点入室時(4拠点レイアウトのまま)

変更したファイル
・recordManager.js
変更したファイルはGithubに公開しています
元のサンプルソースの同ファイルを差し替えてご利用ください。
実装のポイント
1. (基本事項として)録画映像レイアウトは、setMixLayout(layout)メソッドにレイアウト(layout)を設定することで実現します。
※参考:layoutの初期設定時処理
start(key, appid, channel) {
(省略)
//レイアウトの定義
let layout = {
"canvasWidth": 640,
"canvasHeight": 480,
"backgroundColor": "#00ff00",
"regions": []
}
(省略)
//(SDKに)レイアウトをセット
sdk.setMixLayout(layout);
}
・layoutプロパティ
| プロパティ名 | 説明 |
|---|---|
| canvasWidth | 映像の幅 |
| canvasHeight | 映像の高さ |
| backgroundColor | 映像の背景色 |
| regions[] | 映像のレイアウト(配列) |
2. 録画映像レイアウトの各映像の位置とサイズは、layoutのregions[region()]に値(region())をセットすることで実現します。

※regions[]の配置イメージ
・region()プロパティ
| プロパティ名 | 説明 |
|---|---|
| uid | 入室したユーザのuid |
| x | uid映像のx軸 |
| y | uid映像のy軸 |
| width | uid映像の幅 |
| height | uid映像の高さ |
| alpha | 1 (※APIリファレンス参照) |
| zOrder | 1 (※APIリファレンス参照) |
3. 「実現イメージ」のようなレイアウト構成にするには、ユーザの入室判定処理(subscribeEvents)ごとにregions[]へ値(region())を動的に更新していくことで実現します。
→[「On-Premise Recording(Nodejs)の録画映像レイアウト調整の実装例」](#On-Premise Recording(Nodejs)の録画映像レイアウト調整の実装例)を参照
On-Premise Recording(Nodejs)の録画映像レイアウト調整の実装例
前準備として、各自On-Premise Recording(Nodejs)環境をご準備ください。
※環境の作成方法は、サンプルコードのREADMEの手順に従い作成してください。
実装コード(変更箇所)
subscribeEvents(recorder) {
(省略)
sdk.on("userjoin", (uid) => {
(省略)
let {layout} = recorder;
//入室拠点数(=regions[]の配列数)ごとにregions[]にセットするregionの値を更新する
switch(layout.regions.length) {
case 0: //1拠点入室時(1拠点レイアウト)
region.x = 0;
region.y = 0;
region.width = 640;
region.height = 480;
break;
case 1: //2拠点入室時(2拠点レイアウト)
//1拠点目
layout.regions[0].x = 0;
layout.regions[0].y = 0;
layout.regions[0].width = 320; //全体幅の2分の1サイズ
layout.regions[0].height = 480;
//2拠点目
region.x = 320;
region.y = 0;
region.width = 320;
region.height = 480;
break;
case 2: 3拠点入室時(4拠点レイアウト)
//1拠点目
layout.regions[0].x = 0;
layout.regions[0].y = 0;
layout.regions[0].width = 320; //全体幅の2分の1サイズ
layout.regions[0].height = 240; //全体高さの4分の1サイズ
//2拠点目
layout.regions[1].x = 320;
layout.regions[1].y = 0;
layout.regions[1].width = 320;
layout.regions[1].height = 240;
//3拠点目
region.x = 0;
region.y = 240;
region.width = 320;
region.height = 240;
//※4拠点目には背景色が適用される
break;
case 3: 4拠点入室時(4拠点レイアウトのまま)
//1~3拠点目はcase 2で設定した値をそのまま使用
//4拠点目
region.x = 320;
region.y = 240;
region.width = 320;
region.height = 240;
break;
default:
break;
}
layout.regions.push(region);
sdk.setMixLayout(layout);
});
}
動作確認
それでは動作確認してみます。
録画の実行
(各自ご準備いただいたOn-Premise Recording(Nodejs)環境にて)
1.録画を開始します。
2.1拠点目が入室します。(case 0に相当)
3.2拠点目が入室します。(case 1に相当)
4.3拠点目が入室します。(case 2に相当)
5.4拠点目が入室します。(case 3に相当)
6.録画を停止します。
7.(必要に応じて/sdk/tools配下にあるvideo_convert.pyを実行し)映像と音声をマージします。
録画映像の確認
コンバート後の映像を見てみます。
(※実際の映像は隠して表示してます。)
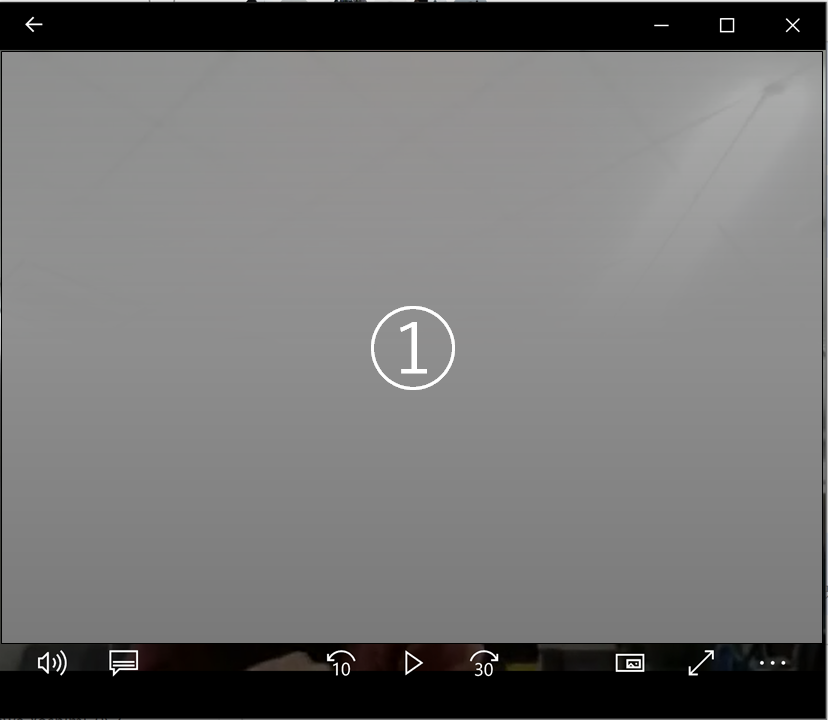
1拠点目入室時
 (case 0に相当)
#### 2拠点目入室時
(case 0に相当)
#### 2拠点目入室時
 (case 1に相当)
#### 3拠点目入室時
(case 1に相当)
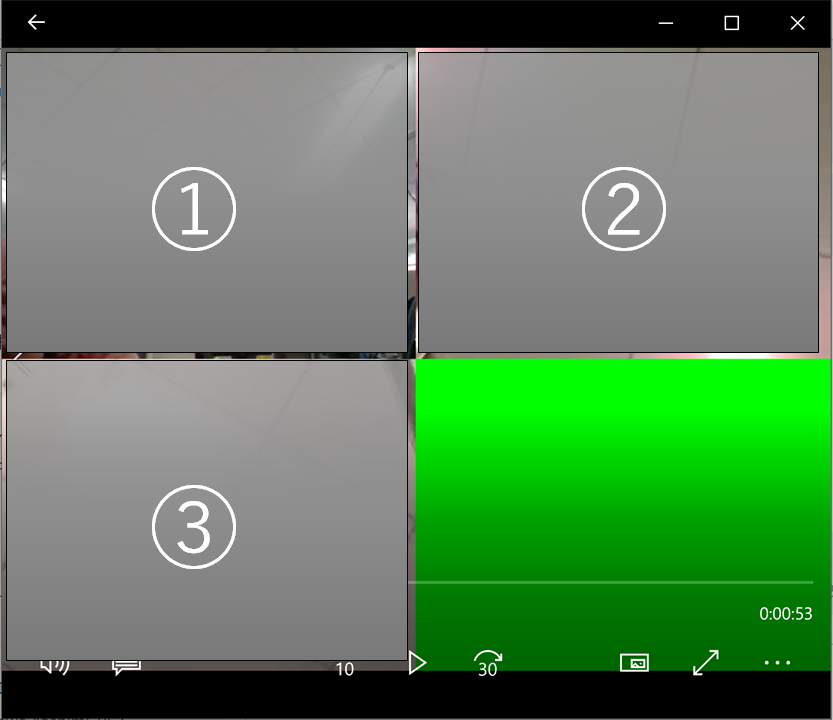
#### 3拠点目入室時
 (case 2に相当)
※まだ入室していない4拠点目は設定した背景色(#00ff00)が表示されています。
#### 4拠点目入室時
(case 2に相当)
※まだ入室していない4拠点目は設定した背景色(#00ff00)が表示されています。
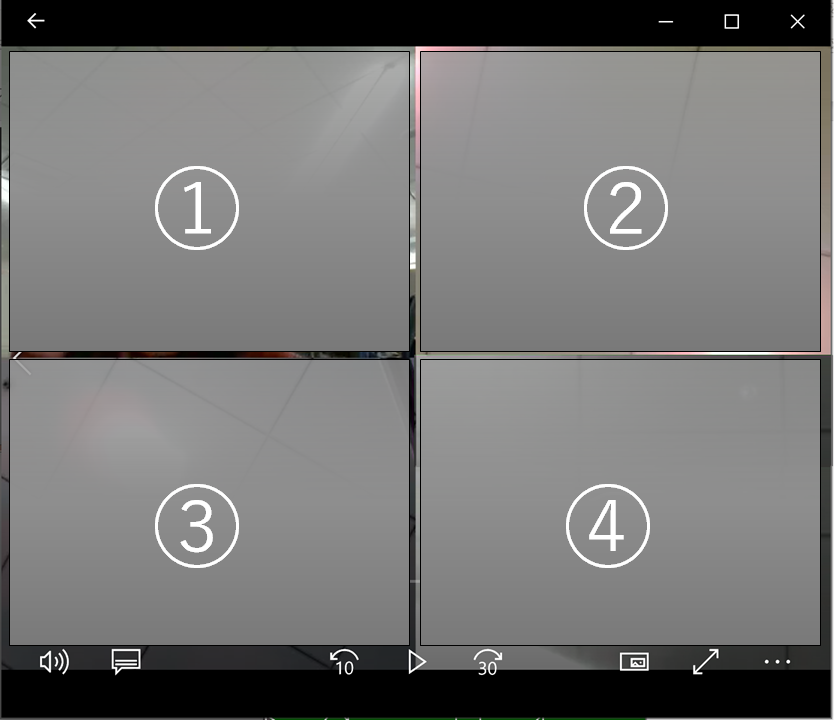
#### 4拠点目入室時
 (case 3に相当)
(case 3に相当)
録画映像のレイアウトを調整することができました。
